Google先生が、サイトの読み込みスピードを改善した者に検索順位上位の褒美を取らせると宣言されてから早何年、Wordpress界隈のブロガーの間では今日も「使用していない JavaScript の削除」や「レンダリングをブロックするリソースを排除する」に頭を抱えた人たちの樹海入りが後を絶たぬそうな……。
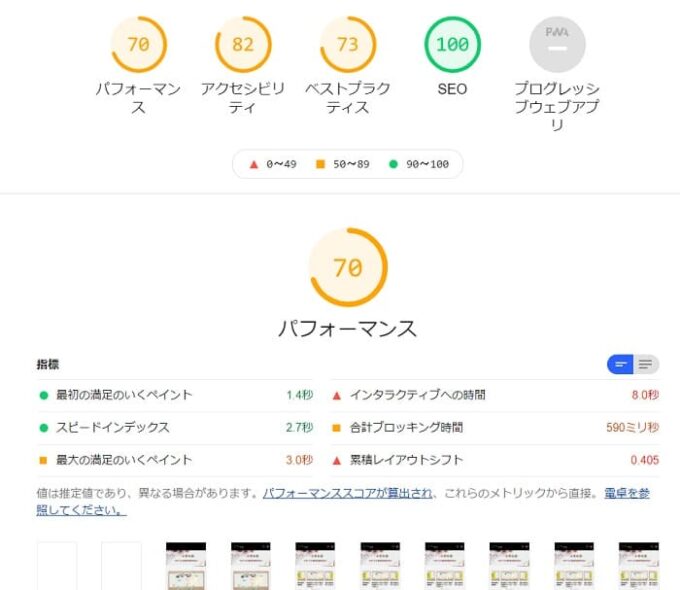
……ということで(どういうことだろう)なかなかサイトスピードが改善しなかったTHE THOR自サイトで頑張り倒し、20台(これはひどい…)から70!!まで「自然な画像で」スピードが上がるまでにやったことを自分のために書いておく。(内容的にはどのテーマでも通用すると思います)
THE THORでサイトスピード改善した方法(あくまでも「私事」)
なぜ「私事」で、「真似しても同じにはならないよ」と言うのかというと、「サーバー」「元々入れているプラグインとの兼ね合い」「THE THOR の設定の違い」「CSSの内容」「画像の量」など諸々諸々、同じTHE THOR でも違うからです。
当方では、いくつかの「THE THOR」サイトで同じ設定をしてみて、ちっとも早くならないサイトや画像が真っ黒になっちゃうサイトなども確認しております。
ここに列挙してあることは、もしも同じことをされるならば1つずつ試して、ダメだったら戻す。という地道な手順でやって行ってみて下さい。
THE THOR 付属のSEO設定
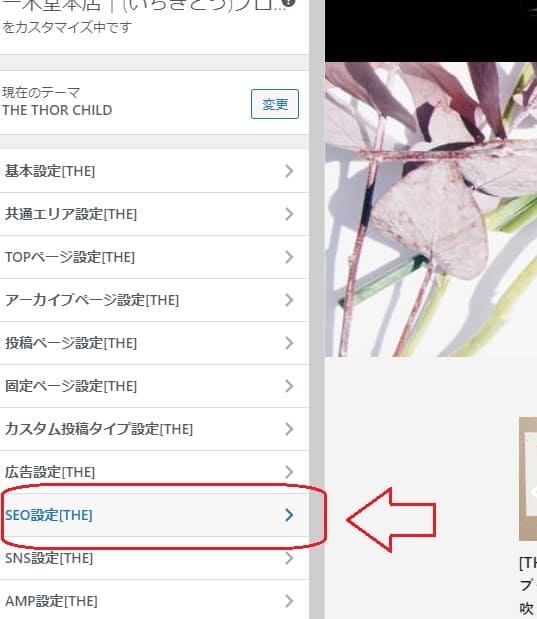
カスタマイザー「SEO設定[THE]」を開きます。

CSS非同期読み込み設定
一番上の「メインCSS(style.css)を非同期読み込みにする」と一番下の「YTPlayerCSS(jquery.mb.YTPlayer.min.css)を非同期読み込みにする」以外を全てチェック。
img非同期読み込み設定
Lazy LoadはAutoptimizeプラグインで行うので、ここにはチェックしません。(ここにチェックすると画像が暗転しました)
htaccess設定
チェック項目2つともチェック。
HTML圧縮設定
圧縮にチェック。
「レンダリングをブロックするリソースを排除する」対策プラグインを入れる
「Autoptimize」と「Async JavaScript」をインストールします。
これの設定に右往左往するわけです。ここをチェックしたら画像が黒くなった、ここをチェックしたらスライダーが動かない。チェックしたり外したりチェックしたり外したりを繰り返して、一番良い塩梅にしました。なので覚書き。
Autoptimize
「これを入れただけでサイトスピードが上がりました」という話はよく聞きます。が、設定を間違えるとサイトが崩れるクセモノです。特にTHE THOR には元々テーマ自体に備わったSEO施策も付いています。被らないように設定することが肝心。
- JavaScript オプション 「JavaScript コードの最適化」と「連結しないで遅延」にチェック
- CSS オプション 「CSS コードを最適化」「CSS のインライン化と遅延」にチェック
- HTML オプション 「HTML コードを最適化」にチェック
- その他オプション 「ログイン状態の編集者、管理者にも最適化を行う」にのみチェック
上のタブに戻って「画像」を開き、「画像の遅延読み込み (Lazy-load) を利用」にチェック。
「指定枚数目から遅延読み込み」を「30」にしています。(テストサイトの場合、実際にトップページに表示されている画像(ヘッダー、バナー、アイキャッチなど)は22枚。ここを少数に設定すると画像が黒くなりました。)
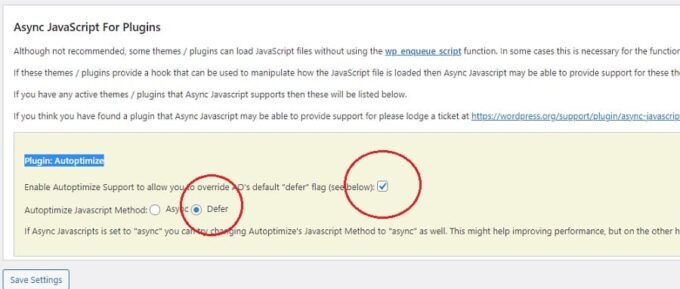
Async JavaScript
正直、あまりチェックしていないので(当方のサイトの場合、一番上の「Enable Async JavaScript」にチェックをした途端に画像が全部表示されなくなったのでチェックを外しています…)役に立っているかどうか分からないのですが、このプラグインを入れている事には一応意味があります。
一番下の「Async JavaScript For Plugins」項目の「Plugin: Autoptimize」ですね、これにチェックをしないと、サイトスピードアップのために入れたAutoptimize自体がレンダリングを妨げる要素として上がってきてしまうんですね(笑)

function.phpにコード書けばいいんじゃない?って話ではありますが、簡単にできる事は簡単にやります。
https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js を何とかする
この「1.12.4/jquery.min.js」がレンダリングを妨げる、未使用のJavascript、未使用のCSS、と、あらゆるところに現れてサイトスピードを遅くしてくれているんですね。
なのでfunction.phpで jQueryをGoogleのCDNから読み込ませるコードを入れたり
function add_jquery() {
if( !is_admin() ){
//remove WP-Default-jQuery
wp_deregister_script('jquery');
// add Google-CDN-jQuery
wp_enqueue_script( 'jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js');
}
}
add_action('wp_enqueue_scripts', 'add_jquery');色々考えてやってみましたが、どうにも数値が変わらないので、もうファイルに直接、非同期処理してやってきました。
jquery/1.12.4/jquery.min.js は何処に記述されているのか
というと、THE THOR の場合、
「wp-content」→「themes」→「the-thor」→「inc」→「parts」に入っています。
//jQuery本体(WP同封ではなく、CDNを利用)
echo '<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>'."\n";これに直接非同期を書き込んだ。
//jQuery本体(WP同封ではなく、CDNを利用)
echo '<script async src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>'."\n";Googleフォント「Noto+Sans+JP:100,200,300,400,500,600,700,800,900」対策
“jquery/1.12.4/jquery.min.js”を「inc」→「parts」で編集したついでに、もう一つここで「使用していないCSS」で多くの人が悩まされる「https://fonts.googleapis.com/css?family=Noto+Sans+JP:100,200,300,400,500,600,700,800,900」の重さを解決しましょう。
WEBフォントは重いです。Googleフォントは大抵スピードテストで引っかかります。
けれども、これは旧コードだから重いので……。問答無用で以下の部分に記述を加えます。
https://fonts.googleapis.com/css?family=Noto+Sans+JP:100,200,300,400,500,600,700,800,900//Googleフォント用CSS
if ( get_option('fit_seoCss_noto')) {
echo '<link class="css-async" rel href="https://fonts.googleapis.com/css?family=Noto+Sans+JP&display=swap:100,200,300,400,500,600,700,800,900">'."\n";
}else{
echo '<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Noto+Sans+JP&display=swap:100,200,300,400,500,600,700,800,900">'."\n";
}functions.php へ書き込んだもの全て
ヘッダーのものをフッターへ移動したり、dashicons.min.css 対策したり
// ヘッダー記載のものをフッターへ移動
function init_parent_action_child() {
remove_action('wp_head','wp_print_head_scripts',9);
add_action('wp_footer','wp_print_head_scripts',5);
}
add_action('init','init_parent_action_child');
// dashicons.min.css対策
if ( ! is_user_logged_in() ) {
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
//wp_deregister_style( 'amethyst-dashicons-style' );
wp_deregister_style( 'dashicons' );
}
}「head」入力エリアのものを「/body」直上エリアへ移動
カスタマイザーの「head」入力エリアへ入れていたものは、ほとんど/bodyの欄へ下げました。(WEBフォントタグなど)
AnalyticsなどのGoogle関連タグはちょっと様子見でそのままにしてあります。
同じTHE THOR でも全く違う

冒頭にも書きましたが、同じ「THE THOR」というテーマのサイトでも環境によって設定は違います。
当方が運営しているサイトでは、ここもTHOR ですが、THOR の初期SEO設定だけで65は超えています。
今回対策したサイトは日本語Googleフォントを使用しているので、それは大きいですね。WEBフォントは確実にサイトスピードを遅くします。
本当にサイトスピードが速いと検索結果に有利なの?
正直、個人的にはそれほど必死になってスピードを上げようという気はないです。検索ユーザーにとって、体感が遅くなければ十分なのではないでしょうか。
ただ仕事の依頼が度々来るので、ちゃんと考えないとね。と思って(今さら??)今回真面目に取り組んでみました。
しかしですね、Google先生はモバイルスピードが遅いページはユーザーに迷惑だから上位表示させづらい……と言っておられるわけで、別に遅いページにはペナルティを与えるなんて意味ではないですよね。そんなことを書いてあるサイトが多くて驚きます……。
当方がサイトカスタマイズ仕事を承る過程で「表示を速く」と依頼されることもありますが、とりあえず60もあれば「全然遅くないですよ」と申し上げています。
最近ご依頼を受けた とあるキーワードでは、そのサイトよりも上位に表示されているサイトは全て20台とか、下手すりゃ14とか(それはいくら何でもひどいと思う…)、そんなサイトばかりでした。
つまり、そんな数値でも上位表示はされるということです。
商業サイトでは、インパクトを強くするために大きな画像をバーーンと出したりスクリプト多用したり、WEBフォントで見栄えを良くしたり、そんな演出は当然なので、ある程度は仕方ないのではないかと思います。
サイトスピードという宗教にハマってしまっている方のサイトのいくつかは、画像を圧縮しすぎてボケボケだったり、昭和か?と思うような凡庸な感じだったりして、それでいいの?と思うこともあります。
せっかくサイトをデザインするのだから、やりたいことは思い切りやるといいよね、と個人的には思うのです。
何ごとも、塩梅が寛容かと。

![[THE THOR(ザ・トール)]カスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/the-thor.jpg)





![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)



試験問題受けてみた](https://muryoblog.cinemarev.net/wp-content/uploads/2023/03/Certification-400x225.jpg)
コメント