カスタマイズ– category –
ブログカスタマイズに関する方法・覚書き
-

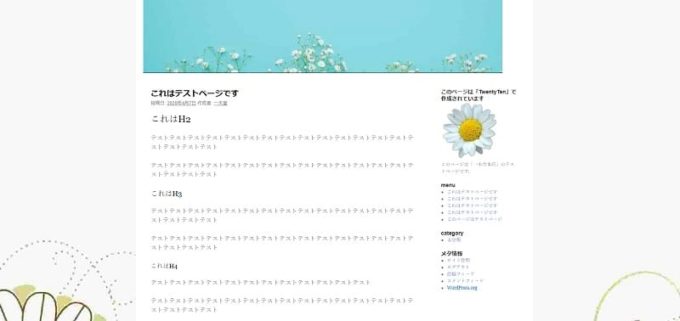
装飾がほとんどないからこそCSSの勉強になる「Twenty Ten」 カスタマイズまとめ
前ページ「「Twenty Ten」に子テーマを作ってカスタマイズ」の続き。 仕事で公式テーマ「Twenty Ten」をいじらなくてはならなくなり、とりあえずテストページにダウンロ... -

WordPressの子テーマを自作する方法と「Twenty Ten」をカスタマイズ
仕事で公式テーマ「Twenty Ten」をいじらなくてはならなくなり、とりあえずテストページにダウンロードしてみたら、装飾のための機能が一切ついてない(のは分かってた、... -
![[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと
このたび、このブログのテーマを「Simplicity2」から「THE THOR(ザ・トール)」へ変更いたしました。 (という書き出しの記事ですが、このサイトは2022年現在 SWELL に変更... -
![[THE THOR(ザ・トール)]カスタマイズ](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
[THE THOR(ザ・トール)]404ページカスタマイズ
「404ページ」というのは「Not Foundページ」のことです。サイトを探していてクリックしてみたら「Not Found」が表示された経験は誰にでもあると思います。探したページ... -

[Simplicity2からTHE THOR(ザ・トール)へ]テーマ変更時ボックス装飾の書き換え方法
ワードプレスのテーマを「Simplicity2」から「THE THOR(ザ・トール)」へ変更した際に、ボックスやボタンなどの記事装飾を一括で置き換えする方法です。(コードは「Cocoon... -
![[THE THOR(ザ・トール)]カスタマイズ](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
[THE THOR(ザ・トール)]「ボックス」一覧と装飾の使い方、カスタマイズ
「THE THOR(ザ・トール)」は、記事装飾のためのパーツが大変充実しています。記事を分かりやすく見せるための「ボックス」もその一つ。デフォルトでも10種類、ボック...



![[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと](https://muryoblog.cinemarev.net/wp-content/uploads/2020/03/thor-top17-680x425.jpg)
![[THE THOR(ザ・トール)]カスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/the-thor-680x382.jpg)
