ワードプレスの記事内にPDFを埋め込みたいというご相談は割とよく受ける案件です。実際にはWordpressにPDFを表示するためのプラグインは不要です。
しかし表示のデザインによってはプラグインを使用した方が良い場合もあります。
ここではWordpressにPDFファイルを埋め込む方法を実際に埋め込んだ画像と共にお伝えします。
WordPressのPDFファイルを埋め込み方法・プラグイン有り無し
まずは、どのテーマでもプラグインなしでPDFファイルを表示できる「ファイル」ブロックの使い方からご説明します。
PDFをプラグイン無しで埋め込む方法
「ファイル」ブロックは、どのテーマでも存在します。
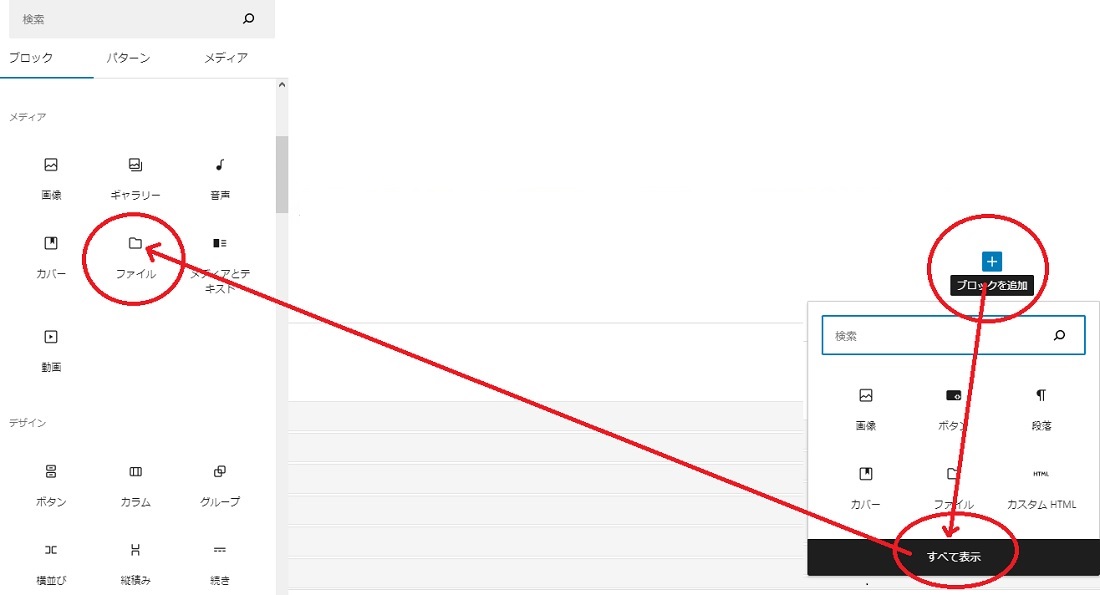
まずはブロックエディターで、PDFを取り込みたいところに「+」を探し、
- ブロックを選択
- すべて表示を選択
- 左に出て来るブロックメニューから「ファイル」を選択
- メディアに取り込んだPDFファイルを選択

後はファイルブロックをクリックしてメディアから表示させたいPDFファイル補選択するだけです。
実際に以下に「ファイル」ブロックで取り込んだPDFを表示させてみました。
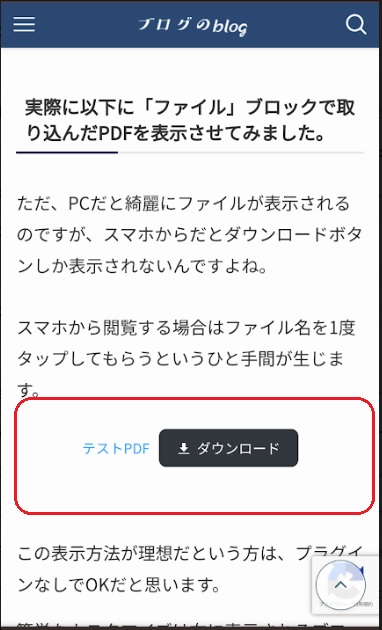
ただ、PCだと綺麗にファイルが表示されるのですが、スマホ(Android)からだとダウンロードボタンしか表示されないんですよね。
スマホ(Android)から閲覧する場合はファイル名を1度タップしてもらうというひと手間が生じます。
この表示方法が理想だという方は、プラグインなしでOKだと思います。
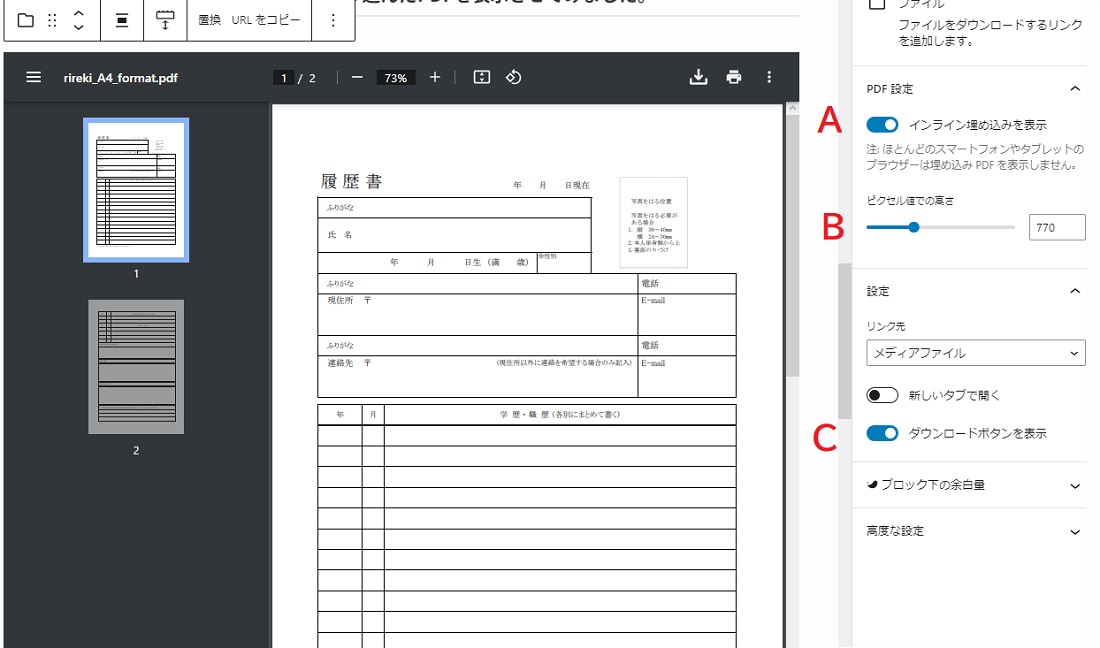
簡単なカスタマイズは右に表示されるブロックのメニュー「PDF設定」から編集可能です。

- A 「インライン埋め込みを表示」をオフにするとダウンロードボタンだけが表示されます。
- B 「ピクセル値での高さ」で表示サイズ(高さ)を調整できます
- C 「ダウンロードボタンを表示」をオフにするとダウンロードボタンを消すことができます。
先ほども書いたように Android スマホからアクセスしたユーザーにはこんな風に表示されちゃってるはず。

どのサイトもスマホからアクセスするユーザーがほとんどでしょうから、これじゃ困るって方は多そう。
PDF埋め込みプラグイン各種(スマホ表示可)
プラグインなしでPDFを埋め込む方法は「ファイルブロック」の使用のみです。(テーマによっては別のオリジナルブロックが用意されている物もあるかも知れません)
上記の表示フェイスが気に入らない方はプラグインを使用することになります。
無料で使用できるプラグインはいくつかありますのでご紹介していきます。
ここからは「取り込み方」はご説明いたしません。全てのプラグインは、インストールして有効化すれば左メニューにプラグインのブロックが現れます。
「ファイル」ブロックと同じく、「ブロックを選択」して「ブロックをクリックしてメディアからPDFファイルを取り込み」、「右メニューで簡単に編集する」…この流れです。
PDF Viewer プラグイン
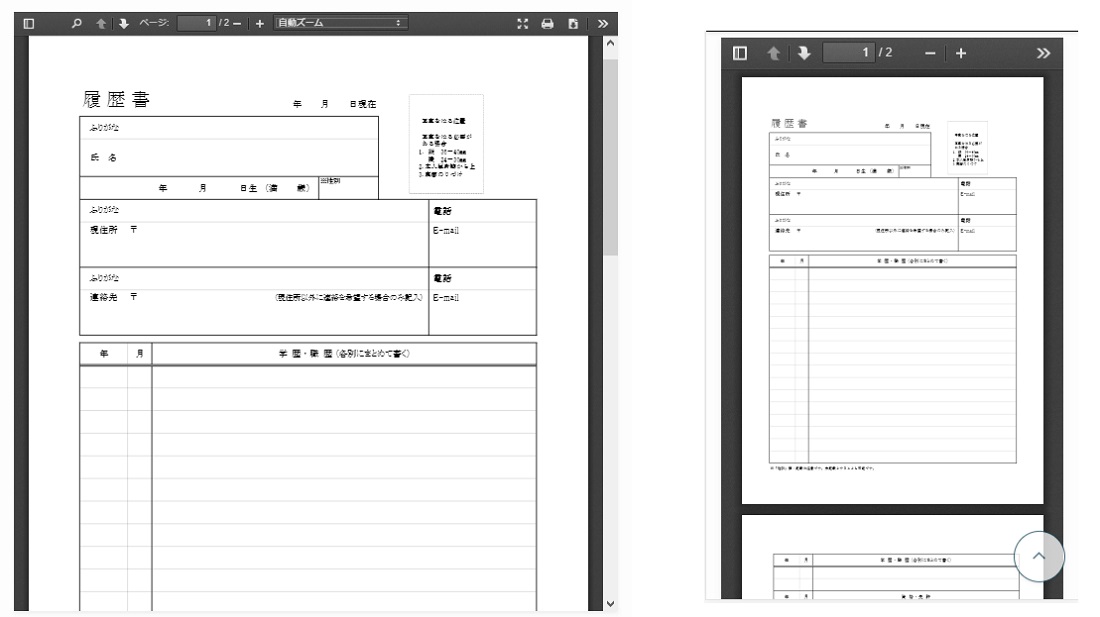
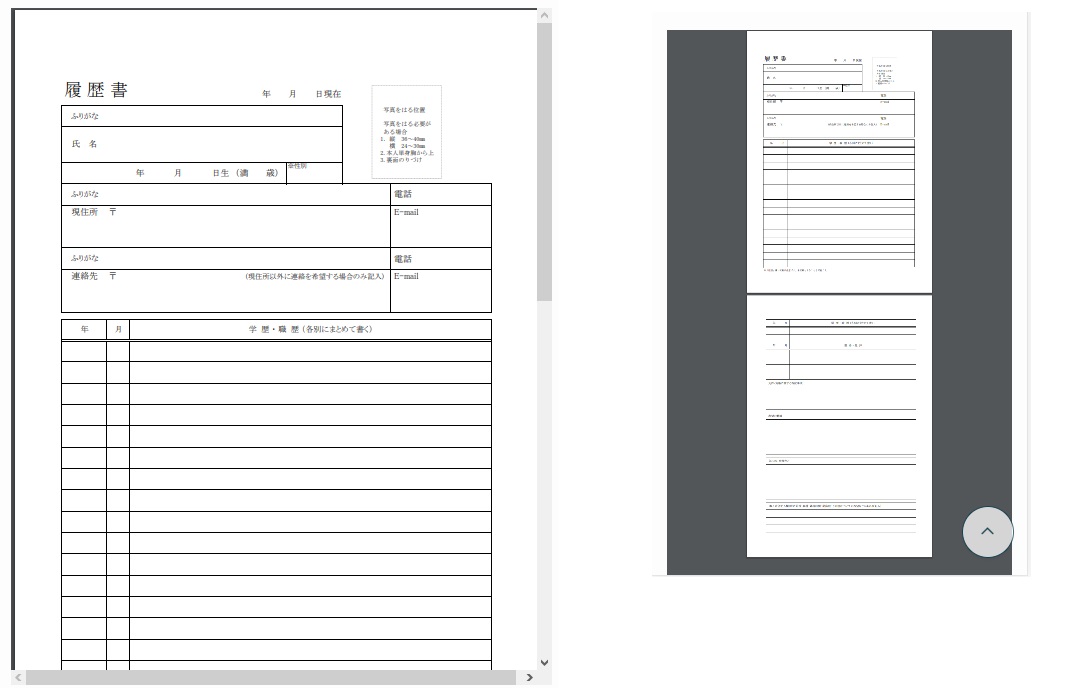
「PDF Viewer」は有名なプラグインです。これを使用すると、以下のような表示になります。

大きなツールバーが消えて黒い背景が無くなる形ですね。スッキリします。ダウンロードボタンはありませんが、ダウンロードアイコンの枠は表示されています。
PDF プラグイン
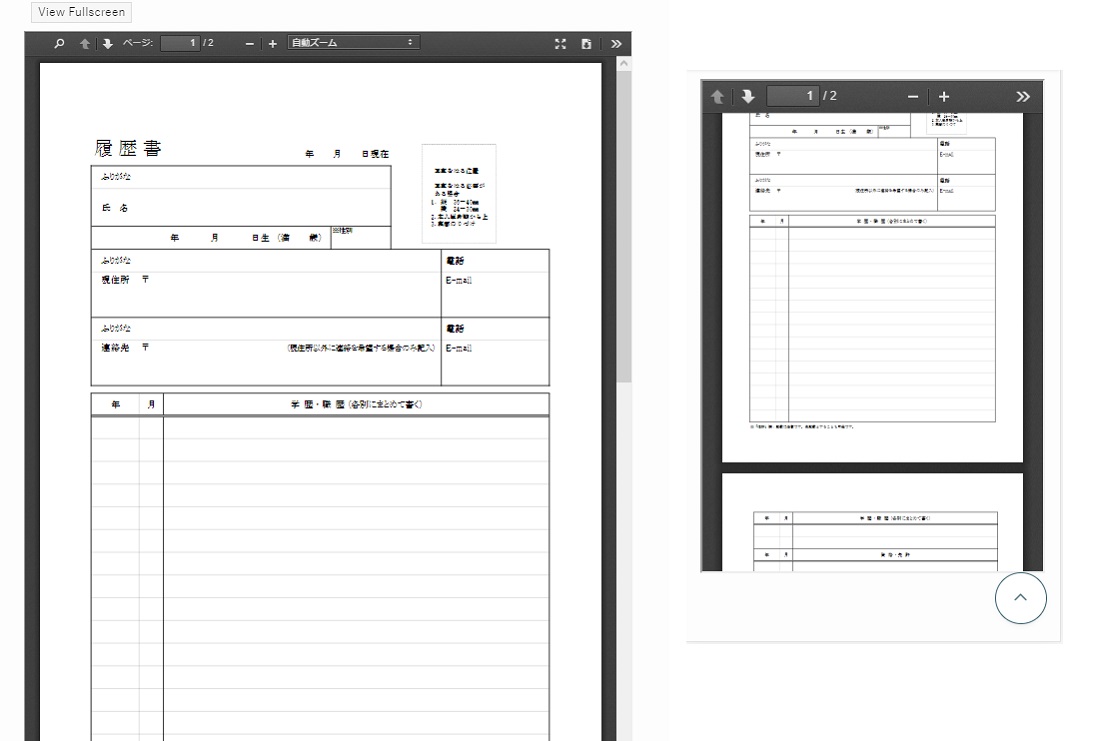
そのものずばりですが「PDF」という名前のプラグインです。これを使用すると、以下のような表示になります。

ツールバーもアイコンも完全になくなって、画像が表示されるだけのような形になります。しかしスマホ表示の場合は黒い枠が付きます。
PDF Poster プラグイン
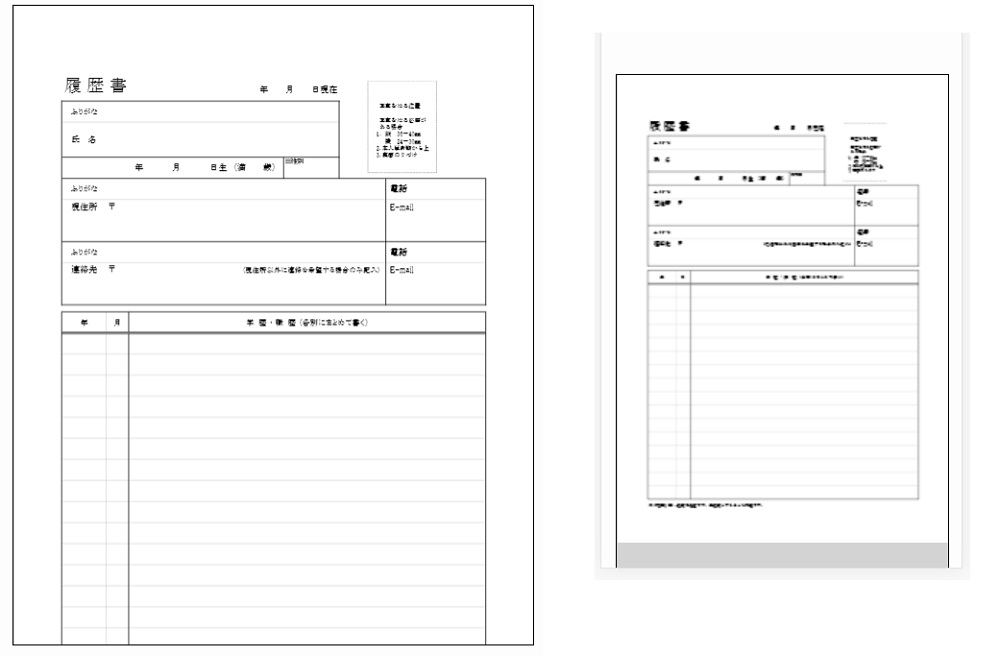
表示は「PDF Viewer」とほぼ同じです。が、このプラグインはあらかじめプラグインの設定でPDFを取り込み、ショートコードで記事に設置する形です。(Contact Form7 のような方式です)。これを使用すると、以下のような表示になります。

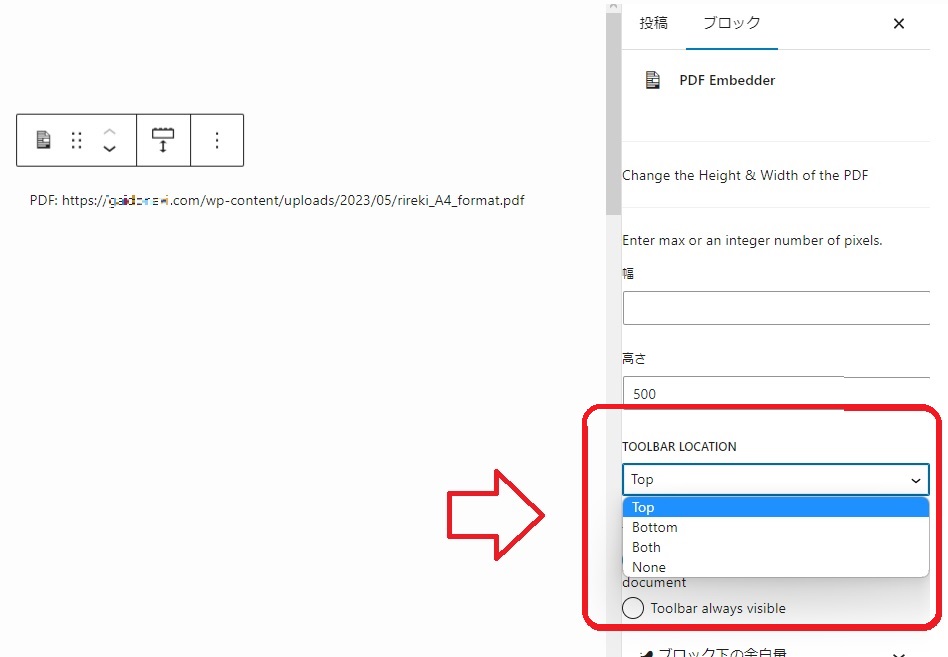
PDF Embedder
非常にシンプルに画像のみ埋め込んだような形になります。これを使用すると、以下のような表示になります。

(本当に画像のみ表示したい場合は”None”を選択)

用途によって使い分けを
基本は訪問者にダウンロードしてもらうことを目的とするのだと思いますが、使い方はオーナーそれぞれ。
使いやすく、希望に合ったPDF埋め込み方法の参考になれば幸いです。







![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)

試験問題受けてみた](https://muryoblog.cinemarev.net/wp-content/uploads/2023/03/Certification-400x225.jpg)

コメント