画像を横並びにして額縁のようにトップページに飾り、それをメニューとしてリンクする……。
というレイアウトは何となく「カッコいい」と思う方が多いはず。
一昔前のHPではHTMLでtableタグを組んでいた(いや、今でも別にそれでもいいのだけど)このレイアウト、レスポンシブ時代には崩れやすく重く、あまり歓迎されません。
様々な方法がありますが、ここでは初心者でもとっつきやすく簡単なやり方をご紹介。
あ、『トップページを普通のホームページのように固定表示させる方法』は、必ずやっておいてくださいね。

横並び画像メニューをギャラリーを使って設置する
ここでは、Wordpressのメディア機能「ギャラリー」を使った方法で横並びのメニューを作ります。プラグインや難しいコードは必要ありません。
まず用意する物(事)は、
・同じ大きさ(の方が面倒なことが起こりにくいです)の画像を偶数分アップロード。
・(注)画像UPの前に「設定」→「メディア」からサムネイルのサイズを正方形になるように指定しておくこと。(初期はテーマによって違うかもしれませんが100×100が一般的かも知れません。私は250×250にしています)
・(注)アップロードする画像は必ず設定したサムネイルのサイズよりも大きくしなければならない。
まずは、それだけ。
「ギャラリー」設置の仕方
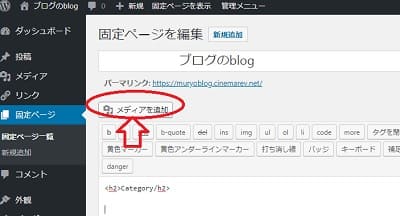
1. 設置したい投稿、あるいは固定ページの編集画面で上部の「メディアを追加」をクリック。

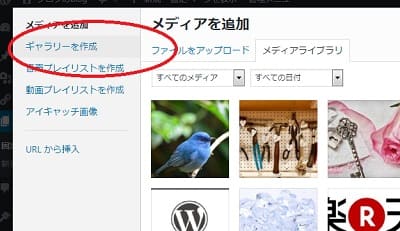
2. 「メディアを追加」画面で左上の「ギャラリーを作成」をクリック。

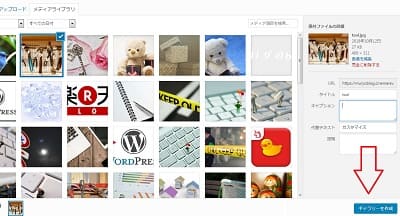
3. ギャラリーに加える画像を選択して右下「ギャラリーを作成」をクリック。

4. ギャラリーの編集ページに移るので、まず右上を設定します。

・「リンク先」画像をクリックした時に飛ぶページです。後から変更できるので、とりあえず「添付ファイルのページ」にしておきましょう。
・「カラム」とは画像を何列横に並べるかの選択です。個人的にはスマホからの閲覧も考えると「3」列か「4」列が一番見栄えが良い気がしています。
・「サイズ」は「サムネイル」で。(正方形の画像が並びます)
設定が終ったら、右の「ギャラリーに追加」をクリック。
5. 追加したい画像を選択して「ギャラリーに追加」をクリック。
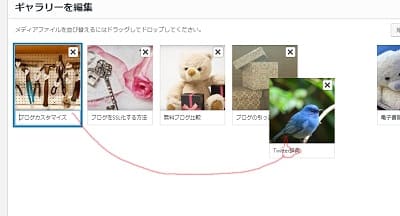
6. ドラッグ&ドロップで表示したい順番に並び替えて……

7. 右下の「ギャラリーを挿入」をクリック。
8. 編集画面上は、[ gallery link=”none” ids=”123,134,145,156,167,178″ ]こんな表示になっているはず。
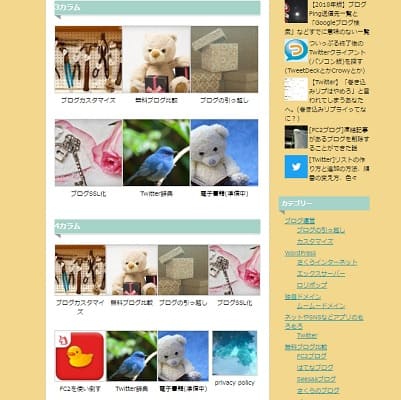
プレビューすると画像が並んでいるはずです。PC画面での3カラムと4カラムの例です。

スマホ表示の3カラムと4カラムです。

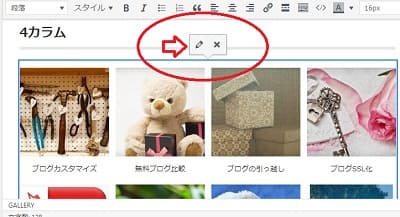
9. [補足]ギャラリー編集方法。

表示した「ギャラリー」に各ページへのリンクを紐づける
ギャラリーの表示に成功しても、それだけではただ画像を並べただけです。それではメニューとしての役割を果たさないので、各画像へ飛ばしたいリンク先を設定します。
投稿ページへリンクする。
「Wordpressで「ギャラリー」をページに紐付けるリンクの方法」
という別ページを後ほど作成します。
ざっと説明すると、投稿ページの場合は「メディア」→「ライブラリ」の「アップロード先」から簡単に設定ができます。
ライブラリを一覧表示にすると、すでに画像がどのページに使用されているかアップロード先が出ているので……

・その画像のアップロード先を変えたければ「切り離す」をクリック。
・「(未使用)」になっている場合は「投稿に添付」をクリック。
「投稿に添付」をクリックすると、投稿ページ(固定ページも含む)の一覧が出て来るので、画像をクリックした時に飛ばしたいページを選択するだけで紐付けられます。

カテゴリページやタグページへリンクする。
問題はカテゴリーやタグの記事一覧ページへ紐付けたい場合で、それはライブラリでは編集できません。
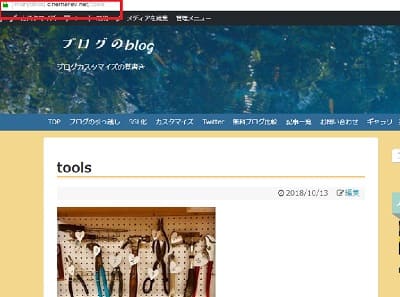
現時点で、出来上がったギャラリー画像をクリックしてみると、各画像のファイルページへ飛ぶはずです。
方法はあるでしょうが、私はこれを転送で飛ばす事にしました。


私はこの画像ページを「ブログカスタマイズ」というカテゴリーページへ紐付けたいので、 "https://muryoblog.cinemarev.net/tools" を "https://muryoblog.cinemarev.net/entry/category/blog-operation/customize" へ転送します。
RewriteEngine on RewriteRule ^tools$ https://muryoblog.cinemarev.net/entry/category/blog-operation/customize [R=301,L]

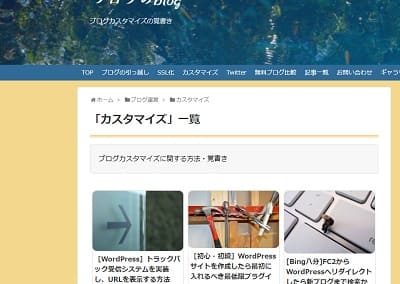
結果、カテゴリー一覧ページへ飛ぶようになりました。
サンプルページ








![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)




コメント