WordPressには既存のギャラリー機能がありますが、縦横そろわない画像を1ページに配置するのは困難です。ここでは、美しい配置を簡単に設定できる『NextGEN Gallery』プラグインの使い方をシェアします。
『NextGEN Gallery』プラグイン(PRO含む)の使い方
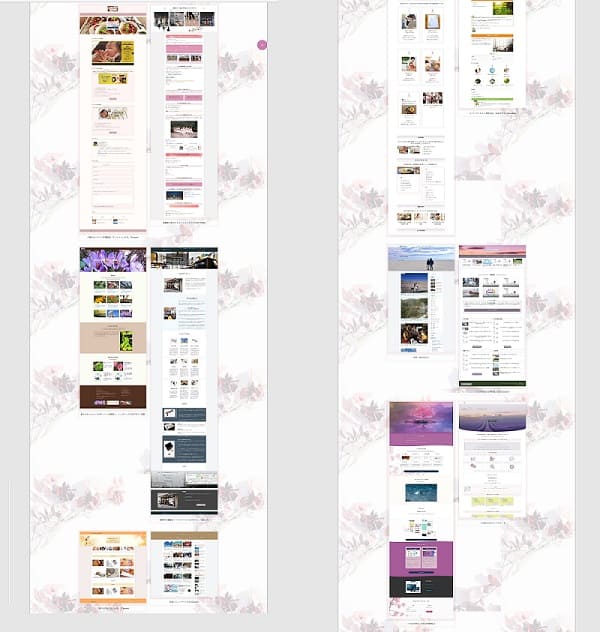
例えば、以下は高さの揃わない縦長の画像をWordpress既存のギャラリー機能で設置した例になります。
あちこちに隙間が空いて不格好です。

これを綺麗に埋めてもらうべく『NextGEN Gallery』プラグインを導入します。
NextGEN Gallery をインストール
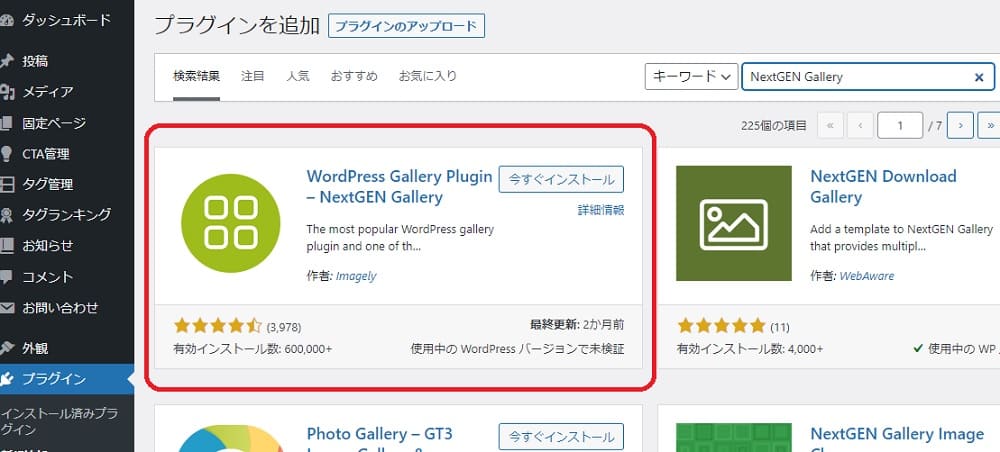
NextGEN Gallery は、ダッシュボードの「新規追加」から普通にインストールすることができます。
インストールしたら「有効化」します。

NextGEN Gallery ギャラリー(項目)を作成
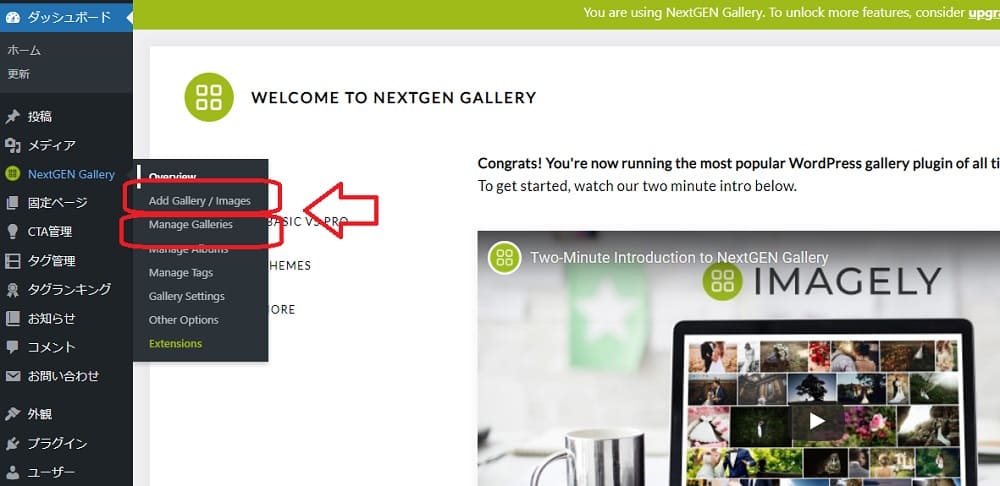
プラグインを「有効化」すれば、左メニューにNextGEN Gallery に関するメニューが現れます。
ギャラリー作成のために使うのは「ADD GALLERY / IMAGES」と「MANAGE GALLERIES」です。

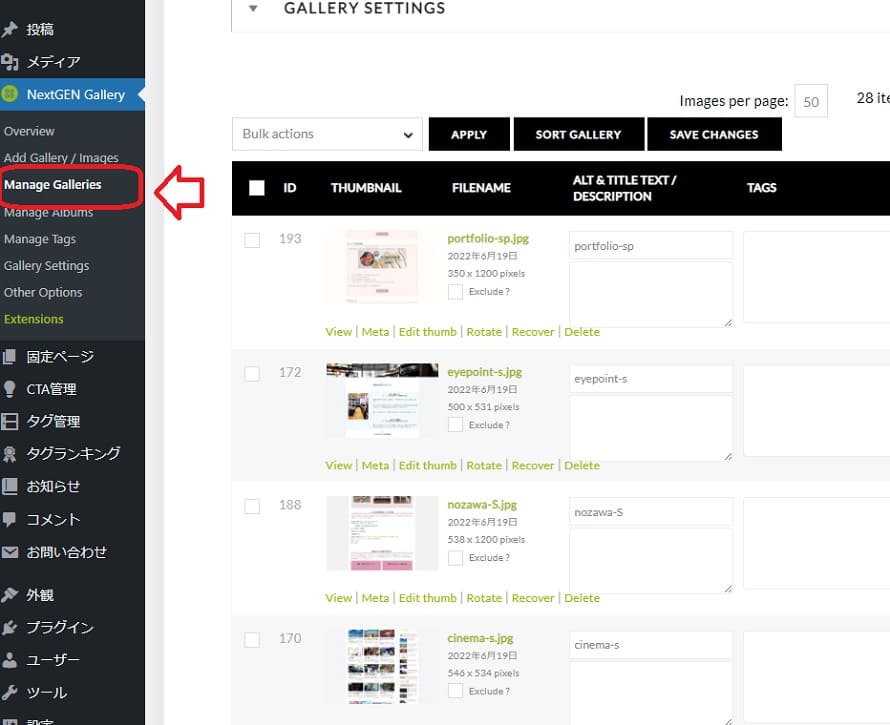
まず、「MANAGE GALLERIES」を開きます。
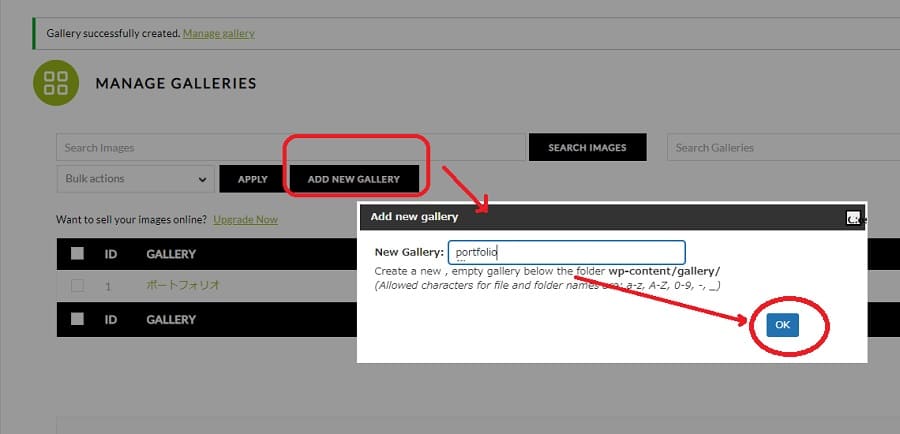
「MANAGE GALLERIES」をクリックしてギャラリー名を設定
「ADD NEW GALLERY 」をクリックするとギャラリー名を作成するフォームが立ち上がります。
使用できる文字などについて書かれていますが、日本語でも大丈夫なことは大丈夫です。(しかし、Wordpressに関することは何でもアルファベットで作っておいた方が後々エラーになることが少ないです)
分かりやすい名前(そのギャラリーを設置するページの情報など)を記入して「OK」をクリック。

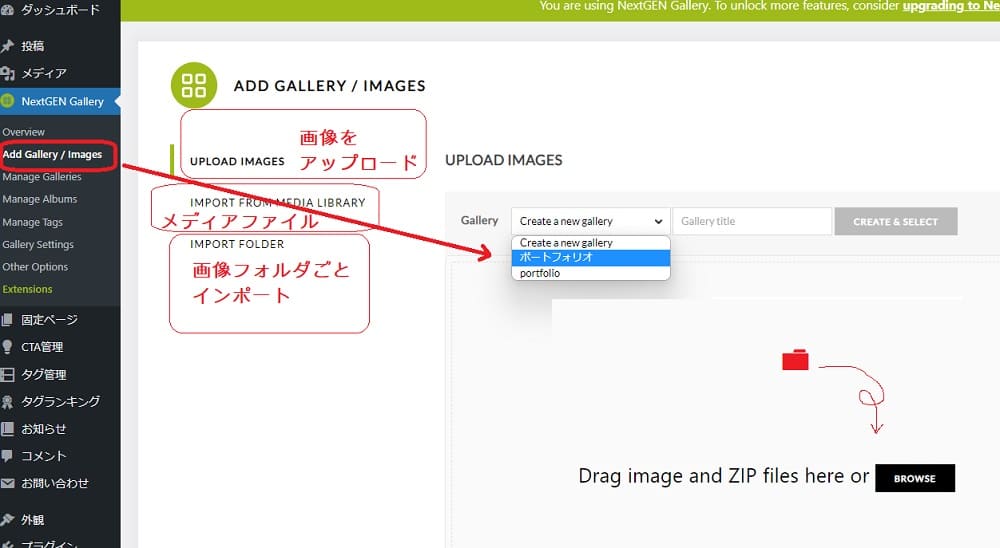
「ADD GALLERY / IMAGES」をクリックして「ギャラリー」に画像を取り込む

- サイドメニューの「ADD GALLERY / IMAGES」」をクリック。
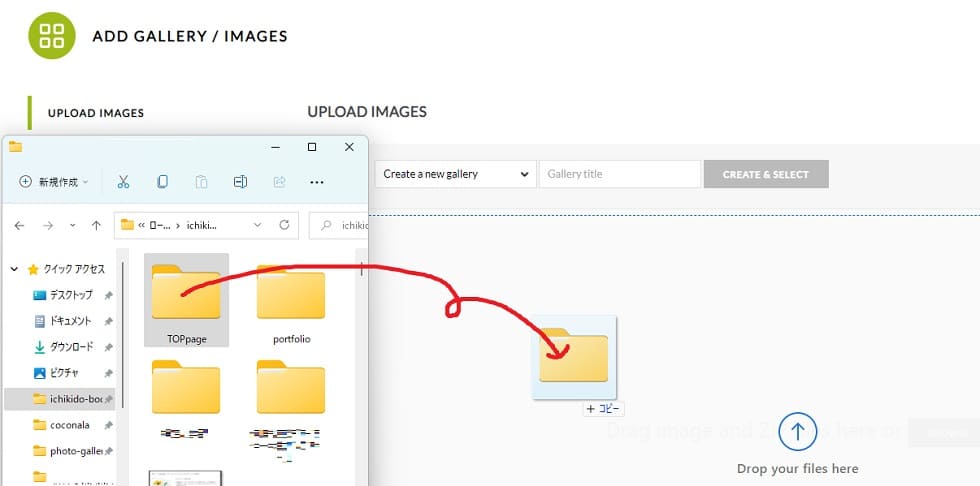
- 左の画像アップロード方法3つの中から該当する方法を選択してクリック。
上から
「UPLOAD IMAGES」(パソコンから画像をアップロード)
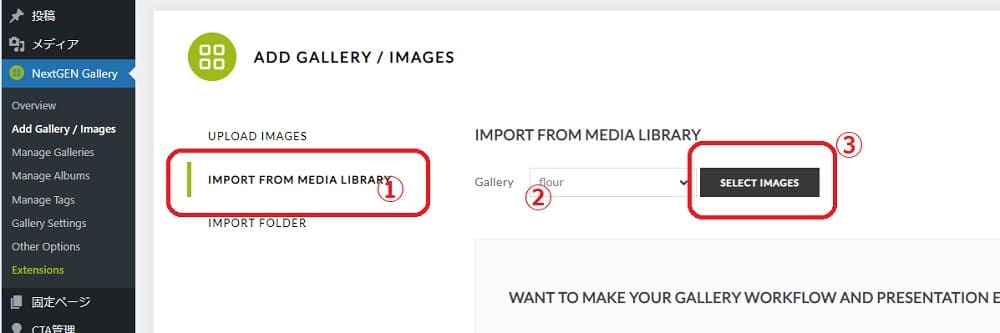
「IMPORT FROM MEDIA LIBRARY」(ダッシュボードのメディアから画像を選択)
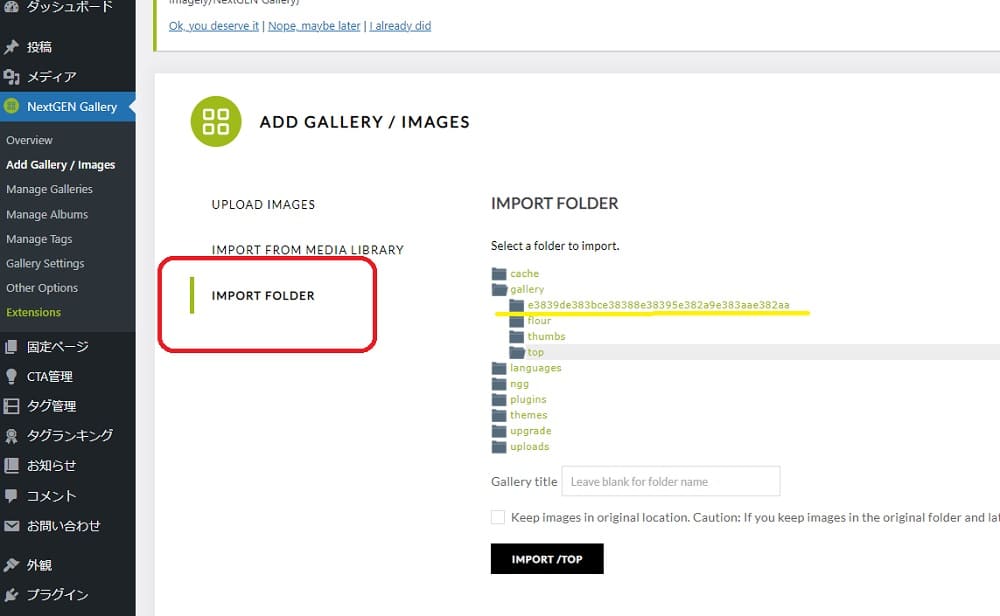
「IMPORT FOLDER」(WordPress内のフォルダからインポートする方法←特殊です) - ギャラリーのプルダウンから、上で作成したギャラリー名を選択します。
- 「Drag image and ZIP files here or」「 BROWSE」ブラウザボタンを押してご自分のパソコンからファイルをどんどん取り込むか、ドラッグアンドドロップで「Drag image and ZIP files here or」スペースに落としていって、「Upload ●●files」をクリック。
以下、上の❷ の各種アップロード方法について詳しくご説明していきます。
パソコン内で作ったフォルダをそのままドラッグアンドドロップする方法
画像が中心のサイトなどで、ギャラリーを挿入するページが数多くある場合は、1つずつ画像を取り込んでチマチマとギャラリーを量産するよりもこの方が早いです。
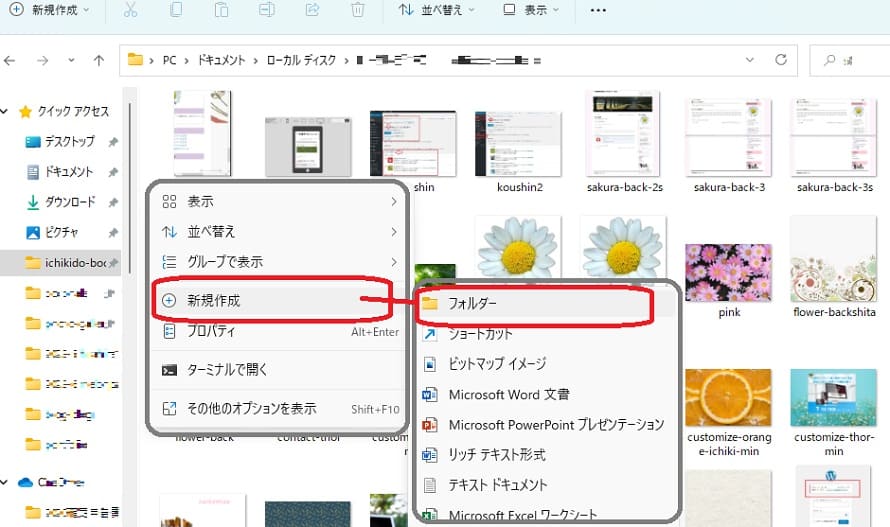
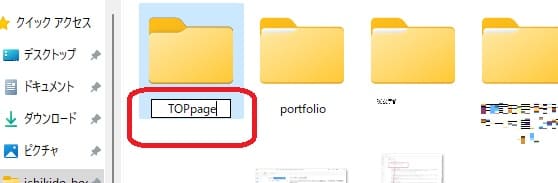
- パソコン内にギャラリーのためのフォルダを作成します。


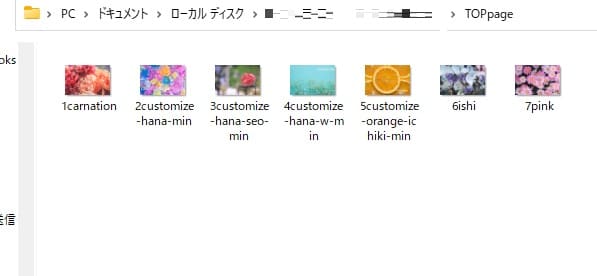
2. 作ったフォルダの中に、例えばトップページ用ならばトップページに設置するギャラリー用の画像を放り込んでいきます。画像のタイトルも、表示順で番号を入れていくなど分かりやすくしておくことをお薦めします。

3. 「ADD GALLERY / IMAGES」のDrag image and ZIP files here or BROWSE つまりグレーの広い部分のどこでも、パソコンからフォルダをドラッグ&ドロップでそのまま落とします。

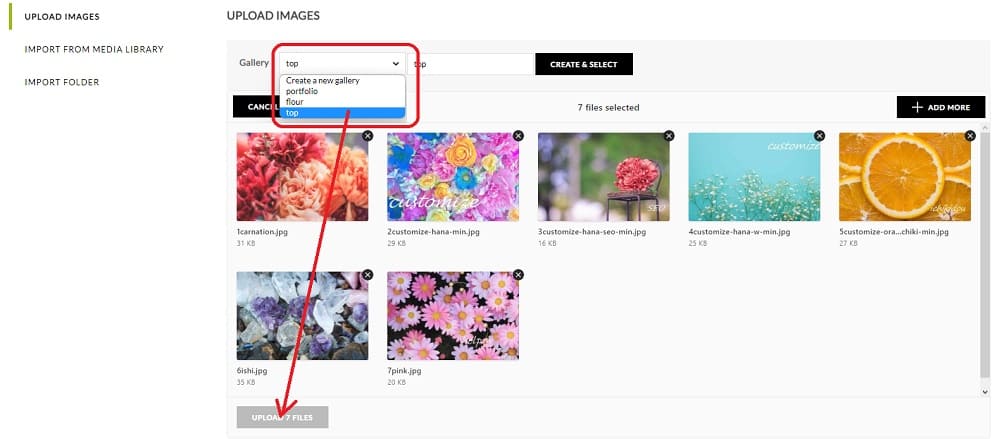
4. ギャラリー名を選択して、「Upload ●●files」をクリック。

ダッシュボードのメディアライブラリから画像を選択する場合

- SELECT IMAGES を押すとメディアライブラリが立ち上がるのでギャラリーに取り込む画像を「ctrl」を押しながら選択して
- IMPORT 〇〇IMAGES をクリック
「IMPORT FOLDER」を使った方法
ここで取り込める「フォルダ」というのは、パソコン内のフォルダではなく、Wordpress内のフォルダなんですね。
Galleryのバックアップを初めから持っている方は、ここから取り込めます。
何らかの事情でバックアップからGalleryを復活させなくてはならなくなった方にとってはありがたい機能です。
こういう事が起きた時のためにも、ギャラリーには「日本語ではなく」「分かりやすい」名前を付けておいた方が良いですね。
パッと見てどこのページに設置するか分かるようになっていないとバックアップの意味がなくなってしまいます。

「MANAGE GALLERIES」をクリックして確認・編集してみましょう
「MANAGE GALLERIES」を開き、画像をアップロードしたギャラリー名をクリックしてみると、ここに今取り込んだ画像の一覧が出てきます。

画像が足らない……と、思ったら、上の「「ADD GALLERY / IMAGES」をクリックして「ギャラリー」に画像を取り込む」の過程に戻り、画像を追加することが出来ます。
この画像は要らない……と、思ったら、この「MANAGE GALLERIES」の過程で削除することが出来ます。
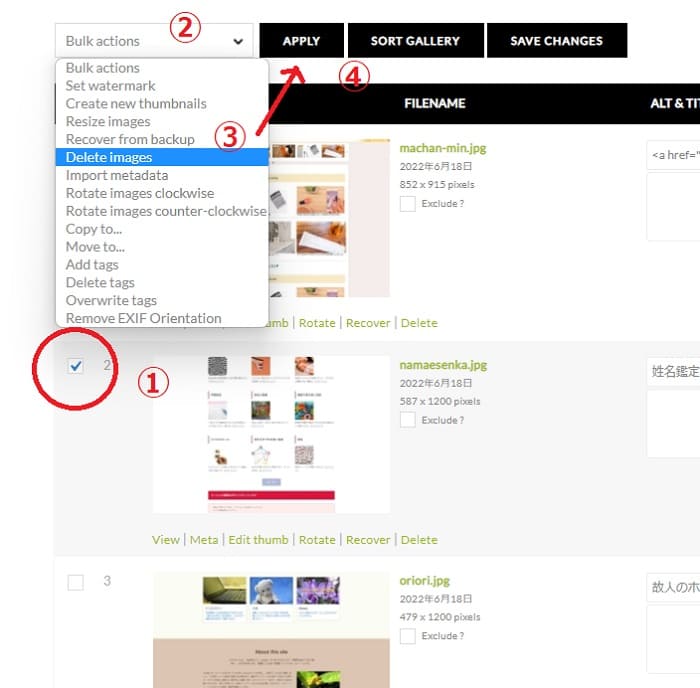
ギャラリーから画像を削除したい場合

- 削除したい画像の横のボックスにチェックします
- 上部のプルダウンから「Delete Images」を選択
- 「APPLY」を押す
以上で選択した画像が削除されます。
このプルダウンに表示される項目それぞれの意味です。
| プルダウンの項目 | 意味 |
|---|---|
| Set watermark | 画像に透かしを追加 |
| Create new thumbanails | 新しいサムネイルを作成 |
| Resize images | 画像のサイズ変更 |
| Recover from backup | 画像を元に戻す |
| Delete images | 画像を削除 |
| Import metadata | メタデータを入れる |
| Rotate images clockwise | 画像を時計回りに回転 |
| Rotate images counter-clockwise | 画像を反時計回りに回転 |
| Copy to… | 画像をコピーする |
| Move to… | 画像を移動する |
| Add tags | 画像にタグをつける |
| Delete tags | 画像のタグを消す |
| Overwrite tag | タグを上書き |
| Remove EXIF Orientation | 写真のEXIF(撮影情報データ)を削除 |
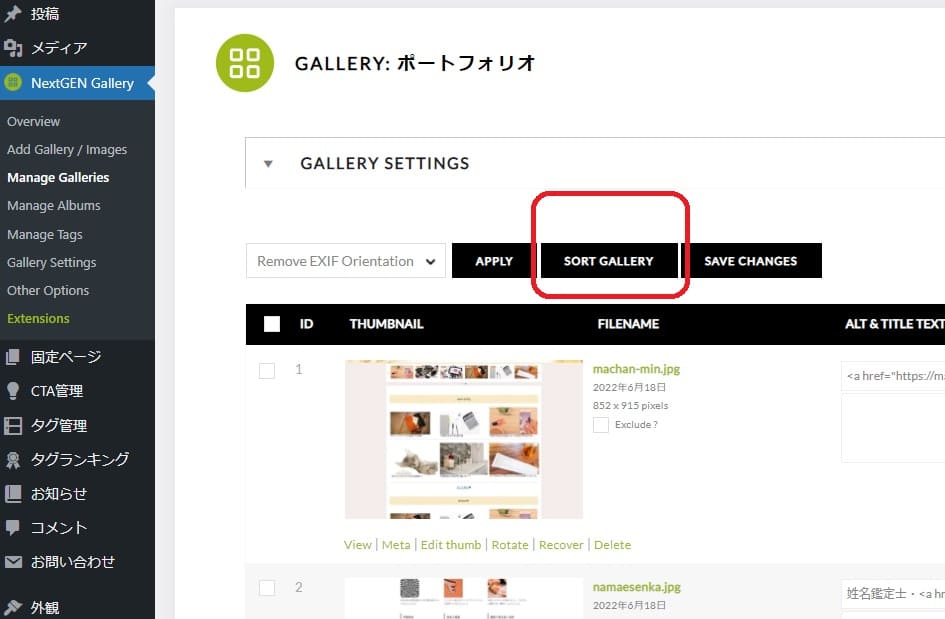
画像の順番を変える
ギャラリーに取り込んだ画像の表示順を変更することが出来ます。
上のタブから「SORT GALLERY」をクリックします。

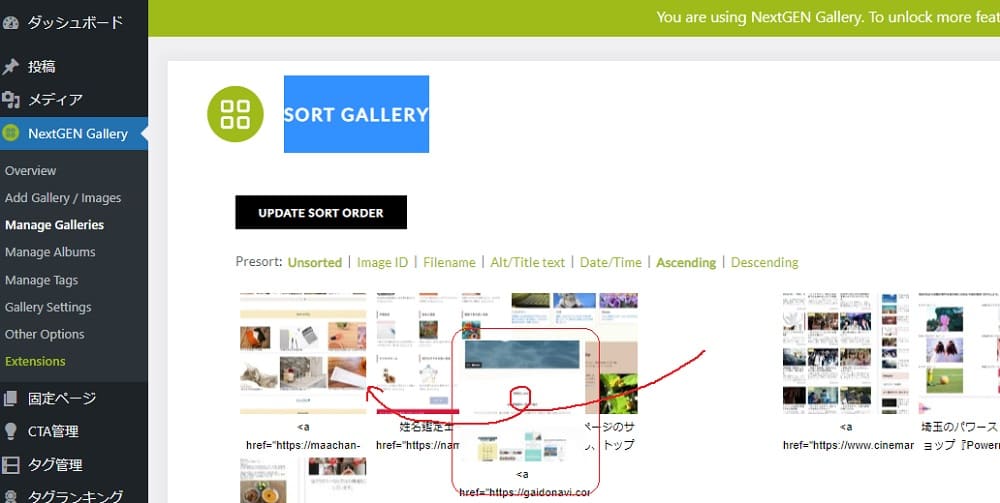
画像が横並び一覧になって現れるので、ドラッグアンドドロップで順番を変えることが出来ます。

変更が済んだら上の「UPDATE SORT ORDER」をクリックして確定します。
作成したギャラリーをページに挿入する
記事にギャラリーを挿入すること自体は、とても簡単です。
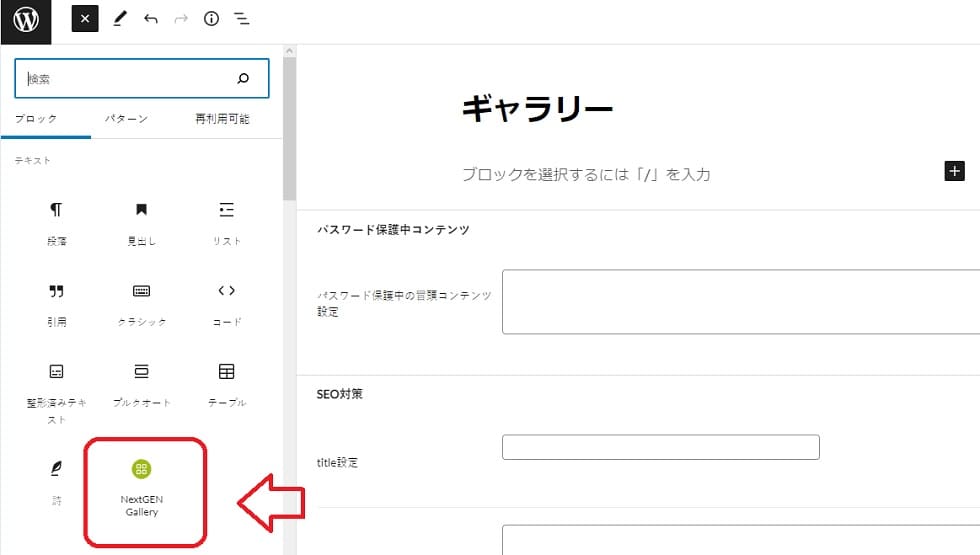
NextGEN Galleryブロックが追加されているので、選択するだけ。

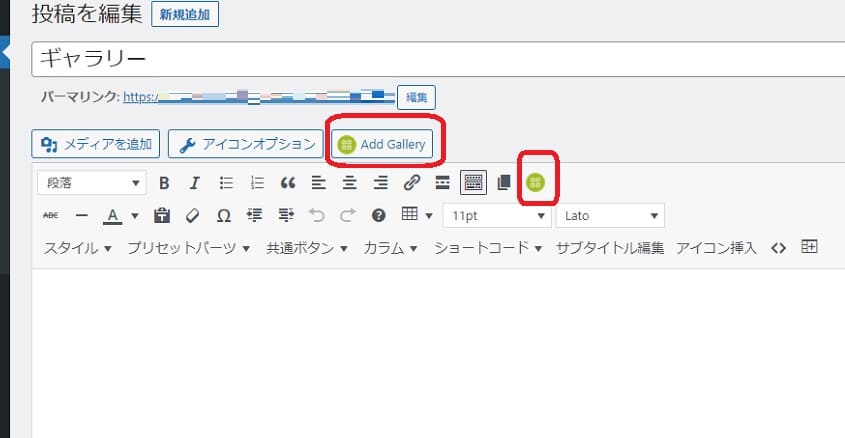
クラシックエディターの場合は「ADD GALLERY 」のメニューボタンがエディターに表示されているのでそれを押します。

ギャラリーとスタイルを選択する
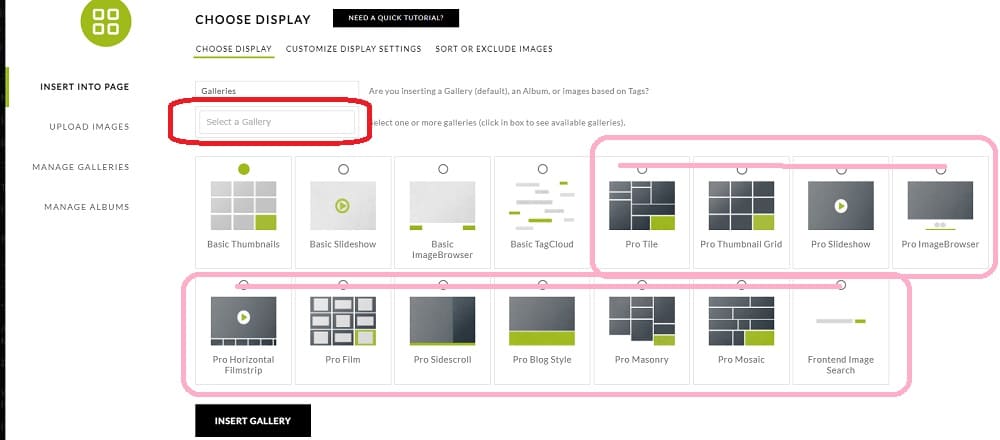
NextGEN Galleryブロックを選択すると、ギャラリーの選択項目が立ち上がります。
左上の「Select Gallery」をクリックすると作成したGalleryの一覧が表示されるので、記事に挿入したいギャラリー名を選択。
その次に、下の一覧から記事に表示したいスタイルを選択します。
(ちなみに画像のピンク枠の部分はPRO版(有料版)のメニューです)

NextGEN Gallery では縦横を自動的に綺麗に生成してくれる「mosaic」というスタイルは有料版のみのスタイルなので、ここでは「Basic Thumbnails」を選択しておきます。
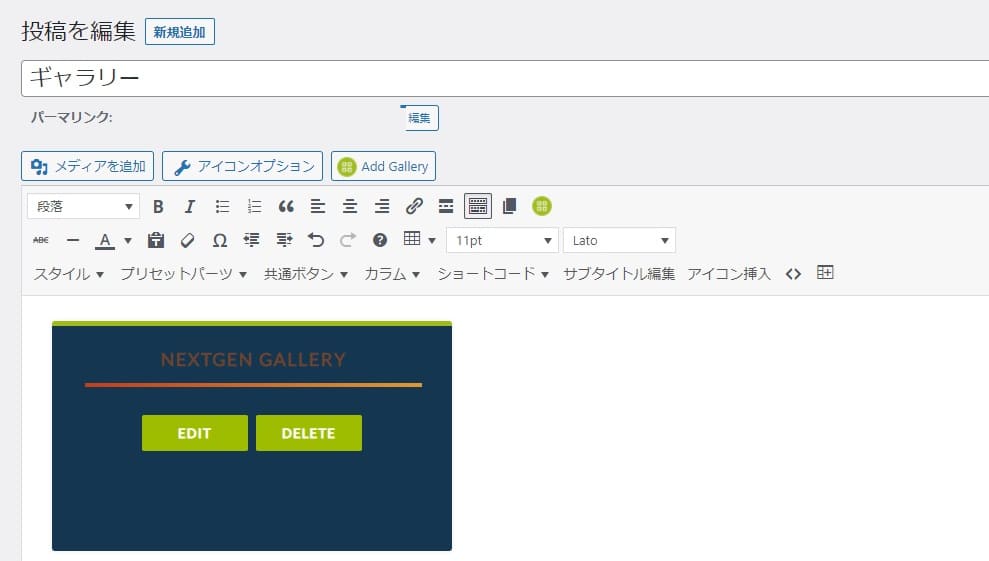
選択が終わり、「INSERT Gallery」ボタンを押すと、記事エディターにギャラリーが挿入されます。

ええ……何だかすごく小さいし、当たり前だけれどThumbnail なので切れているし、ギャラリープラグインの恩恵を受けている気がしない


これは次の設定で解消できるので大丈夫です。
NextGEN Gallery 基本の表示設定で並びを整える
ここまで、NextGEN Galleryでのギャラリー作成方法について3段階でご紹介しました。
- 「MANAGE GALLERIES」で新しいギャラリーを作成する(編集も)
- 「ADD GALLERY / IMAGES」で画像を取り込む
- ブロック(またはクラシックエディターメニュー)で記事に設置する
では「スタイル」の基本の見た目を整えましょう。
ただし、ここで設定したことはサイト内の全てのギャラリーに影響します。
NextGEN Gallery の Gallery Setting を開く
左メニューから「 Gallery Setting 」を開きます。
先ほど設置した「Basic Thumbnails」スタイルのギャラリーは、画像が小さく、狭くてボリュームが足らなく、高さも狭いので見栄えが悪すぎます。
これをこのページで設定変更して整えます。


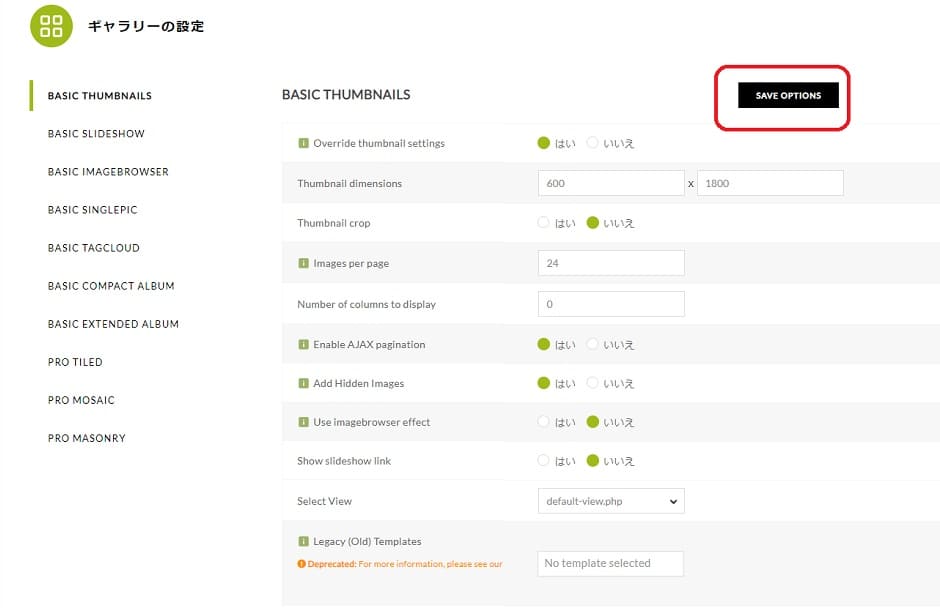
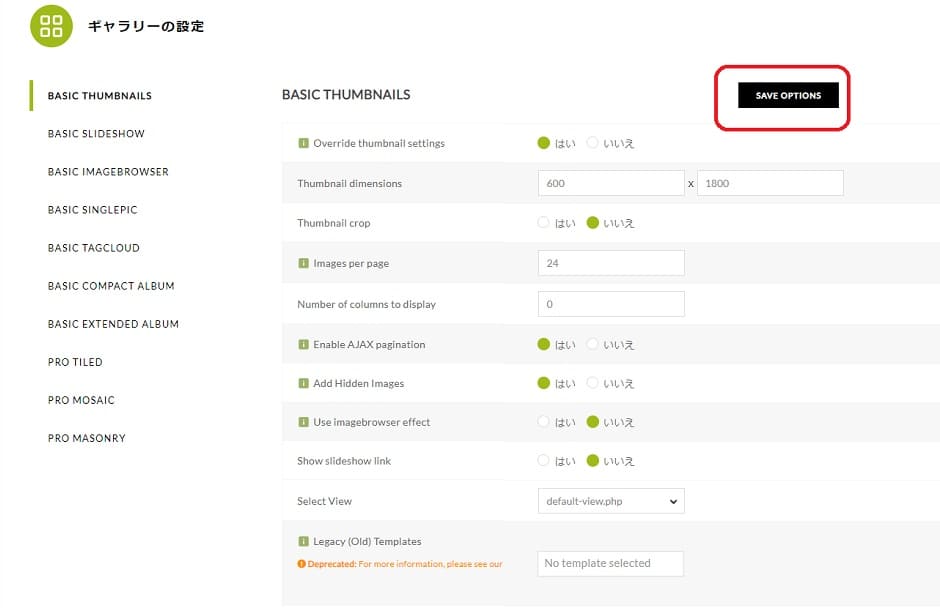
NextGEN Gallery「Basic Thumbnails」スタイルの編集
御説明というよりも、ほぼ訳しただけですが……
| 設定 | 説明 |
|---|---|
| Override thumbnail settings | サムネイル設定を上書きする |
| Thumbnail dimensions | サムネイルの寸法(ここで設定するのは最大値です。縦長の画像が多い方は高くしましょう) |
| Thumbnail crop | サムネイルクロップ(サムネイルの位置を自由にできる) |
| Images per page | 1ページあたりの画像数(0にすると全部表示されます) |
| Number of columns to display | 表示する列の数 |
| Enable AJAX pagination | AJAXページ付けを有効にする(ページをリロードせずに画像を表示する) |
| Add Hidden Images | 隠し画像を追加する(設定するとページの負荷が増加するらしいです) |
| Use imagebrowser effect | スライドショーのリンクを表示 |
| Show slideshow link | imagebrowser効果を使用する |
| Select View | デフォルトでいいと思います |
| Legacy (Old) Templates Deprecated: | NextGEN の古いテンプレートを使うかどうかの選択ですが推奨されていないのでやめた方が良いですね |
ここで当方が実際に表示を見ながら調整したのは「Thumbnail dimensions」です。ここがデフォルトの設定だと先ほどのように小さな画像が並んでしまうので、表示を見ながら調整していきましょう。
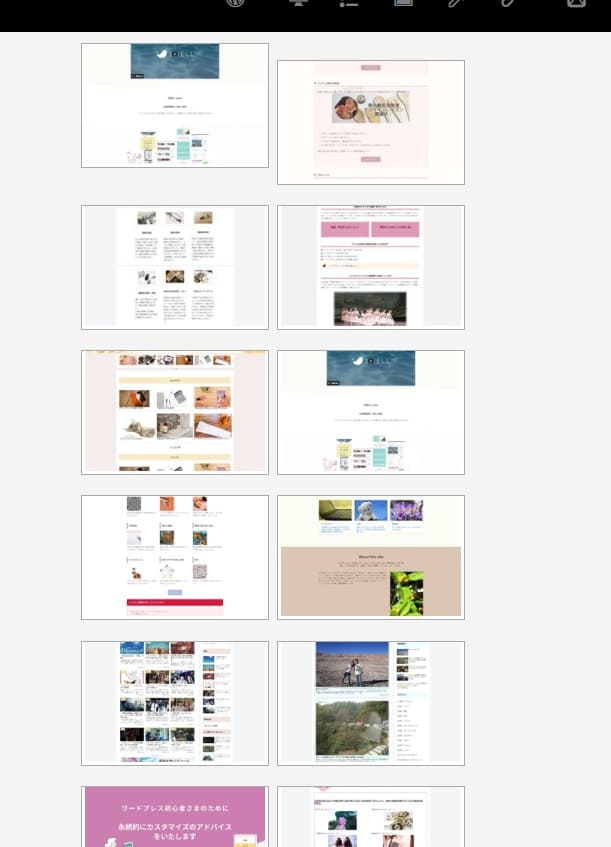
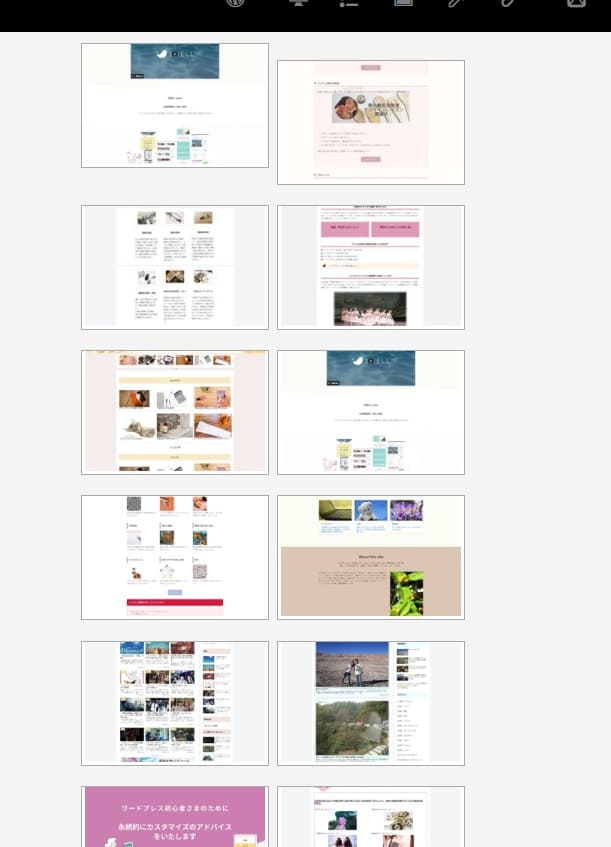
整えた結果
頑張って自動的に幅や高さを組み込んでくれた感じは出ています。
もう少し最大幅を狭くして画像の表示順を変えたら綺麗になるかも。
この辺は繰り返し見ながらテストするしかないかもしれません。


PRO版のmosaicスタイル
ちなみに、縦横を上手く組んで整えて欲しいと考えるのがGalleryプラグインに対する要望だとしたら、NextGEN Gallery PRO を購入するしかないのです。
他のGalleryプラグイン『Photo Gallery』などもmosaicスタイルは有料版のみのスタイルなんですよね。上手い商売です……。
一番高いプラン以外は1年しか更新してくれないって、すごい商売だな。


ギャラリーをたくさん設置する画像中心のサイトで、商用サイトの場合はお買い上げになった方が良いと思います。ストレスなく美しいギャラリーを手にすることができるでしょう。






![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)




コメント