何ヶ月か前に自分の「はてなブログPRO」に付けている「feedly」が無効になっているみたいだなぁ……と思いつつ、そのまま放りっぱなしてしていたので、SSL化の機会にコードを取得し直して貼り直し覚書き。
RSSリーダー「feedly」の取得方法と設置方法
はてなブログもWordpressもping飛ばしている感覚もないし、本当にブログなの?RSSの取得なんて出来るの?という感じですが、出来ますし、更新している限りは登録しておくべきです。
RSSリーダーで記事の更新を見ている方は意外と多いようですし、読者のためにもなります。
まずは「feedly」を設置してみましょう。メチャメチャ簡単です。
「feedly」にアクセス
https://www.feedly.com/factory.htmlにアクセスします。
https://www.feedly.com/factory.html
コードを取得する

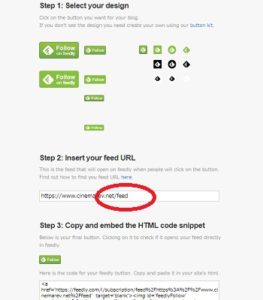
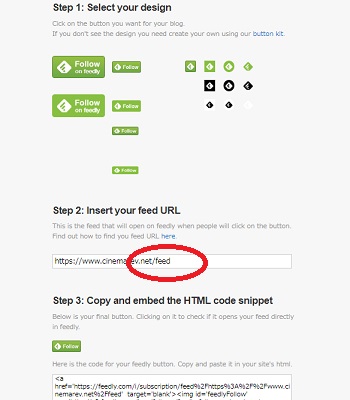
1. 「Step 1」で設置したいボタンのデザインを選択。
2. 「Step 2」で自分のブログのURLを記入(末尾に/feed/)
3. 「Step 3」に表示されたコードをコピー。
これだけです。
好きな所に設置する
ウチの場合はサイドバーとフッターに設置しています。(「映画のブログ」(はてな)も、このブログも)
「ダッシュボード」→「デザイン」→「上部の工具印(カスタマイズ)」→「サイドバー」から、設置したい場所に「モジュールを追加」などでコードをペーストしてください。(PROではない方は恐らくフッターへの設置は出来ません)
コードがいつの間にか壊れていた時はエラーが出ていましたが、

貼り直したら、表示されるようになりました。

ただ、更新を取得していない感じですね。当ブログではこの記事も、これの次の記事も更新情報に載っていません。遅くない?(汗)
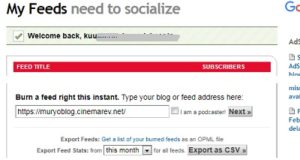
ということで、「Google feedburner」のボタン設置方法。







![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)



試験問題受けてみた](https://muryoblog.cinemarev.net/wp-content/uploads/2023/03/Certification-400x225.jpg)
コメント