前ページ「「Twenty Ten」に子テーマを作ってカスタマイズ」の続き。
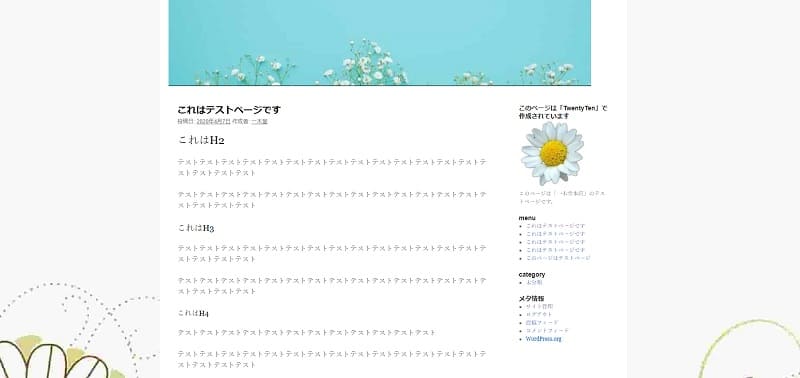
仕事で公式テーマ「Twenty Ten」をいじらなくてはならなくなり、とりあえずテストページにダウンロードしてみたら、装飾のための機能が一切ついてな(略)……ので、CSSでカスタマイズしたまとめ。
「Twenty Ten」CSS カスタマイズ
まずはカスタマイズのための子テーマを作る。という話は前ページを見てください。

子テーマを作ったら「有効化」するのは子テーマでなければなりません。「有効化」したら、「外観」→「カスタマイズ」を開く。
では、ザっとまとめていきます。
投稿記事下の「投稿者情報」を削除
あってほしいものは、ほぼついていないのに、なぜこんなものだけ付いているのかよく分からない「この記事を書いた人」もどきのやつ…

/* 投稿記事下の投稿者情報を削除 */
#entry-author-info{
display: none;
}真っ黒なヘッダー下のメニューバーカラーを変更
/* メニューバーカラー変更 */
#access {
background: #556b2f;
display: block;
float: left;
margin: 0 auto;
width: 1000px;
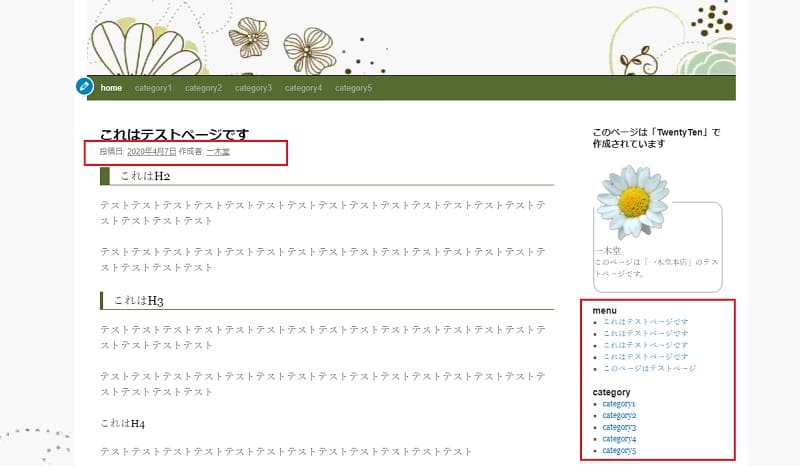
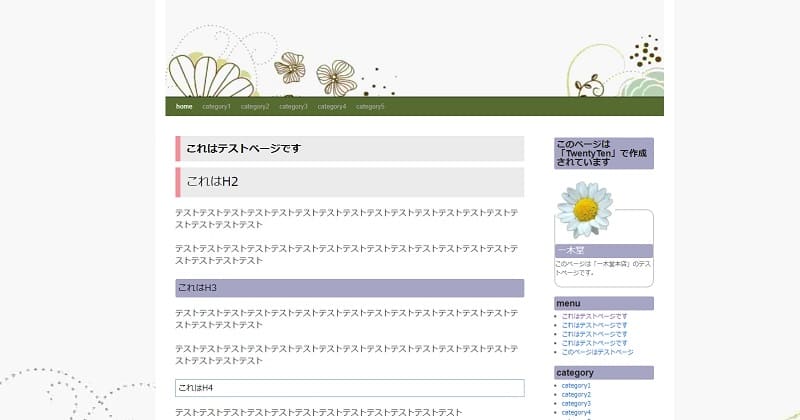
}記事中、及びサイドバー見出しカスタマイズ
サイドウィジェットの見出しはH3なので、H3の見出し装飾を作ればサイドにも見出しが出来ます。以下はあくまでも一例で。「#f09199」などはカラー設定。
/* 見出しタグ */
h2{
padding: 12px;
margin: 5px;
color: #000;
background: #ebebeb;
border-left: solid 10px #f09199;
}
h3{
padding: 7px;
margin: 5px 0;
background: #dac8e3;
border-radius: 3px;
color:#fff;
font-size:18px;
}
h4{
padding: 5px;
margin: 5px 0;
color: #000;
border: solid 1px #f09199;
}
h5{
padding: 12px;
margin: 5px;
color: #779dc4;
border-bottom: solid 1px #779dc4;
}「投稿日」と「作成者」を削除

/* 投稿日、作成者いらない */
.entry-meta{
display: none;
}読みにくいフォントを変更
body {
font-family: "メイリオ", "Meiryo";
}ヘッダーのWordpressクレジットを削除
/* wordpressクレジットを削除 */
#site-generator{
display: none;
}コメントフォームを消す
コメント欄は要らないという方はCSSで隠れます。あくまでも削除ではなくて「隠す」カスタマイズ。
完全に消したければPHPから
<?php comment_form(); ?>のコードを消さなければならない。けれども、それをやってしまったら戻そうと思った時に手間なので、とりあえず隠しておきます。
/* コメントフォーム非表示 */
#respond{
display: none;
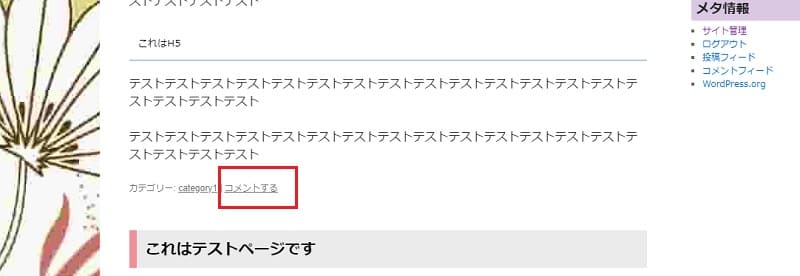
}一覧下の「コメントする」を非表示
コメントフォームを消したのに、どうしても残る一覧ページ下の「コメントする」。おかしいので、これも消してみた。

/* 「コメントする」非表示 */
.comments-link{
display: none;
}次はCSSでレスポンシブ化

次はCSSでモバイルフレンドリー。
そう……「Twenty Ten」はレスポンシブ化も自分でやらねばならないので……。つづく。







![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)



コメント