カスタマイズに熱が入るとトップの画像から枠からアイコンから目次から……色々とやりたくなるわけで、中でも見出しは誰でもいじりたくなる所。
「見出しを可愛く」の声が聞こえるので、見出しのバックに背景画像を入れるCSS覚え書き。
見出しカスタマイズ「背景を画像に」編
ここでは、当方がこのブログに使っているテーマ「THE・THOR(ザ・トール)」で試作しました。
当方はTHE・THOR(ザ・トール)のH3見出しに既成のカスタマイザーで「背景吹き出し線付」を設定しております。これ↓
見出し背景を画像にするCSS
/* h3見出し背景を画像に */
.partsH3-26 h3 {
color: #ffffff;
border-color: #ddcc9b;
background-image: url(画像URL.jpg);
background-repeat: no-repeat;
background-position:10% center;
background-size:100% 100%;
}
.partsH3-26 h3::after {
border-top-color: #4e8962;
}
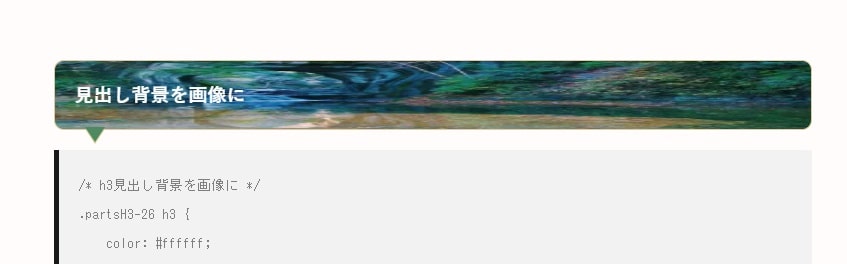
仕上がりはこんな感じ。(上のCSSを実際に書いちゃうとブログ中のH3が今すぐ変わっちゃうんで……)

CSS解説
「.partsH3-26 h3 」は要素です。
「THE・THOR (ザ・トール) 」の場合、「背景吹き出し線付」見出しは「partsH3」なのですね。
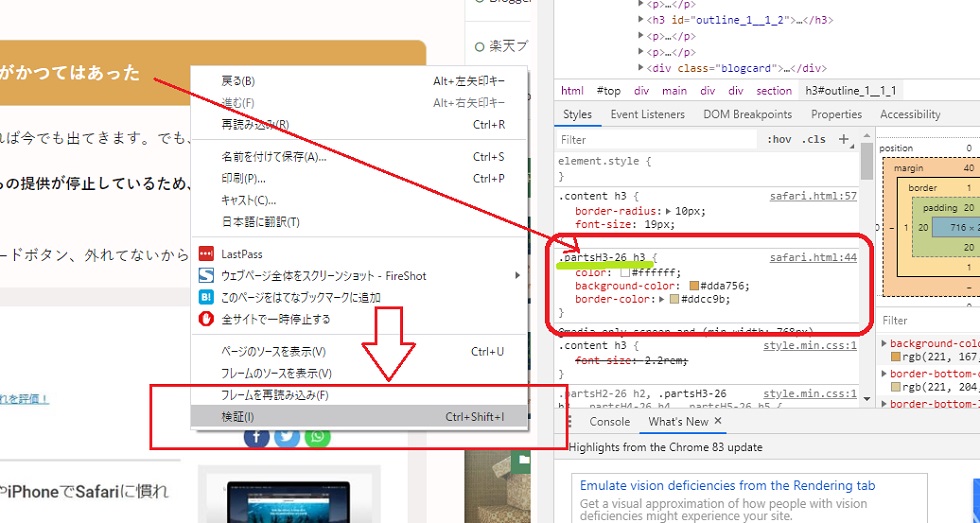
「要素」は、いつものようにChromeやFireFox、Opera(ブラウザに寄って名称が変わっても)右クリックで「検証」を押してデベロッパーツールを開いて調べます。

.partsH3-26 h3 /* 要素 */ {
color: #ffffff; /* 文字色 */
border-color: #ddcc9b; /*元々の見出しデザインに枠が付いているので…要らなければ消してもOK*/
background-image: url(画像URL.jpg); /* 画像URL*/
background-repeat: no-repeat; /* この画像は横幅1000で作っているのでリピートしない設定にしています。小さな画像を繰り返したい時はbackground-repeat: round; */
background-position:10% center; /* この画像は横幅1000で作っているのでピッタリに表示してほしくて設定しています */
background-size:100% 100%; /* この画像は横幅1000で作っているのでピッタリに表示してほしくて設定しています */
}
border-top-color: #4e8962; /* 吹き出しの下▽部分の色変更タグ */
}
他のテーマでも見出しに背景画像を入れられます
「要素」さえ調べられれば、他のテーマでも、Wordpressじゃなくても同じことが出来ます。
例として Cocoon にあててみましょう。
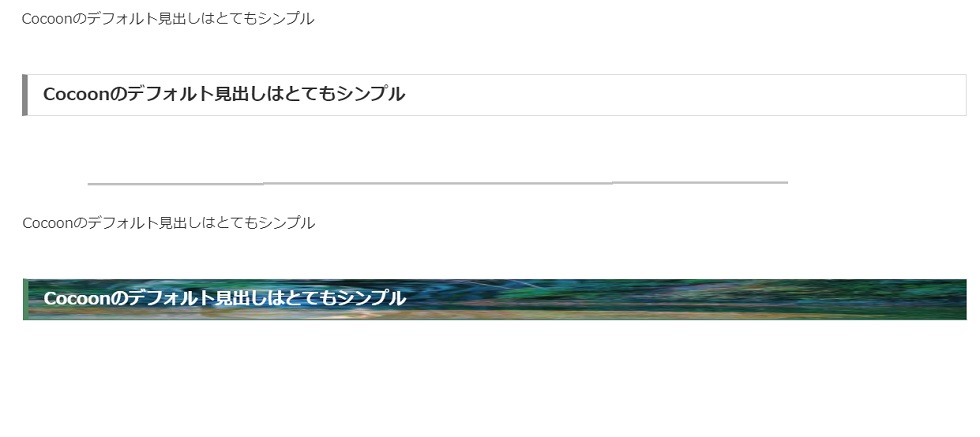
Cocoon デフォルトのh3タグは以下のようなものです。
.article h3 {
border-left: 7px solid #888;
border-right: 1px solid #ddd;
border-top: 1px solid #ddd;
border-bottom: 1px solid #ddd;
font-size: 22px;
padding: 12px 20px;
}
を改変します。
.article h3 {
border-left: 7px solid #4e8962;
border-right: 0px solid #ddd;
border-top: 0px solid #ddd;
border-bottom: 1px solid #4e8962;
color: #ffffff;
background-image: url(画像URL.jpg);
background-repeat: no-repeat;
background-position:10% center;
background-size:100% 100%;
font-size: 22px;
padding: 12px 20px;
}
CSS解説

border-left: 7px solid #4e8962; /* デフォルトh3は枠線で囲まれているので左側の線と下線だけ色を変更して生かすことにした。これは左トップの線 */
border-right: none; /* これは右の線0に */
border-top: none; /* これは上の線0に */
border-bottom: 1px solid #4e8962; /* 下線は色変更 */
color: #ffffff; /* 文字色 */
background-image: url(画像url.jpg); /* 画像url */
background-repeat: no-repeat; /* 画像の繰り返しNOに*/
background-position:10% center; /* 画像は領域内*/
background-size:100% 100%; /* 画像は幅いっぱい*/
font-size: 22px; /* デフォルトのまま見出し文字のサイズ*/
padding: 12px 20px; /* デフォルトのままの余白*/
}
コツは元々のコードを改変すること
「コピペだけで出来るおしゃれな見出しCSS」などのページをよく見ますが、大抵のテーマは
h3 {
background-image: url(画像url.jpg);
}
だけでは改変しないです。
元々、その見出しに付いているコードをデベロッパーで調べて、なるべく詳しく書いてある部分をコピーして改変しましょう。
そうすれば、ほとんどのテーマでデザインがチェンジします。
で結局、デザイン見出しってどうなの
SEO的には何の影響もないので、自己満足上等だと思ってやれば良いのです。可愛いも綺麗も正義。
ただ、重たい画像を入れたら「サイトスピードが落ちる」という点でSEOにマイナス影響が出ます。入れたい時は極力軽くして。

![[THE THOR(ザ・トール)]カスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/the-thor.jpg)





![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)



コメント