「THE THOR(ザ・トール)」は、記事装飾のためのパーツが大変充実しています。記事を分かりやすく見せるための「ボックス」もその一つ。デフォルトでも10種類、ボックスの中にボックスを入れ込むパーツを含めると20種類用意されています。
記事編集画面「ビジュアルエディター」左下「スタイル」タブから選べます。
「THE THOR(ザ・トール)」記事装飾「ボックス」リストとカスタマイズ方法
どんな物が揃っているのか、まずはリストアップ&自分のブログに合うようにカスタマイズする方法。覚書き。
基本のボックスのリスト
これ、カスタマイズ後だとスタイル変更されてしまって参考にならないので、画像でお見せします。
サブタイトルボーダーボックス
使い方が、ちょっと特殊で。ボックスの中にカーソルを入れた状態で、メニューの「サブタイトル編集」で編集します。
![[THE THOR(ザ・トール)]ビジュアルエディタでの「ボックス」一覧とカスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/thor-box.jpg)
![[THE THOR(ザ・トール)]ビジュアルエディタでの「ボックス」一覧とカスタマイズ サブタイトルボーダーボックス](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/thor-box1.jpg)
![[THE THOR(ザ・トール)]ビジュアルエディタでの「ボックス」一覧とカスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/thor-box1-1.jpg)
BIG括弧ボックス
![[THE THOR(ザ・トール)]ビジュアルエディタでの「ボックス」一覧とカスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/thor-box2.jpg)
方眼ペーパーボックス
はてなボックス
ビックリボックス
Qボックス
![[THE THOR(ザ・トール)]ビジュアルエディタでの「ボックス」一覧とカスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/thor-box4.jpg)
Aボックス
![[THE THOR(ザ・トール)]ビジュアルエディタでの「ボックス」一覧とカスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/thor-box5.jpg)
シンプルアイコンボックス
背景アイコンボックス
帯アイコンボックス
![[THE THOR(ザ・トール)]ビジュアルエディタでの「ボックス」一覧とカスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/thor-box8.jpg)
ボックス内ボックスのリストと使い方
「ボックス内ボックス」は、読んで字のごとく、ボックスの中にボックスを設定します。
まずはボックスを選択。その後にボックス内ボックスを選択します。
ターコイズグラデタイトル
方眼ペーパーボックスを先に選択して、ボックス内ボックスを選択しています。
アイコンボーダータイトル
方眼ペーパーボックス
ブルーシャドータイトル
方眼ペーパーボックス
サブタイトルボーダーボックス
シンプルアイコンボックス
BIG括弧ボックス
方眼ペーパーボックス
方眼ペーパーボックス
シンプルアイコンボックス
はてなボックス
方眼ボックス
ビックリボックス
方眼ボックス
Qボックス
![[THE THOR(ザ・トール)]ビジュアルエディタでの「ボックス」一覧とカスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/thor-box9.jpg)
Aボックス
![[THE THOR(ザ・トール)]ビジュアルエディタでの「ボックス」一覧とカスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/thor-box10.jpg)
「デフォルトパーツ」でオリジナルのボックスを作る
既定のボックスで気に入った物が無かった場合は、オリジナルのボックスを作ることもできます。
「スタイル」→「デフォルトパーツ」から作ります。選択肢を上下に移動する面倒くささがありますが、覚えれば簡単なので。
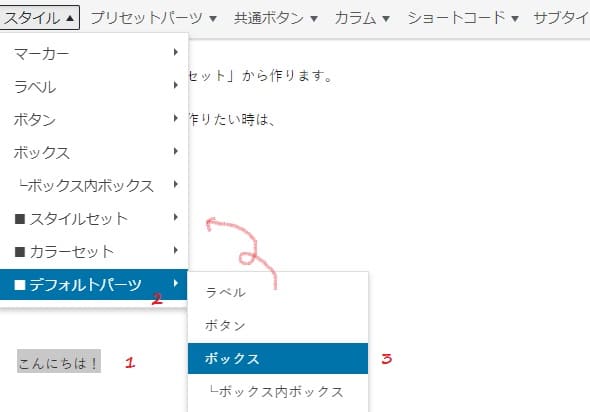
例えば、以下のボックスを作りたい時は、
1. ボックスの中に入れたい文章を先に書き込む。「こんにちは!」
2. 文字をカーソルでなぞって反転させる。
3.「スタイル」一番下の「デフォルトパーツ」→「ボックス」を選択。

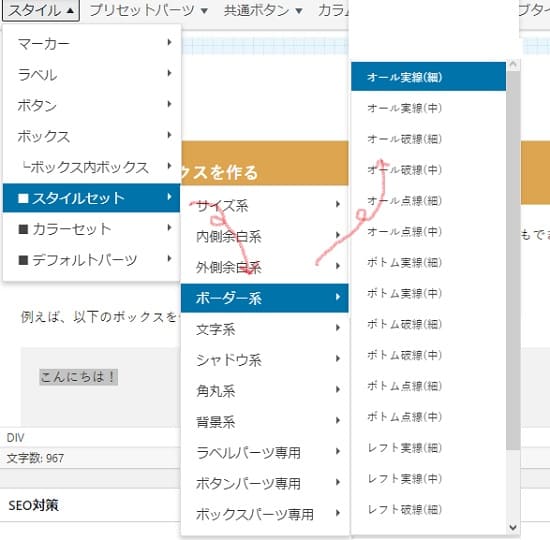
4. 2つ上の「スタイルセット」→「ボーダー系」→「オール実線(細)」

5.「スタイルセット」→「角丸系」→「角丸10px」
6. 一つ下の「カラーセット」→「ボーダー色」→「ブライトトーンマゼンタ」
以上の手順で作っています。
「カスタマイズ」でよく使うオリジナルボックスを登録
「THE THOR(ザ・トール)」デフォルトのボックスの中に、あまり使わないデザインがあり、自分がいつも使うデザインを都度都度作らなければならない場合は、もう登録してしまった方が早いですよね。
カスタマイズで設定
「外観」→「カスタマイズ」→「パーツスタイル設定[THE]」→「ボックス設定」を開きます。
エディター画面の規定は全てここで設定しなおすことができます。
「BIG括弧ボックス」や「Qボックス」など、自分は使わない気がするボックスの「スタイル」欄に変更するコードを書き入れるだけ。
シンプルなオレンジの枠
シンプルなグリーンの枠
シンプルイエローボックス
補足「シンプルアイコンボックス」”ep-box es-Bicon icon-tag bgc-VPorange” からアイコンを外しただけ。
「背景アイコンボックス」のアイコンを変更
補足“icon-pushpin”をよく使うアイコンに変更。
「帯アイコンボックス」のアイコンと色を変更
補足帯アイコンのバックカラーが赤から変更できないという方は、アイコンカラーの変更をすれば変わります。
「アイコンカラー」の色変更は、「外観」→「カスタマイズ」→「パーツスタイル設定[THE]」→「その他エディタ用パーツ設定」→「アイコン系パーツのアイコンカラー」から行います。
![[THE THOR(ザ・トール)]「ボックス」一覧と装飾の使い方、カスタマイズ 帯アイコンボックスの帯の色…](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/thor-box14.jpg)
「サブタイトルボーダーボックス」の枠色を変更する
本来ならばカラーだけ変更すれば変わるような気がしたのですが、サブタイトルの部分だけがどうしても赤から変更されません。
「サブタイトルボーダーボックス」の色変更は、「外観」→「カスタマイズ」→「パーツスタイル設定[THE]」→「その他エディタ用パーツ設定」から行います。
![[THE THOR(ザ・トール)]ビジュアルエディタでの「ボックス」サブタイトルボーダーボックスカスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/thor-box13.jpg)


![[THE THOR(ザ・トール)]カスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/the-thor.jpg)




![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)




コメント