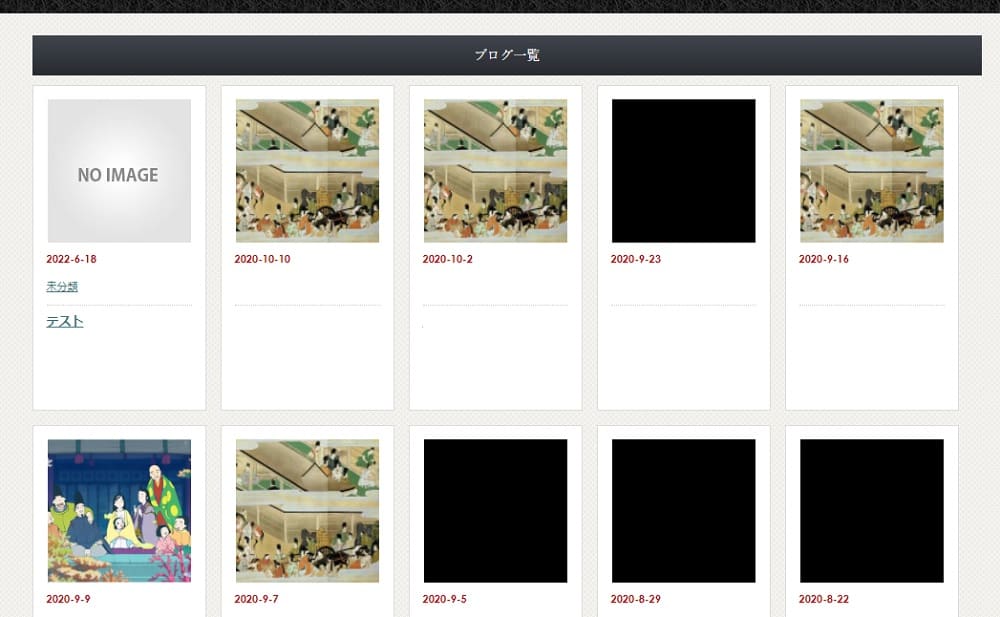
WordPressでは、大抵のテーマでは記事のアイキャッチ画像が「記事一覧」や「人気記事」「関連記事」などのサムネイルとしても使用されます。アイキャッチ画像を設定しないとサイトが「NO IMAGE」ばかりになり、見た目が非常に貧相になります。
(そんな事になるくらいならば、初めから「一覧」をサムネイルが付かないテキストばかりにしておいた方が良いですね)
人気テーマでは、ほとんど記事の冒頭の画像を勝手にアイキャッチとして拾ってくれる仕様になっています。なので、よほどのことが無ければNO IMAGE だらけのサイトにお目にかかることはないのですが……。
例外もあります。
例えば、サーバーの引っ越しやテーマ替えなどで間違いが起き、アイキャッチ画像設定が吹っ飛んでしまうということがあります。(割とよくあります……)

一斉に設定することが出来るプラグインもありますが、ここでは手動で簡単に設定することが出来るプラグインをご紹介します。
『Featured Image from URL (FIFU)』プラグインの設定方法
当方が趣味で運営しているサイトの一つは、数年前にサーバーの引っ越しで大失敗し、アイキャッチ画像設定が飛んでしまいました。
運営年数が長いので記事数が多すぎ、諸事情で消えた画像もあって、古い記事に関してはもうあきらめています。
が、画像が飛んだ記事(サムネイルが無い記事)が「人気の記事」としてサイドバーのランキングに上がって来ることがたまにあり、そういう時に膨大なメディアの中からアイキャッチを探し出すのはもう無理なので……
『Featured Image from URL (FIFU)』プラグイン が非常にありがたいです。
『Featured Image from URL (FIFU)』プラグインをインストール
上記の公式からダウンロードしても もちろん間違いではありませんが、普通にダッシュボードの「プラグイン」→「新規追加」→「プラグイン名「Featured Image from URL」を検索」でインストールできます。
使い方は、ただ、インストールして有効化するだけ。
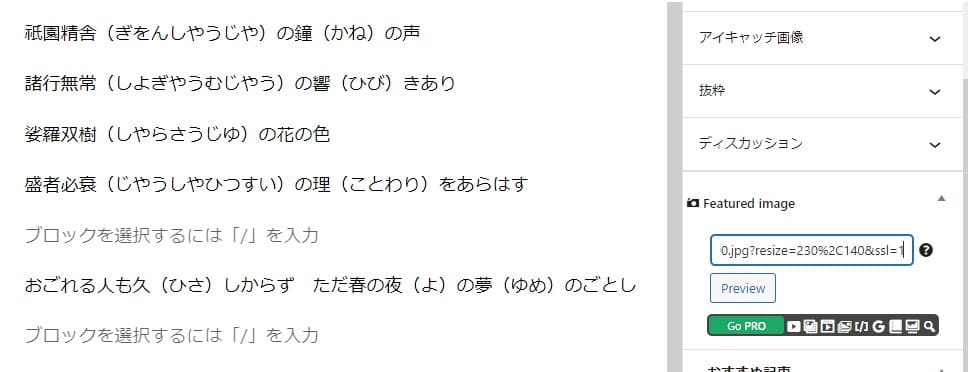
それだけで、記事のエディター右メニューに「Featured Image from URL」 のフォームができているので、

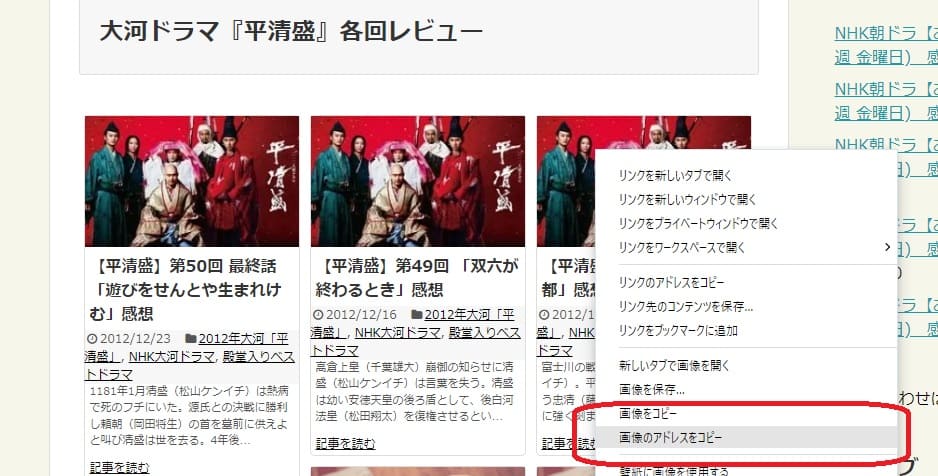
ページの中でアイキャッチにしたい画像の「画像URLをコピー」し

コピーした画像URLをここにペースト
して下のpreviewボタンを押します。

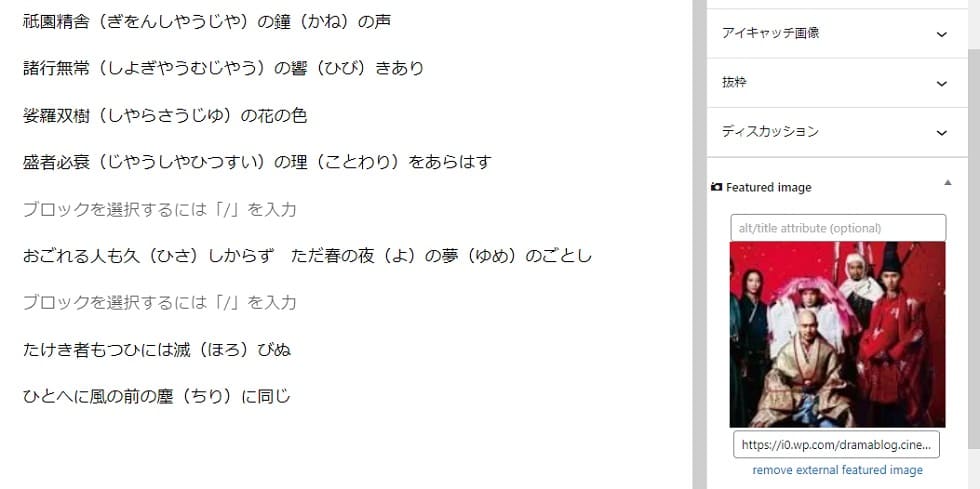
URL入力した画像が表示されるはずなので、この状態で記事を更新します
それだけで終了です。
一覧のサムネイルにもきちんと表示されています。


画像の入っていないページにも簡単にアイキャッチを付けられる
先ほども書きましたが、人気のテーマにはほとんど、記事内の一番初めの画像を勝手にアイキャッチに設定してくれる機能が付いています。
しかし、記事によっては
- ギャラリープラグインのコードのみしか入っていないページ
- 本当に文章のみしか入っていないページ
- お問合せなどコードのみのページ
- 一番初めの画像を勝手にアイキャッチにされるのはイヤだ
など、色々あると思うのです。
そういう時に、メディアをウロウロして画像を探して選択してアイキャッチに設定して……という手間を省ける便利なプラグインです。
『Featured Image from URL (FIFU)』プラグインで注意すること
『Featured Image from URL (FIFU)』プラグインを使うと、とても簡単に設置したい画像をアイキャッチに取り込むことが出来ます。
画像URLを入力すれば取り込めるので、外部サイトからも取り込むことが出来ます。
自分が運営している別のブログの画像を使いたければ、画像のURLさえ取得できれば反映されます。
ただ、注意した方が良いこともあります。
この機能はある意味、グレー。画像を外部から勝手に簡単に持ってきてしまうことができてしまうのです。
外部から画像を持って来る時は、くれぐれも著作権に気を付けて下さい。







![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)



試験問題受けてみた](https://muryoblog.cinemarev.net/wp-content/uploads/2023/03/Certification-400x225.jpg)
コメント