旧グーグルアナリティクス(UA)が終了して早半年。この半年、GA4設営作業を請け負うたびにコロコロとフェイスが変わるのを見て来ましたが、ようやく落ち着いた気がするので、初心者……と申しますか、これからGA4を開設連携したいという方のためにタグの取得、設置方法などをシェアいたします。
GA4(アナリティクス)開設連携手順まとめ(WordPress テーマごとのタグ挿入場所もまとめ)
まとめてみたら基本的には従来とそう変わらなかったのですが、このサイトにまだアナリティクス開設記事がないと気づいたので……今さら。
WordPressのテーマごと設置場所も軽く書いておきます。
すでにUA(アナリティクス)は開設済みという方…
ご依頼(→)を受けてからよくあるケースなのですが、UA(いわゆる「古いアナリティクス」)は開設済みで放置していたけれど、これからGA4(新しい方)を開設したいという方。
あなたのGoogleアナリティクス アカウントに、GA4はすでに勝手に出来上がっています(たぶん)!
昨年の3月頃でしたか、あまりにGA4への移行率が悪かったのか、業を煮やしたGoogleが自動的にUAのタグで使えるGA4を作成し始めたのです。
なので、作った覚えのないGA4をすでにお持ちの方が世の中にはたくさんおられます。
アナリティクスの管理画面ホームに表示されているデータがアナリティクスの全てではないので、上部メニューのプロパティをクリックしてみてください。
他のプロパティも開くので。ここに身に覚えのないGA4がすでに存在する方も多いと思います。
![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/ga4-11.jpg)
勝手に作られたGA4は、サイトにすでに設置されているUAのタグで計測できているので、そのままで問題ありません。
(計測できていないみたい?という方は、新たにGA4のタグを挿入すればいいだけ)
初めてのGA(アナリティクス)開設手順
初心者の方のためにGA4の開設と、サイトとの連携方法の手順です。
1.Googleにログインしてアナリティクス公式にアクセスする
Googleアナリティクスホームを開きます。
Googleにログインした状態で開いても、開いてからログインでもどちらでもかまいません。
ログインしていない状態でアクセスしても、アナリティクス公式で「始める」を押せば、Googleのログイン画面が出てきます。そこでログインしてください。
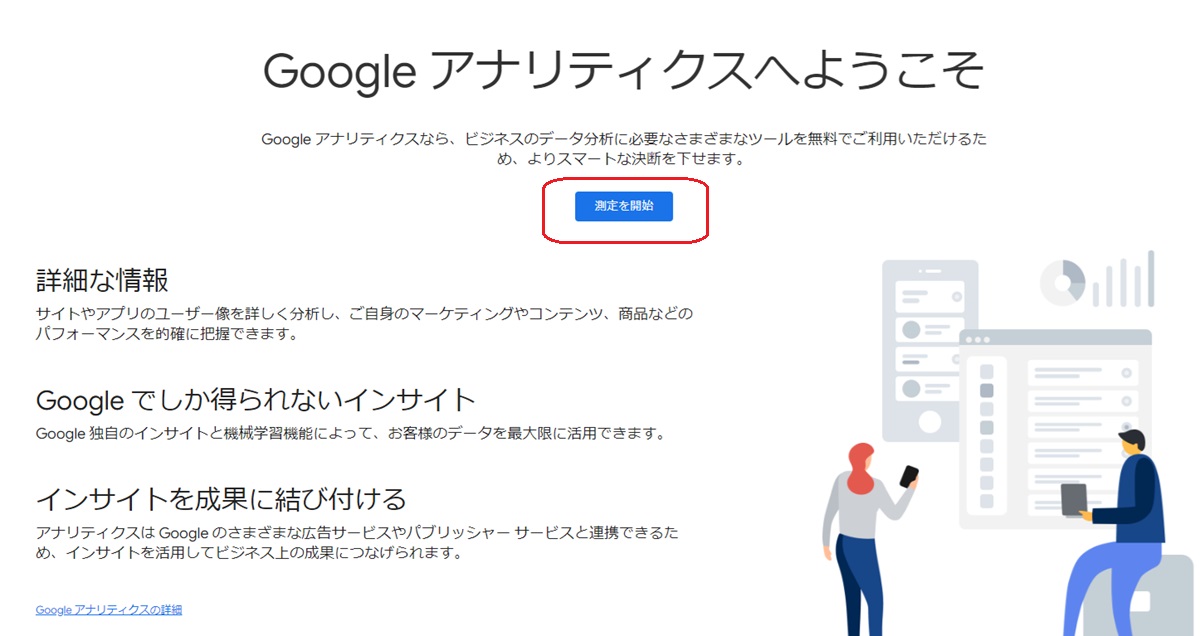
2.測定を開始をクリック
ログインしたら開設のための入力画面が出てきますので「測定を開始」をクリックします。

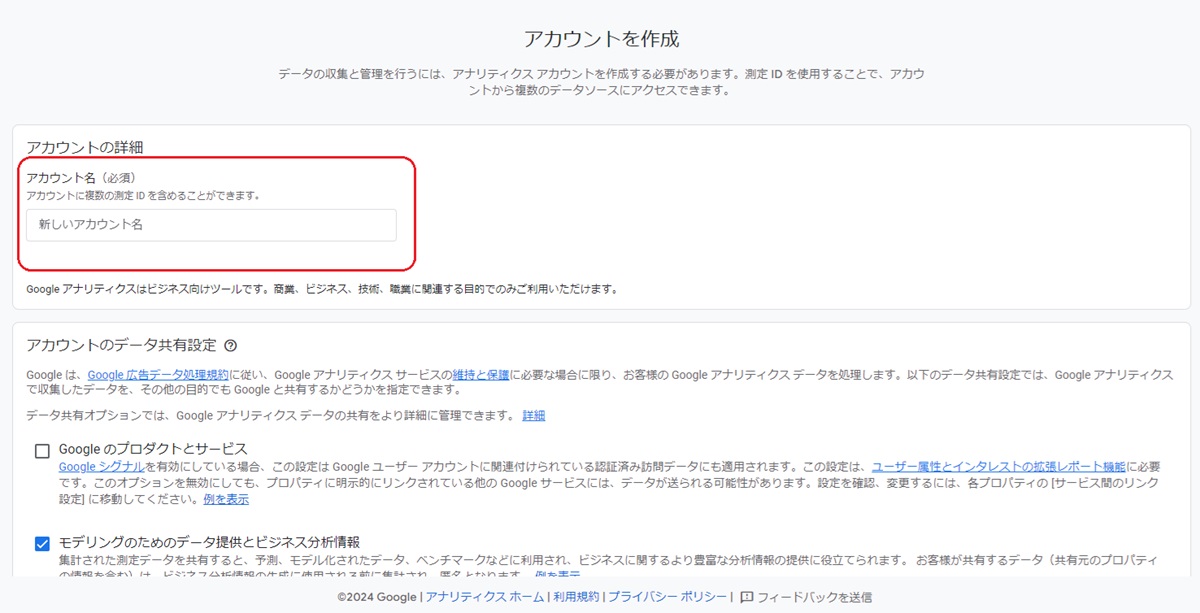
3.アナリティクスのアカウントを作る
- 「サイト情報ではなくあなた自身の情報」のようなもの。
- 文字列は任意で(日本語OK)
- いずれたくさんのサイトを管理する可能性もあるので分かりやすい名称に

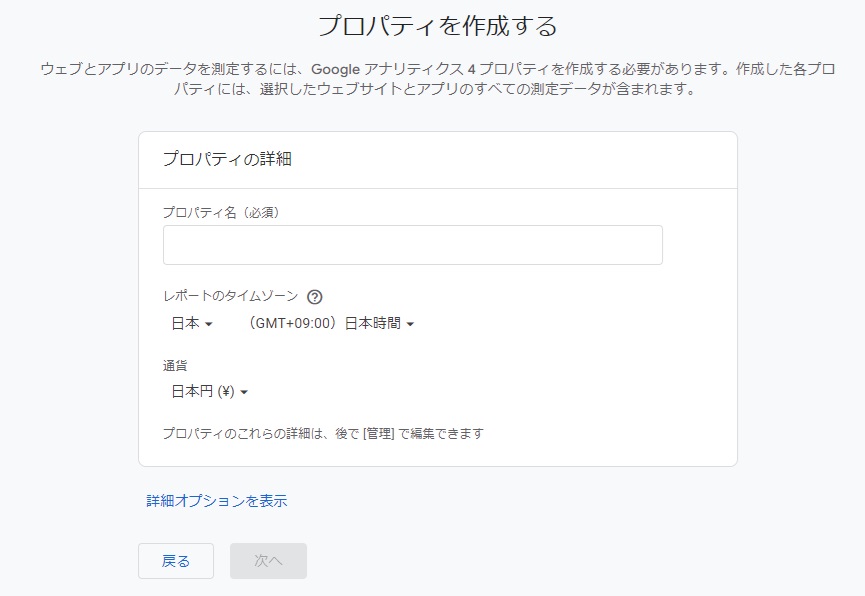
4.プロパティを作成する
いくつか入力すると次は「プロパティ」の作成に移ります。
- 「プロパティ」にはこれからアカウント開設するサイトの情報を入れる
- 「プロパティ名」はサイトの名称が分かるものが良い(日本語OK)
- 他人に公開されるものではないので自分自身が分かりやすいものが良い
- (アナリティクスの管理などをご依頼いただく者としても分かりやすくしていただけるとありがたく…)

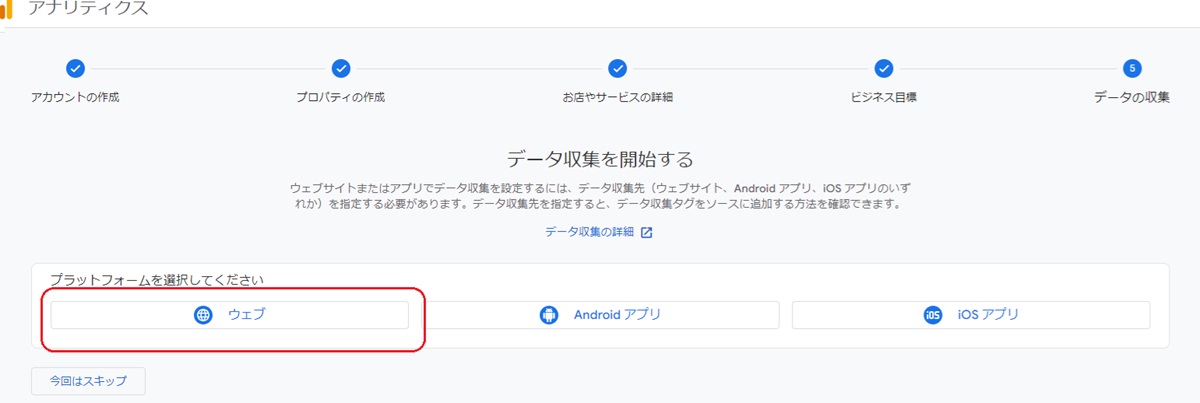
5.「データ収集を開始」
サイト情報など色々入力した後、「データ収集の開始」画面で「WEB」を選択

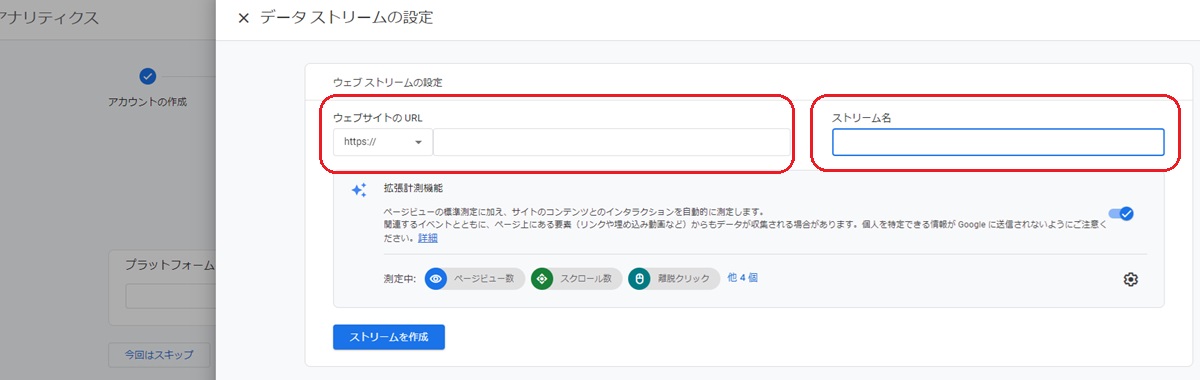
6.「データストリーム」の設定
- Googleアナリティクスのデータストリームとは
-
サイトからデータを取得する際の参照元のことです。ここで取得されたコードをサイトと連携することでアナリティクスにデータが反映されます。
ここにサイト情報を入力する。 サイトにここで得たコードを入力する。以上で連携します。
ストリーム名はサイト名でも何でも、ご自身が分かりやすいものを(日本語OK)

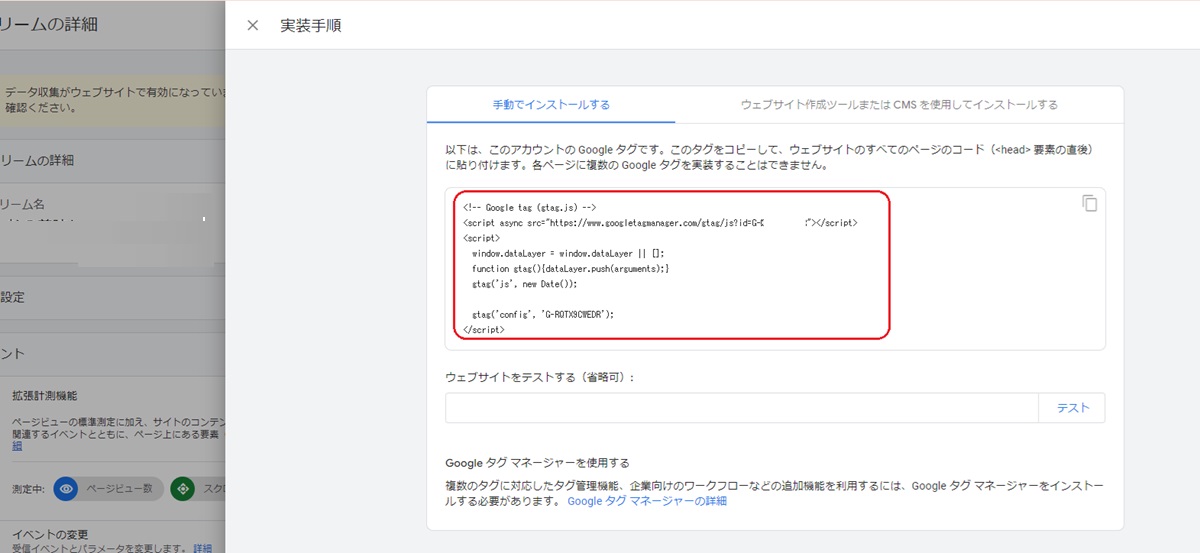
7.サイトに挿入するタグをコピー
gtag が表示されるので、これを全部コピーして保存しておくといいと思います。
後々ご説明しますが、基本的にはこのタグをサイトの< head >という部分にペーストするんですね。ただ、Wordpressのテーマによってはもっと簡単に挿入することができるものもあるのです。挿入するためのプラグインもありますし。
どんな機能を使おうが、入力したものは「サイトの< head >という部分に」入るのだということは覚えておくと良いと思います。

WordPressのプラグインやテーマによっては、この「G-××××××」だけが分かっていればいいものもある。
(その場合も、そこに入力したものは「サイトの< head >という部分に」入るのです)

では、続きましてサイトの設定に移ります。
サイトへのGtag 挿入方法(WordPress 各有名テーマの場合の挿入場所説明つき)
では、取得したGtagをサイトに挿入しましょう。
上記「7.サイトに挿入するタグをコピー」でコピーしたコードを計測したい「サイトの< head >という部分に」ペーストします。
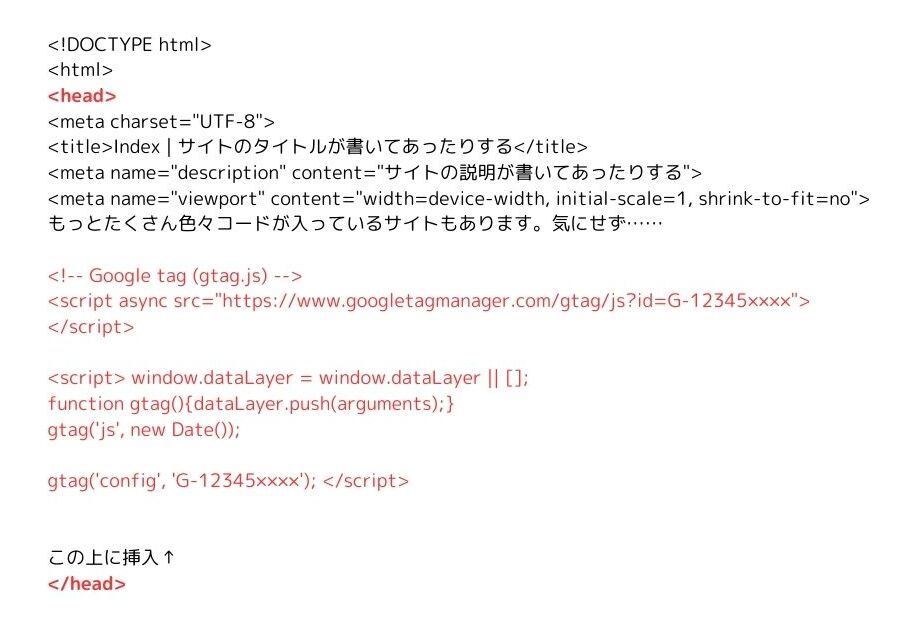
HTMLサイトの場合
HTMLで作成した静的サイトの場合、< head > ~ < /head >スペースは通常は「index.html」の上の方に存在します。
Google関連のタグは< /head >というタグを探して、その直前に入れることをお薦めします。

業者さんがファイルに直書きして作ったワードプレスの場合は「index.php」ファイルで上記の記述を探すと良いと思います。
では、ここからWordpressの有名テーマのタグ挿入場所をご案内します。
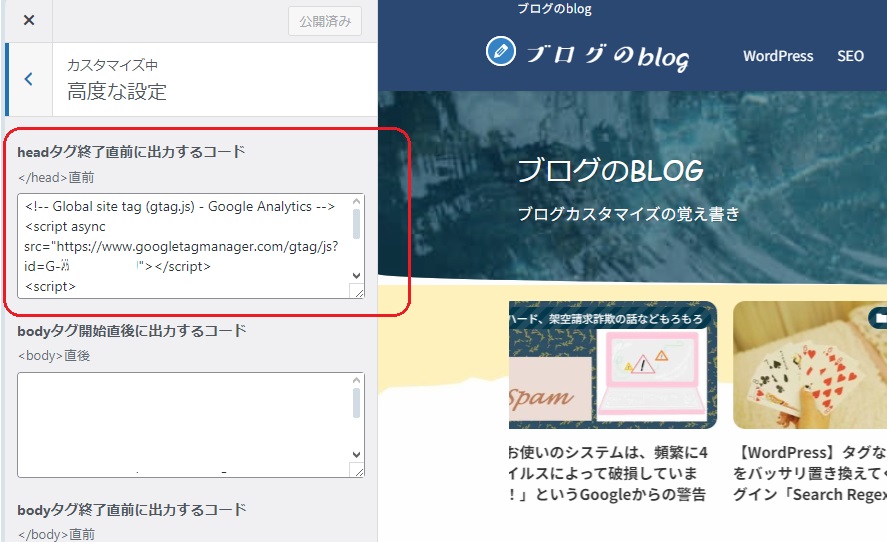
SWELLのアナリティクスタグ挿入場所
このサイトでも使用しているSWELLのタグ挿入場所です
「外観」→「カスタマイズ」→「高度な設定」→「headタグ終了直前に出力するコード」へ記入

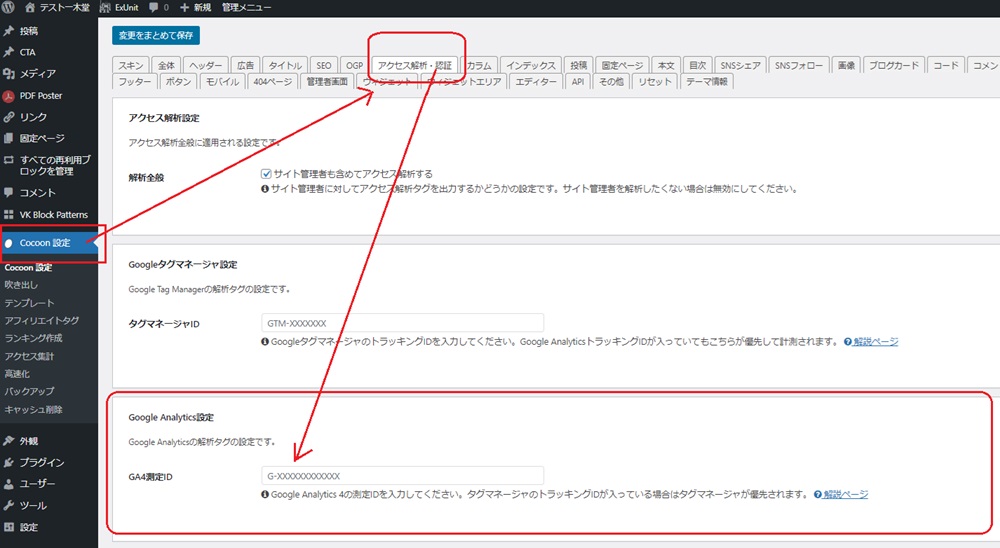
Cocoonのアナリティクスタグ挿入場所
「Cocoon設定」→「アクセス解析・認証タブ」→「Google Analytics設定」の「GA4測定ID」欄に「G-××××××」部分のみ入力します。

JINのアナリティクスタグ挿入場所
ダッシュボードの「HTMLタグ設定」を開き、【head内】へ入力します。
JIN-R のアナリティクスタグ挿入場所
ダッシュボードの「JINR設定」を開き「計測タグ設定」タブの「アナリティクスの計測タグ」へ挿入します。

THE THOR のアナリティクスタグ挿入場所
「外観」→「カスタマイズ」→「[THE]基本設定」→「高度な設定」→「/head>直上の自由入力エリア」へ挿入します。
STORK のアナリティクスタグ挿入場所
「外観」→「カスタマイズ」→「headタグ・アクセス解析コード」の「<head>タグ内」へ挿入します。
Lightning の Googleアナリティクスタグ設定場所
Lightning はみんなが使う超有名テーマですが、Googleタグの設定場所などは特に設けられていません。
- Lightning に Googleアナリティクス(GA4)タグを設定するには
-
プラグインを使用します
- どのプラグインをタグ入力に使えばいいか
-
推奨プラグインは同じ製作者による「ExUnit」です。
- 「ExUnit」以外のプラグインではいけませんか
-
問題ありません。他に使いたいSEOプラグインがある場合は、そちらに設置すれば良いと思います。
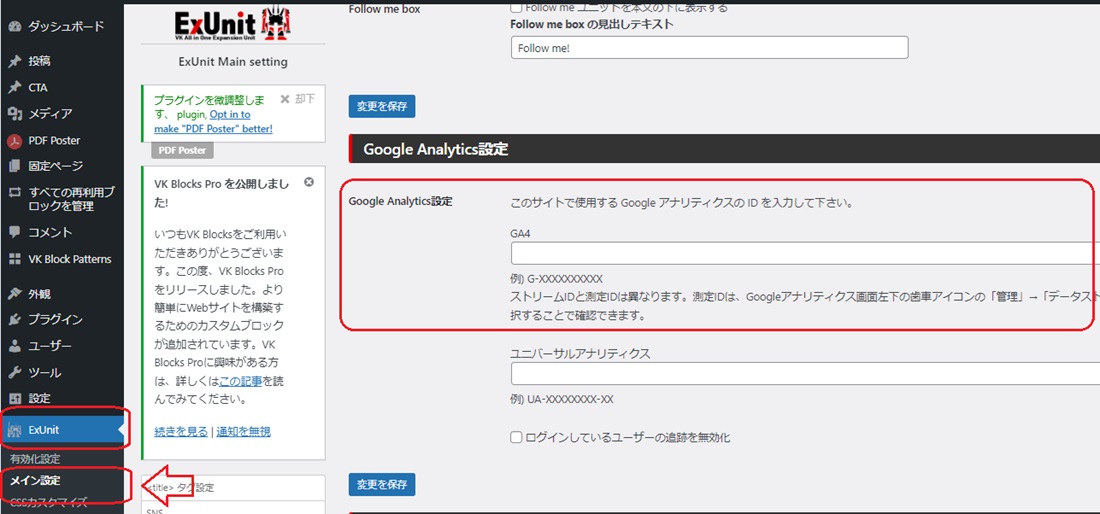
「ExUnit」プラグインをインストールしたら、ダッシュボードの左メニューに「ExUnit」の項目が出て来るので、「メイン設定」を開きます。
Google Analytics設定の「GA4」欄に「G-××××××」部分のみ入力します。

他のテーマでも、有料テーマの場合は大体「解析タグはここへ」のような項目があるので、探し出して設置しましょう。
公式テーマなど無料テーマの場合はSEOプラグインの設置場所へ設定することをお薦めいたします。
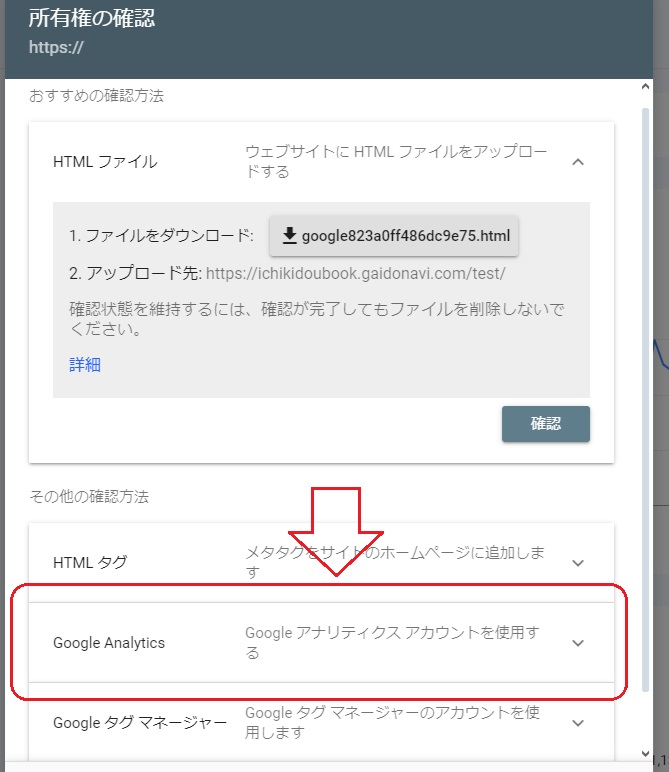
サーチコンソールはGA4のタグで認証される
ひと昔前は、この後、Google Searchconsole の設定をするために、わざわざ<head>タグ内にサーチコンソール用のHTMLコードを取得して挿入しなくてはならなかったのですが、その作業、今はもう必要ありません。
アナリティクスのタグがhead内にあれば、それでサーチコンソールも認証してくれるからです。

アナリティクスタグが正しく設置されてさえいれば、サーチコンソールの開設作業も1分で終了しますし、今はMicrosoft 「Bing」の Bing Webmaster Tools もGoogleアナリティクスタグが入っていれば使えます。
基本はここからなので、正確に設定して有意義に使用しましょう。

GA4 アナリティクスの設定に失敗した?場合
よくあるケースをまとめます
アナリティクスタグをサイトに設定したのにアクセスが0のままです!
アナリティクスのデータが反映されるのは24~48時間後からです。開設した当日は「リアルタイム計測」の数値のみが反映されます。設置に成功しているかどうかは「リアルタイム計測」で確認してください。
アナリティクスタグをサイトに設定したのにリアルタイムの数値も0のままです!
データはアクセスが無ければ動きません。まずはご自身のお手持ちのデバイス(PCやタブレットやスマホなど)数種でサイトにアクセスしてみて「リアルタイム計測」が動くか確認してください。正常に動けば設定は成功しています。
自分のスマホからサイトにアクセスしてみても計測されません
今一度タグがきちんとコピペされているか確認してください。数字1つアルファベット1つ外れていても、正しく連携されません。
WordPress テーマの「アナリティクスタグ」という欄に「G-xxxxxxx」を貼り付けましたが間違っていますか?
そのテーマはきちんと更新されていますでしょうか。古いバージョンのテーマを更新せずに使い続けていて、UAのタグを入力する欄にGA4のタグを入れて失敗しているケースがあります
GA4を開設したはずなのに、後日開いてみたら作ったはずのアカウントもプロパティもありません!
GA4を開設した時のGoogleアカウントと、現在それを閲覧しているGoogleアカウントは同じでしょうか?違うGoogleアカウントからではアナリティクスは閲覧できません。作成時のアカウントにログインし直してアクセスしてください
一番簡単なGA4の使い方
機能が多すぎて使いきれないGA4の簡単に見るだけの使い方、ブログ販売してます。よろしければ。
GA4 Googleアナリティクスの一番簡単な使い方解説とサーチコンソールの使い方【SEOの基礎のき】
GA4・Googleアナリティクスとサーチコンソールを設定しました。さて。見方が分からない。…と放りっぱなしのあなたのために。ここでは基本の見方と使い方を解説いたします……

![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4.jpg)









試験問題受けてみた](https://muryoblog.cinemarev.net/wp-content/uploads/2023/03/Certification-400x225.jpg)

コメント