前記事で「feedly」のブログ設置方法について書きましたが、ここでは「Google FeedBurner」について、覚書き。
https://muryoblog.cinemarev.net/entry/feedly.html
RSSリーダーGoogle FeedBurnerの設定と設置方法
「feedly」は超簡単でしたが、こちらも簡単です。若干ステップがありますが、最低限の事だけ設定すればOKです。
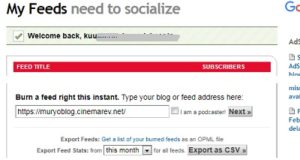
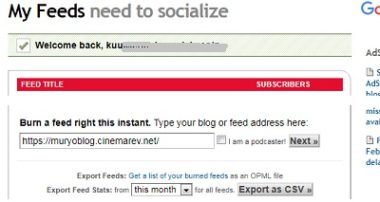
「FeedBurner」にアクセス
https://feedburner.com/にアクセスします。

ブログURLを入力して「NEXT」へ
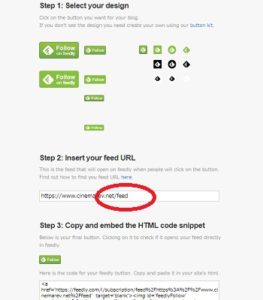
選択していきます
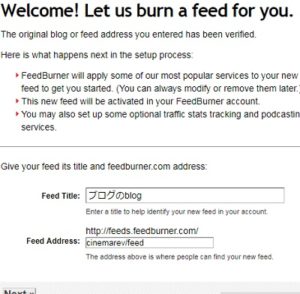
1. 「コメントフィード」ではなくRSSフィードを選択して次へ。
2. フィードアドレスを確認して次へ。

3. 「Congrats! Your FeedBurner feed is now live.」特に何もせず次へ 。
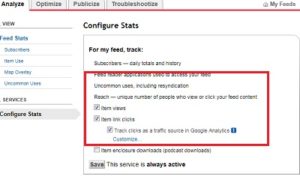
4. 統計情報を得たい方はチェック。

「Google FeedBurner」にはちょっとした解析機能がついています。(無料です)
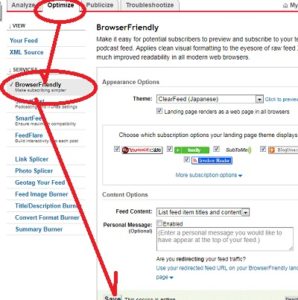
5. ブラウザ・フレンドリを有効に。
上部のタブ「最適化」→サイドの「ブラウザ・フレンドリー」→「保存」

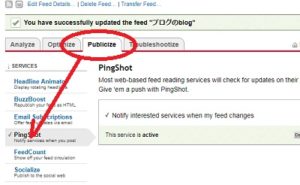
6. Ping送信を有効に。
上部のタブ「支援」→サイドの「Pingショット」→「有効」

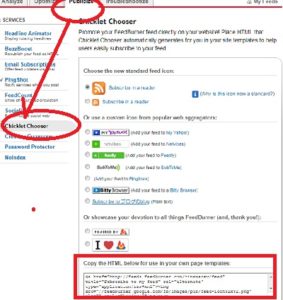
7. コードを取得。
上部のタブ「支援」→サイドの「フィード・ブックマーク」
アイコンを選択して下部に表示されたコードをコピーします。

好きな所に設置する
ウチの場合はサイドバーとフッターに設置しています。(「映画のブログ」(はてな)も、このブログも)
「ダッシュボード」→「デザイン」→「上部の工具印(カスタマイズ)」→「サイドバー」から、設置したい場所に「モジュールを追加」などでコードをペーストしてください。(PROではない方は恐らくフッターへの設置は出来ません)
管理ページから登録者数やアクセス履歴を見ることができるのが「Google FeedBurner」の大きなメリットです。
「フィードの取得が遅い」という声も聞きますが、当方のブログでは更新後すぐに反映されていました。設置したら、しばらく様子見を。







![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)



試験問題受けてみた](https://muryoblog.cinemarev.net/wp-content/uploads/2023/03/Certification-400x225.jpg)
コメント