えっ?Wordpressをレスポンシブ化ってどういうこと?2020年、Wordpressテーマは初めからモバイルフレンドリーがデフォでしょ?
……だが、何と公式テーマ「Twenty Ten」は未だにレスポンシブ化されていないのです。それすらも自力で書けという公式テーマ。鬼なのか、宿題をくれる先生なのか。(Twentyシリーズ、「Twelve」からデフォルトでレスポンシブ化されています。)
ということで、やってみれば静的ホームページ作成などにも役立つ覚書き。
「Twenty Ten」の子テーマでサイトをレスポンシブ化してみよう
まずは、PHPの編集から。
header.phpにviewportを設定する
タグ“viewport”を
<head>~</head>の間に貼ります。
つまり、「TwentyTen」の場合は“header.php”の中に貼ればOKということ。位置は</head>の上が良いです。(「<head>~</head>の中に貼りましょう」と言われているものは何でも”</head>”の上を推奨します)
<meta name="viewport" content="width=device-width,initial-scale=1">
PHP編集はこれで終わり。
子テーマの style.css に追記
後は、子テーマの“style.css”に追加記入していくだけ。
パソコンサイズ、タブレット、スマホと3種類設定します。
/* レスポンシブ */
@media (max-width: 1024px) {
#container, #content, #primary, #access .menu-header, div.menu, #colophon, #branding, #main, #wrapper {
float: none;
margin: 0;
width: auto;
}
#access {
width: 100%;
}
#branding img {
max-width: 100%;
height: auto;
display:block;
}
}
@media screen and (max-width: 896px) {
#container, #content, #primary, #access .menu-header, div.menu, #colophon, #branding, #main, #wrapper {
float: none;
margin: 0;
width: auto;
}
#access {
width: 100%;
}
#branding img {
max-width: 100%;
height: auto;
display:block;
}
}
@media screen and (max-width: 480px) {
#container, #content, #primary, #access .menu-header, div.menu, #colophon, #branding, #main, #wrapper {
float: none;
margin: 0;
width: auto;
}
#access {
width: 100%;
}
#branding img {
max-width: 100%;
height: auto;
display:block;
}
}
これで完成です。
簡単すぎる、CSSレスポンシブ化講座でした。
しかし……
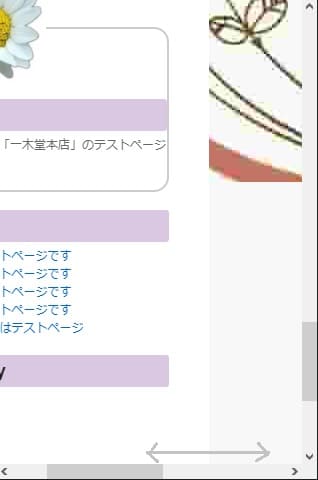
なぜか、スマホサイズで表示した時だけ、右側に大きく空白が出来てしまうのだった。

レスポンシブ化スマホ表示で出来る右側の空白を消したい
すっ……ごく右に動いてしまう……なんやこれはっ!!
これでも、Google先生は「このページはモバイルフレンドリーです」と認めてくださる。くださるけれども、何だか気持ち悪い。
Google先生をあてにフラフラ検索してみると、“wrapper”に”overflow: hidden”をかけただけで直ったという記事がチラホラ。
参考サイトさま
wrapperにoverflow: hidden をあててみる
で、書いてみる。
#wrapper {
overflow: hidden;
}
本当に、これだけで直った!!秒!!
確認してみましょう
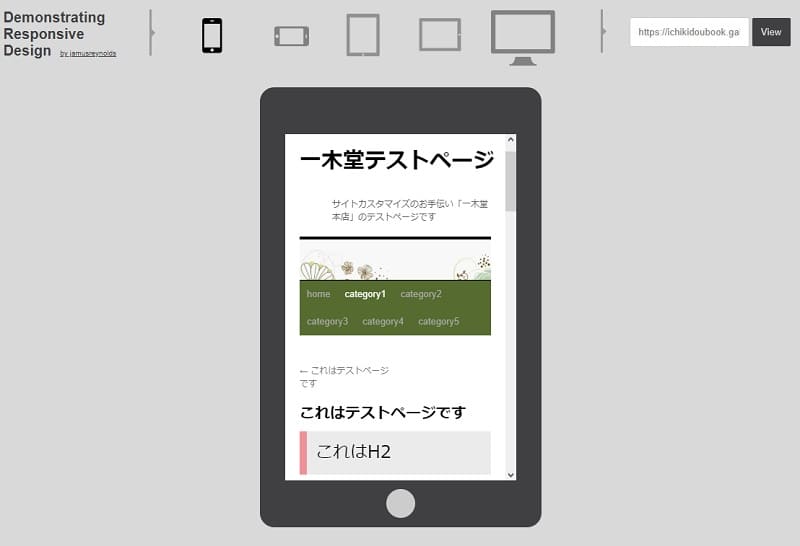
「Demonstrating Responsive Design」で見てみます。

直っている。
どのサイズからも綺麗に見えるようになりました。
overflow は「はみ出した要素の処理方法」
overflow: hidden;
で右の余白が消えたのは、幅からはみ出た要素を「hidden」(収まらない部分を非表示にした)から。
指定方法は他に
| auto | 収まらない場合はユーザーの環境次第 |
| no-display | 収まらない場合は全部削除 |
| scroll | 収まらない部分はスクロールする |
| hidden | 収まらない部分は非表示 |
のような指定方法がある。
overflow: hidden; で まだ横揺れが収まらない場合
たとえば、ページ全体がこういう要素で出来ていた場合
<body>
<div class="item">サイトの中身</div>
</body>こういうコードを書いてもCSSは効きません。
body {
overflow-x: hidden;
}overflow: hidden; は”body”には効かない
“overflow: hidden; “は”body”や”html”には効かないのです。
なので”body”の下にもう一つ要素を加えてページを囲みます。
<body>
<div class="wrapper">
<div class="item">サイトの中身</div>
</div>
</body>#wrapper {overflow: hidden;}要素 #wrapper は、どのテーマでも合うわけではないので、テーマによっては自分でhtmlを書かなくてはならない。
ヘッダーが地味なのが気になるので、次はここに着手してみます。








![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)




コメント