たびたび書いておりますが、当方ではWordPressのテーマに「Simplicity」(→SWELL)を使わせていただいています。
2025年テーマを「Simplicity」→「Cocoon」→「SWELL」と変更しております。が、この記事の内容はどのテーマでも適応します。(この記事の初稿は2017年9月ですが2025年リライトしています)
カスタマイズしやすく、プラグインをたくさんインストールしなくても欲しい機能が元々備わっています。 「Simplicity」(2025年時点では 「Simplicity」は「Cocoon」へ 、ほぼアップデートされています)については、制作の方のサイトがどこよりも詳しく説明されているのでどうぞ。
初心者でもプロでもカスタマイズしやすい最強ブロックエディターテーマSWELL は、こちら↓
トップページを普通のホームページのように固定表示させる方法
通常、何もしていない状態のWordpressのトップページは最新記事へのリンクカードが並ぶ形になります。普通のブログでよく見るやつです。

表紙のような固定トップページに「記事一覧」を表示する方法
マガジン型、といいますか、ブログのトップページを記事一覧だけではなく、挨拶文・イラスト・バナーなどで飾り、その上で記事一覧も表示する方法です。
1.まず「固定ページ」を作成する
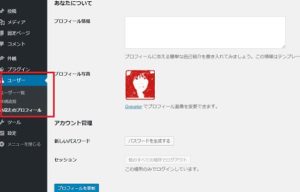
ダッシュボード(管理画面)のサイドバーから「固定ページ」→「新規追加」を選択。 挨拶などのトップページの内容をとりあえず、固定ページで作成します。 (ウチは、ずっと沈んでいて誰も見やしないブログ始めの記事をここに移してきます。)
「とりあえず」作って後で編集、で構いません。タイトルは「TOP」でも何でも良いです。
「公開」します。
2.白紙の「固定ページ」を1つ作る
もう一つ固定ページを作ります。 ダッシュボード(管理画面)のサイドバーから「固定ページ」→「新規追加」を選択。 タイトルはどうでもいいです。 スラッグもどうでもいいです。(「記事一覧」として利用したい方は”list”などアルファベットにしておきましょう) 内容は白紙で。このまま公開します。
ザックリご説明すると、この白紙の固定ページを後ほど「設定」すると、自動的に投稿記事の一覧が表示されるようになります。
この固定ページには何か書いても表示されません。記事一覧用のページです。

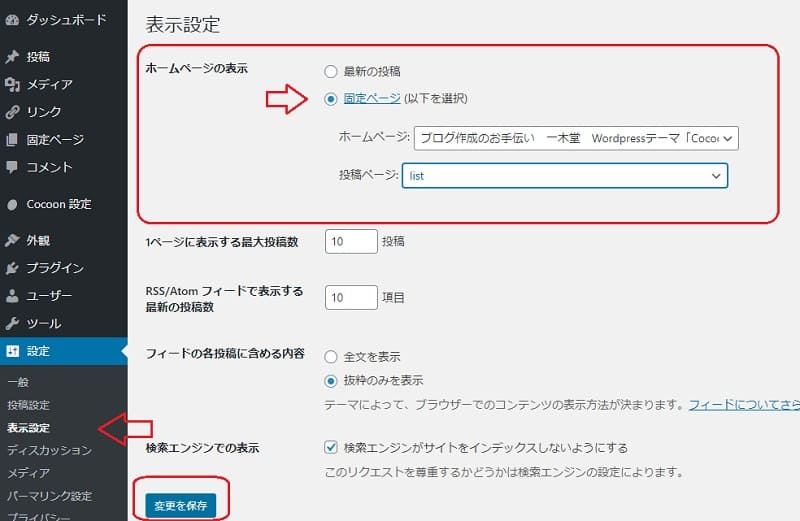
3.フロント(トップ)ページに「固定ページ」を設定する
「設定」→「表示設定」をクリック。 「フロントページの表示」で「固定ページ」を選択。 「フロントページ」というのがWordpressのトップページの事です。 「固定ページ (以下を選択)」を選択します。 「フロントページ」に、先ほど作ったトップに表示させたいページを。

「投稿ページ」に、先ほど作った白紙のページを。 設定して「変更を保存」。 この段階で白紙で作ったページのURLを表示させてみて下さい。 最新記事の一覧が表示されていると思います。 トップページには先ほど作った「フロントページ」が表示されていると思います。
トップページ(フロントページ)を編集する
Cocoon の場合は簡単に最新記事を固定ページに表示できる

Simplicity をテーマ使用している方は、ここから簡単にトップページに新記事一覧を表示できます。 ダッシュボード(管理画面)のサイドバーから「外観」→「ウィジェット」を選択。 「新着記事」新着記事リストを表示するSimplicityウィジェットです。 を、固定ページの挿入したい場所に挿入して保存します。
と、2017年の段階では書いていたのですが
書いていたのですが……
Simplicity はすでに更新が止まって10年ほど経ちます。全ての機能は同じ製作者によって無料テーマ Cocoon に引き継がれているので今後はCocoon を使って行ってください。

ブロックエディターでは、どんなテーマでも固定ページに記事一覧を簡単に表示できます
2025年、すでに機能の少ない公式テーマ「Twenty」シリーズですら、固定ページに記事一覧を表示することができます。
せっかくなので、テーマの機能が本当に少ない「Twenty Twenty-One テーマ」に実装しますね。
つまり、どのようなテーマでも以下の方法で最低限「新記事一覧」を表示することができます。
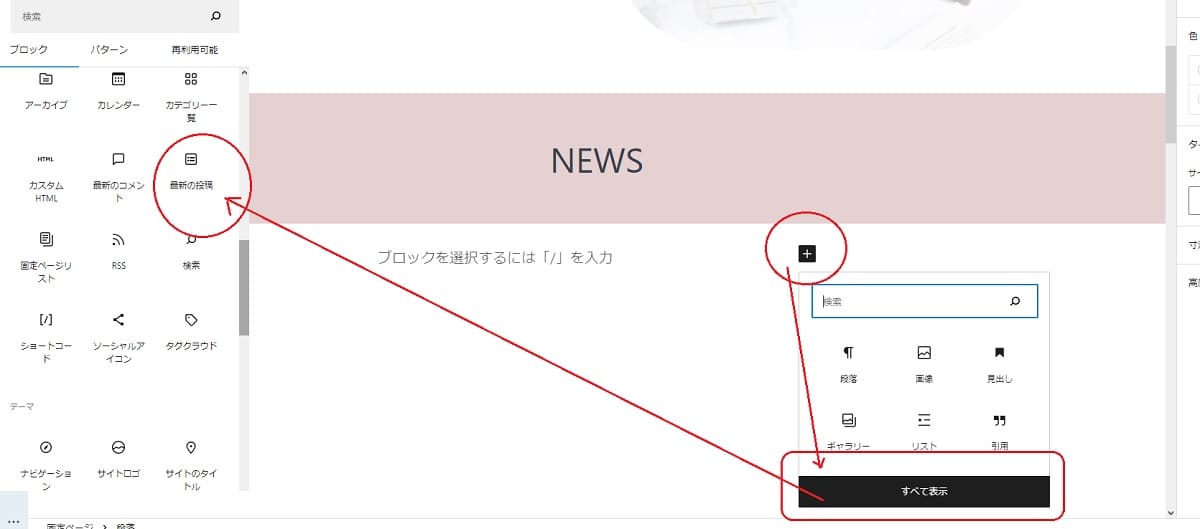
1.「最近の投稿」ブロックを選択
「ブロック選択(+)」→「すべて表示」をクリックして、左に出て来るブロックメニューから「最近の投稿」を選択します。

画像は「Twenty Twenty-One テーマ」のものですが、テーマによってはもっと美しく、もっと簡単に実装できるブロックもあるかも知れませんので、そこら辺はご自身のテーマに備えられている「記事一覧」ブロックを見てみてください。
2.左メニューで調整
これだけで、すでに新記事一覧が表示されます。
後は好みに調整していきます。
画像を見ながらご説明します。

一覧上のメニューで「一覧の形」を調整できます。
- A : 一覧の幅を調整できます。デフォルトは「記事コンテンツの幅」です。
- B: ここをクリックすると一覧がボックス表示(横並び)になります。
- C: 一覧に区切り線や枠線を付けます
- D : 「投稿コンテンツ」画像は記事タイトルしか表示されていませんが、ここをオンにすると記事の抜粋が表示されます。
- E: 日付やライター名を一覧に表示させるかどうかの選択です
- F: アイキャッチ画像を表示させるかどうかの選択です。オンにすると画像の大きさや画像の位置を選べます。
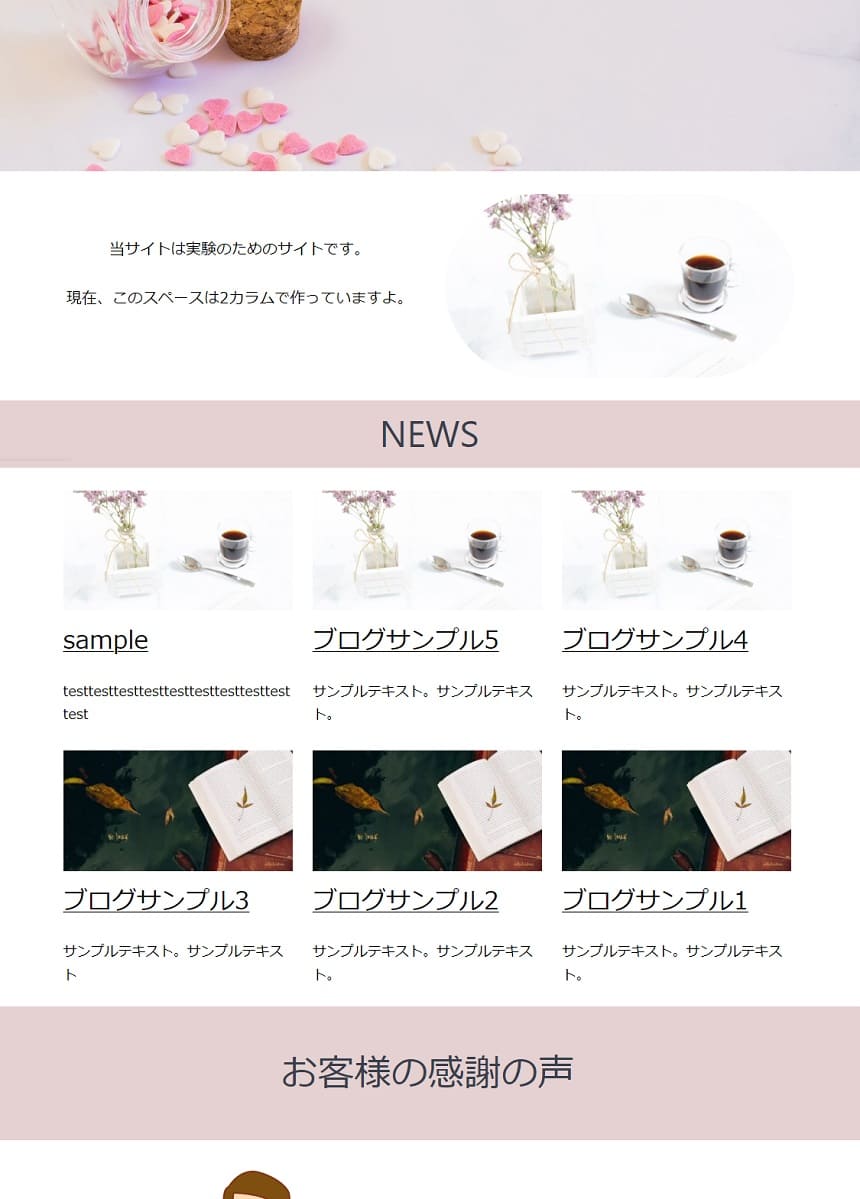
設定例1
以下の画像は
- 幅広
- 投稿コンテンツ抜粋あり
- アイキャッチ画像を表示(画像はサムネイルで左寄り)
に設定した例です。

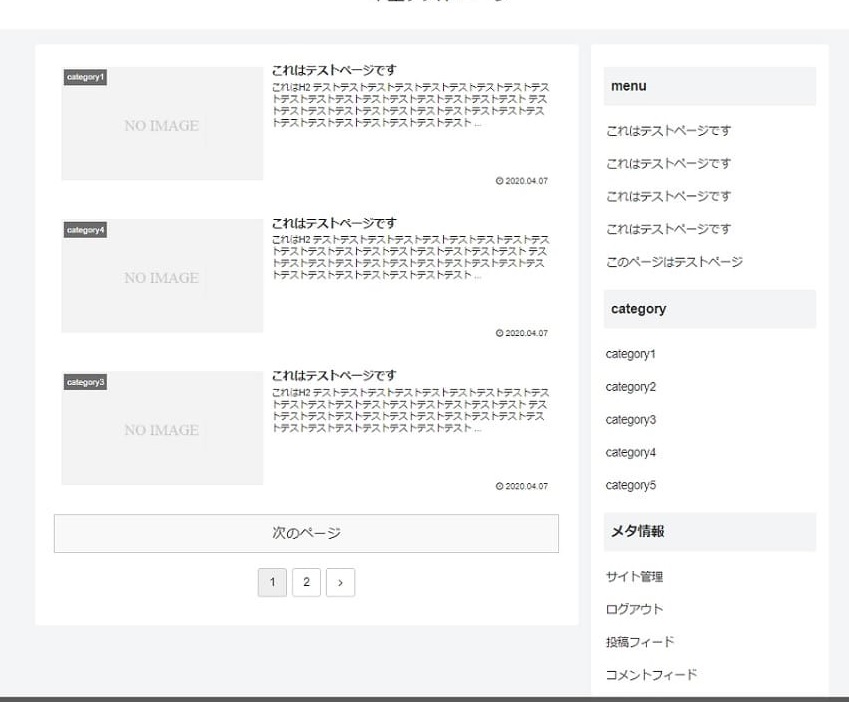
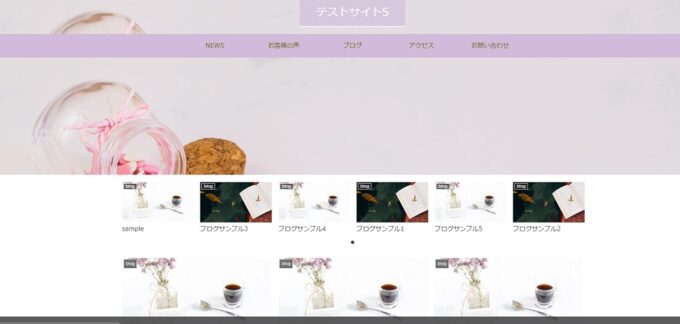
設定例2
以下の画像は
- 幅広
- グリッド表示(3カラム)
- 投稿コンテンツ抜粋あり
- アイキャッチ画像を表示(画像は中でセンター)
に設定した例です。

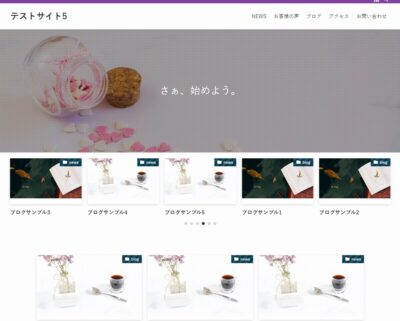
Twentyシリーズでも出来るサイト型トップページ仕上がり

記事一覧そのものを固定記事と一緒にトップに表示させる
方法は以上です。
クラシックエディターを使っておられるという方も、テーマごとのショートコードなどで記事一覧を固定ページに組み込むことはできるはずです。
関連記事

テーマ別 デフォルトの「新記事一覧」だけで出来るトップページカスタマイズ
以下は、テーマの機能だけで「記事一覧」表示のままで出来るトップページカスタマイズです。
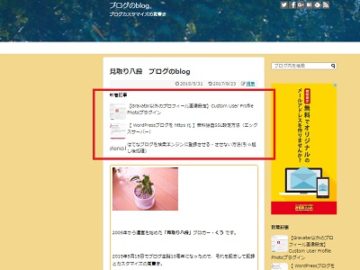
Simplicity(無料テーマ)
Simplicityでは、最新記事だけ大きなカードにするような事も出来ます。これだけでもだいぶイメージが変わりますね。
と2017年段階では書いていたのですが、Simplicity は2025年現在完全に更新を止め、エラーコードも出ています。
Simplicity の全ての機能はCocoonへ移行されているのでCocoon を使ってください
詳細 https://muryoblog.cinemarev.net/entry/theme_cocoon.html

Cocoon (無料テーマ)
Cocoon では最新記事表示のままでヘッダーアピール画像・カルーセル・お気に入りカード・新記事3列などを実装できます。

SWELL
SWELLではヘッダービジュアル自体をスライドさせたり、動画にしたり、最新記事表示のままでプロ並みのデザインを自由に作成することができます。











![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)




コメント
コメント一覧 (1件)
[…] https://muryoblog.cinemarev.net/entry/toppage-customize.html […]