1年ほど前にWordPressをSSL化する方法についての記事を書きました。
https://muryoblog.cinemarev.net/entry/ssl.html
あの頃はほぼほぼSSL化されていなかったレンタルブログもだいぶSSL化してきました。Google chromeの非SSL化サイトに対する表示差別もますます厳しくなってまいりました。
ということで、SSL化が簡単になった「はてな」で実行してみました。簡単でした。しかし後が本当に本当に大変でした。(いや、現状、まだ大変です)
「はてなブログ」をSSL化しよう!(しよう……?)

『WordPressブログを https 化』で「物品販売もしていない個人ブログにSSLは必要ないのでは」と書いた私ですが、なかなかそう言ってもいられなくなってまいりました。
ブログをSSL化しないとどうなるか
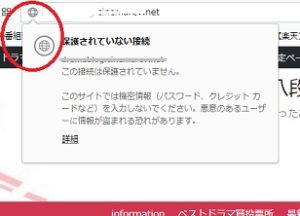
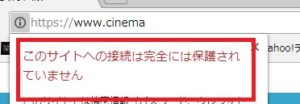
1年前にもインターネットブラウザ「Google chrome」は非SSL化サイトの表示にささやかな差別を加えていましたが、この秋、2018年10月リリースのバージョンからは非SSL化サイトにアクセスした場合、アドレスバーに赤文字で「安全ではない」と表示されてしまうそうです。それはちょっと、禍々し過ぎるのでは~~。

アクセスが落ちた?それって非SSLのせいかも。
以前からGoogle先生は「https化されていないサイトの検索順位を落とす」旨を匂わせていましたが、最近では本当に関連キーワードの上位サイトはSSL化済みのサイトだと感じます。
(もっとも、ウチの更新がサボり勝ちなので何とも検証しづらいのですが(笑)少なくともメインブログに関しては関連キーワード上位にいるブログはみんなSLL化されているなぁ……とついこの前気づきました(遅))
アクセスを上げたい方にとっては、やはり必須なのかも知れませんね。
はてなブログをSSLする方法
まず手順からご説明します。簡単ワンクリックです。
いずれWordpressに引っ越す予定のある方は、引っ越ししてからSSL化しましょう!!
何となく「はてな」でポチってやってから引っ越そうとすると大変面倒なことになります(経験済)
まず、必ずバックアップを取りましょう
何があるか分からないので。必須です。
ダッシュボード「設定」→「詳細設定」を開く
「HTTPS配信」の項目が「無効」になっているはずです。その後ろの「HTTPS配信の状況を確認する」をクリック。

ダッシュボード「設定」→「詳細設定」を開く
「HTTPS配信の状況」と書かれた項目へ飛びます。ので、よく読んで「変更する」をクリック。
たった、これだけで完了です。
完全https のための事後処理で行ったこと
ここでサイトを見てみると、アドレスが「https://」になったのに、アドレスバーにカギが付かず相変わらず「安全ではない」ことになっているのは『WordPressブログを https 化』の時と同じです。

Wordpressの場合は、ここからまずはテーマ(テンプレート)に入れ込んだヘッダー画像を「http」から「https」に書き換え、後は「Search Regex」というプラグインで一斉に「http」から「https」へ置き換えてしまえば完了しました。
まぁ、それはWordpressで実験したブログのページ数が少なかったからという部分が大きいです。
「はてなブログ」でも、恐らく以下のような方はSSL化はとても楽です。
・始めたばかりでページ数が100や200……もない方。
・ブログ記事の全てがテキストで、画像もAmazonや楽天の広告もブログ村リンクも何とかボタンも何とかscriptも……とにかく何も設置してねーー!という方。
以上の方は何も悩まず速攻でSSL化するべきです。
以上の方ではない方は、とにかくブログの中の「http://」を一つずつシラミ探しに探して「https://」に書き換えていかなければなりません。
一発置き換えする方法もあるにはあります
どこの世界にも神は存在する……ということで、「Search Regex」のような一発置き換えツールを作って下さった方がいらっしゃいます。感謝して使わせていただきましょう。
https://www.notitle-weblog.com/entry/replace-tool
ただ、このツールで「http://」を一括「https://」にしてしまうと、SSL化されていないあらゆるリンクが「https://」に変わってしまい、ブログ中のリンクが404エラーだらけになってしまいます。
普通のリンクに利用する” <a href~ “タグに入る「http」はそのままでもSSL化の障害にはなりません。混在コンテンツとして指摘されてしまうのは<img>などに挿入されるアドレスだけです。勝手に「http」を変更してしまうことがないように、ツールは気をつけて使用しましょう。
混在タグの探し方
具体的に「混在タグの探し方」をご説明します。(ChromeやOperaの場合)
1. カギの付かないページで右クリック。「要素を検証」を選択する。
2. 「Console」タブを開く。
3. エラーの中から「Mixed Content」を見つける。

ブログ村のリンクコードはバナーの画像URLと共に管理ページから取り直しました。楽天アフィリエイトもコードを取得し直す必要があります。(勝手にhttpをhttpsに変えてしまったらコード自体が壊れます)
私自身がやったこと
とりあえず、完全SSL化のために当方がやった事を書き出しておきます。
サイドバーとフッターの「http」を置き換える
ダッシュボードの「デザイン」→「カスタマイズ」を開いてサイドバーとフッターの項目を全部チェックして「http」を「https」に書き換え、あるいはコードを作り直すものは作り直しました。
具体的には、
・サイドバーとフッターの「お問い合わせ」リンクを「http」から「https」に書き換えました。(Googleフォームを使っているので、とっくの昔にSSL化されていたのをこの機会にやっと修正(汗))
・自分で埋め込んでいたRSSリーダーリンクのコードを作り直しました。
https://muryoblog.cinemarev.net/entry/feedburner.html
・ブログ村リンクのコードを作り直しました。(サイトアドレスの修正申請も同時に行いました「http」→「https」)
・FBページ、Twitterウィジット、Google+ウィジットへのリンクコードを作り換えました。
・フッターへ埋め込んでいた古いバリューコマースのタグを削除しました。
・フッターへFC2解析を埋め込んでいるのですが、「https」に書き換えたところ普通に使い続けられるようなのでそのままにしています。(WordPressに引っ越す際には、どうせ外すようになると思います)
ここまでやっても完全SSL化せず謎だったのですが、調べたところテンプレートのメニューに埋め込まれているアイコン画像アドレスが「http」だと分かりました。
非公式のテンプレートを使っていたので作成者さんのブログへ行ってみたところ、更新を全くストップされている模様……。作成者のブログ自体もSSL化されていませんでした。
長年使って気に入っているテンプレートだったので自分で新しいアイコンセットを埋め込むという手段も考えたのですが、何度も申し上げておりますようにいずれWordpressに移転するブログなので……。
ちゃんとSSL化している作成者のテンプレートを探して設定し直しました。
(注)テンプレートを外部の作成者から貰って来る場合は、こういう事もあるので、必ず作成者がきちんと活動を続けていてサポートしてくれる物を選びましょう。(これはWordpressのテーマも同じくです)
トップページは無事にSSL化しました。

トップページだけは、ですよ。
記事の方はこの際だから一記事ずつ見直して手で修正することにしました。たかだか1000記事弱ですよ…………。
半年以内にWordpressに引っ越すにあたり、古い記事と新しい記事の書式を統一したかったので、いい機会だと思うことにします。
「Search Console」へHTTPs://アドレスの方も登録
実はSSL化前のアドレスはそのまま生きているので、例えばWordpressの場合は自分で「http」から「https」へ転送しなければならないのですが、はてなの場合はそういう事はきちんとやってもらえるので大丈夫。
ただ、「Google Search Console」(旧ウェブマスター)や「Bingウェブマスター」は「https」化したアドレスを新たに登録しなければいけません。(サイトマップが別物なので)
そこまでやったら、やっと完成です。お疲れ様でした。






![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)



試験問題受けてみた](https://muryoblog.cinemarev.net/wp-content/uploads/2023/03/Certification-400x225.jpg)
コメント