仕事で公式テーマ「Twenty Ten」をいじらなくてはならなくなり、とりあえずテストページにダウンロードしてみたら、装飾のための機能が一切ついてない(のは分かってた、知ってたけれど改めて見ると悲しくて笑う)どころか子テーマすらないという……。
けれども、これがWordpressの一番シンプルな姿。
cssで色々やり始めたら楽しくてハマる。
で、どうせなら子テーマをきちんと作って、そっちでやろうと作成してみました。
「Twenty Ten」に子テーマを作ってカスタマイズ
…という話は以前から度々書いているけれど、テーマその物をカスタマイズしてしまうと、テーマが更新される度に書いたものが消えてしまい、再び書き直さなくてはならなくなる。
しかし、子テーマをUPしてそれをカスタマイズしておけば、書いたものは更新があってもそのまま残る。
カスタマイズはテーマに上書きされるけれども、更新された機能はきちんと反映される。それが子テーマ。素晴らしい!
「themes」フォルダ内に子テーマフォルダを作る
1.ファイルマネージャーにアクセスして、「public_html」→「wp-content」→「themes」と開きます。
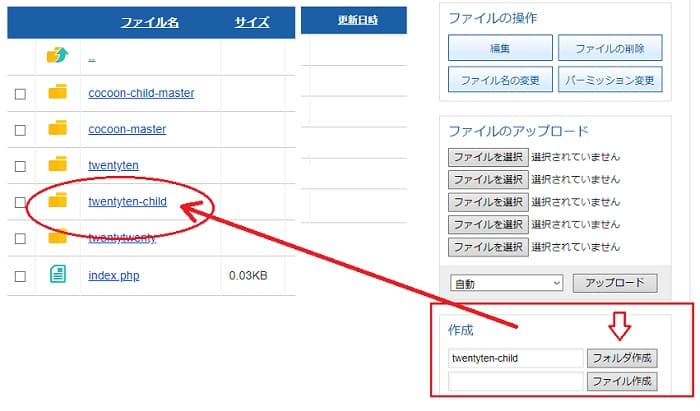
2.「themes」階層の中に子テーマフォルダを作ります。
3.名前は何でもいいのです。ここでは「twentyten-child」にしておきますね。
4.フォルダ名を入れて「フォルダを作成」を押せば、今まで無かった子テーマフォルダが出現。

5.クリックして開きます。
作ったばかりなので、当然、何のファイルもありません。
子テーマフォルダ内に style.css を作る
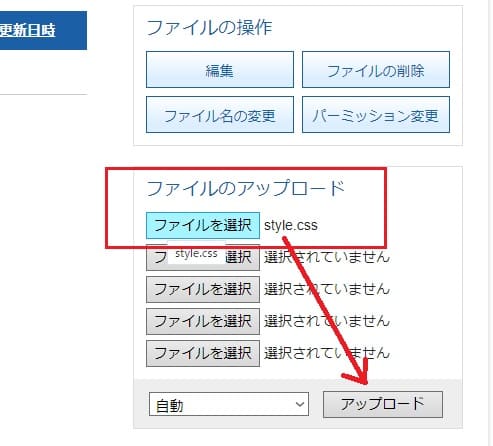
ここに「style.css」をUPします。
実は、子テーマのファイルは「style.css」だけでいいのです。
何でもいいのでエディタを開いて以下のコードを書きます。
@charset "utf-8";
/*
Theme Name: Twenty Ten Child
Template: twentyten
Version: 1.1.0
*/
@import url('../twentyten/style.css');
実際には、
@charset "utf-8";
/*
Theme Name: Twenty Ten Child
Template: twentytenだけが入っていればOKです。
@charset "utf-8"; (日本語指定)
Theme Name: Twenty Ten Child(子テーマ名)
Template: twentyten(親テーマ名)これをファイル名「style.css」文字コード「UTF-8」でデスクトップ辺りに保存して、アップロード。

子テーマ作成はこれだけ。
子テーマを「有効化」
この作業を終えて、ブログのダッシュボードを開き、「外観」→「テーマ」と開くと、ほら、今作った「twentyten-child」が出現している。
これを有効化すれば終了です。
ついでに Twenty Ten を編集してみます

「Twenty Ten」めちゃめちゃ初期はシンプルで、見出しデザインすらない状態です。せっかく子テーマをUPしたので、少し書き足してみます。
フッターの「powered by wordpress」を消す。
「Twenty Ten」フッターに「powered by wordpress」というクレジットが入っています。申し訳ないけれど、要らないので……。
/* フッターのpowered by wordpressを非表示 */
#site-generator{
display: none;
}見出しを作る。
とりあえずH2とH3だけ。
/* 見出しh2カスタマイズ */
.entry-content h2 {
border-left: 15px solid #556b2f;
border-bottom: 1px solid #556b2f;
padding: 0 0 0 15px ;
line-height: 2;
font-size: 18px;
background-color: #fff;}
/* 見出しh3カスタマイズ */
.entry-content h3 {
border-left: 5px solid #556b2f;
border-bottom: 1px solid #556b2f;
padding: 0 0 0 15px ;
line-height: 2;
font-size: 18px;
background-color: #fff;}
サイドバーに見出し
/* サイドバー見出しカスタマイズ */
#primary .widget-area .widget-title{
border-left: 5px solid #556b2f;
}投稿記事下の投稿者情報を削除
何の装飾もないのに、なぜか記事下に「この記事を書いた人」みたいな著作者情報だけはアイコン付きでガッツリ出してくれる「Twenty Ten」。
このサイトでは、これは必要ないので……。
/* 投稿記事下の投稿者情報を削除 */
#entry-author-info{
display: none;
}
フォントも変えたいですね。そもそも字が小さすぎませんか。つづく↓








![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)




コメント