「パズ部」といったらSEO関連のワードで検索していると高確率で上位にヒットするWEBコンテンツ技術の老舗ブログである。その「バズ部」がテーマを出している!さぞかしSEOに優れたテーマなのだろう……と飛びつくユーザーがいるのは当然のこと。
しかしカスタマイズは一筋縄ではいかない。
むしろ、作り手はカスタマイズさせようと考えていないかのようですらある。
そのまま使うのもシンプルでいいじゃん……とは思うのであります。もちろんSEO施策は万全。
とりあえず、ご依頼いただいたカスタマイズ案件の忘備録。
バズ部WordPressテーマ『セオリー ベース』トップページカスタマイズ
覚え書き程度の記録です。
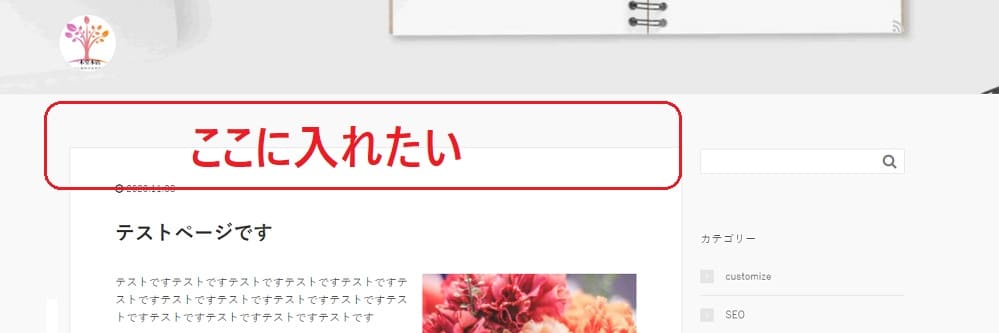
フロントページのヘッダー下にスペースを作る方法
ヘッダー下にバナーを入れたいというご依頼を頂きました。

Cocoonだったらトップページ用のウィジェットか何かでポンと入れればいいバナーも『Xeory』ではそんなに簡単に行かない。
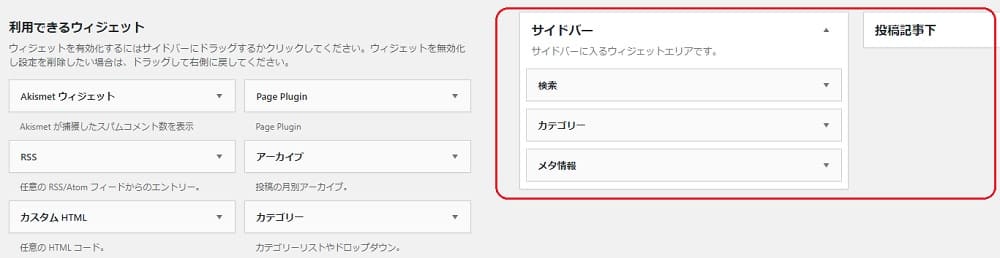
なんせ『Xeory』のウィジェット設定はこんな感じ。
サイドバーと記事下にしかウィジェット設定がない!!

もちろん、プラグインや自作でウィジェットを作るという方法もありますが……。
PHPファイルを編集します。
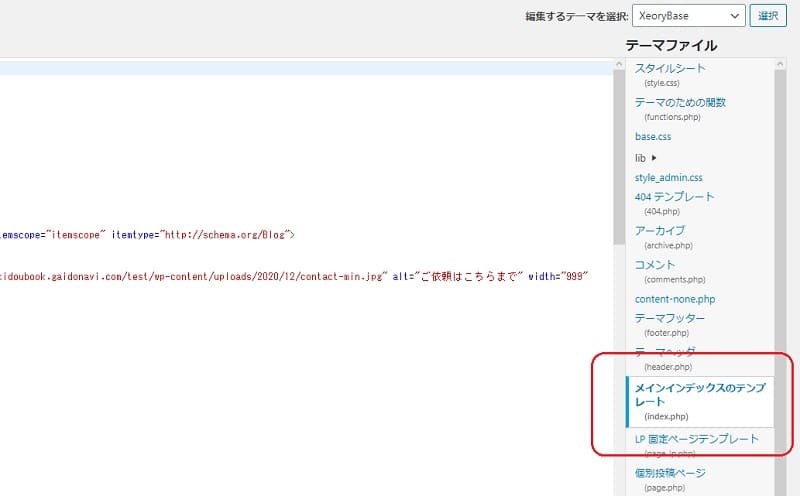
index.phpを開く
ご存知だとは思いますが、本来はファイルを編集する際はダッシュボードの「外観」→「テーマエディター」ではなく、サーバーのファイルマネージャーを開かなくてはならない。
もしも何か書き間違えてしまってサイト自体が真っ白になってしまった場合はサーバーに入らなければどうにもならなくなるから。
今回は、間違えても1ページだけのエラーのはずだからダッシュボードからやってしまいます。
「メインインデックスのテンプレート (index.php)」を開きます。

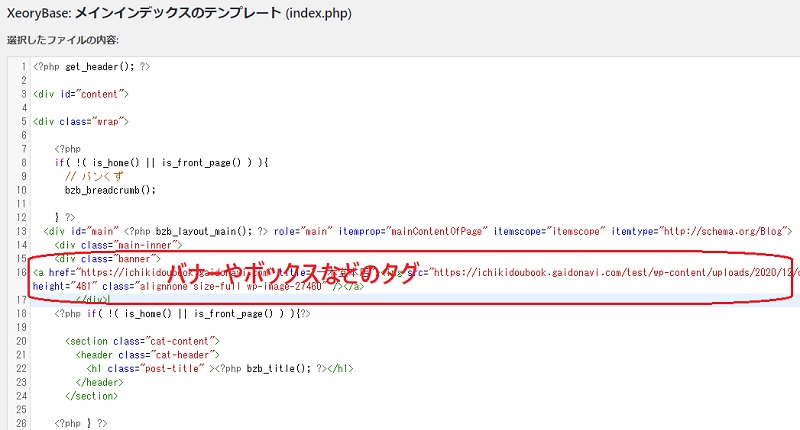
入れるのはここ。
<div class="main-inner">
と、
<?php if( !( is_home() || is_front_page() ) ){?>
の間。

<?php get_header(); ?>
<div id="content">
<div class="wrap">
<?php
if( !( is_home() || is_front_page() ) ){
// パンくず
bzb_breadcrumb();
} ?>
<div id="main" <?php bzb_layout_main(); ?> role="main" itemprop="mainContentOfPage" itemscope="itemscope" itemtype="http://schema.org/Blog">
<div class="main-inner">
この間に入れる
<?php if( !( is_home() || is_front_page() ) ){?>
入りました。

初心者だけれどカスタマイズしたいという方にはあまりお薦めしない
デザインは超シンプルで、SEO施策もできているとあらば、そのまま記事を書けば良いだけだと思うので、それでもいい方にとっては、使いやすいテーマだと思う。
もちろん、ヘッダーに画像を入れることくらいならばファイル編集などしなくても、テーマの機能でできます。
けれど、あれこれとテンプレートをいじりたい、という方にはお薦めしない。感覚的にカスタマイズできるテーマではないことだけは確か。







![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)




コメント