2025年2月、Simplicity2 のままで放置していた個人ブログを1つ Cocoon へテーマ移行しました(10年程ぶり最後の作業)。
それに伴い、当記事を一部リライトしています。( Simplicity は移行後削除しても良いのかなど追記しました)
リライトするといっても、基本は変わらず、そして簡単です。
(以下は2019年に書いた前置き文です)
以前、当方の趣味のブログは全てテーマ「Simplicity2」で作っていると書かせていただいた気がしますが、映画のブログは「はてな」からWordpressに移転した時点で「Cocoon」を選択しました。
これが使いやすくて素晴らしいので、今回、仕事関係のブログ(現Sinplicity)もCocoonに変更することにしました。
いずれはこのブログもCocoonに変えようと思っているので、とりあえず覚書き。

ワードプレスのテーマをSimplicityからCocoonへ簡単に変える方法
そもそもなぜ映画のブログはCocoonにしようと考えたのか……というと、「はてな」で最後に使っていたテンプレート
↑と、なるべく近いデザインにしたかったというのが理由です。
それはSimplicityでも実現可能なのでしょうが、Cocoonの方が色々と考えなくても思った通りのTOPが作れそうだったので。
ちなみに、先日の記事、

この、画像カードを横に並べたデザインのTOPページというのも、こんな事しなくてもCocoonなら簡単に実現します。
Cocoon とは
「Cocoon」は「Simplicity2」と同じく わいひら氏が作成されている無料テーマです。「Simplicity2」以上に自由度が高く、洗練されていて、高機能で、こんな凄いものを無料で使わせていただいているのがホントに信じられません。ありがとうございます。
その「高機能」の内容は「Cocoon」公式でも充分説明されているし、書かれている方もたくさんいらっしゃるので割愛し、ここでは「Simplicity2」→「Cocoon」の変更方法と注意点のみ書いていこうと思います。
SimplicityからCocoonへの移行手順
まずCocoonの公式へ行ってテーマファイルをダウンロードします。
「ダウンロード」のボタンを押して、親テーマと子テーマを両方ともダウンロードします。

ダッシュボードに入る
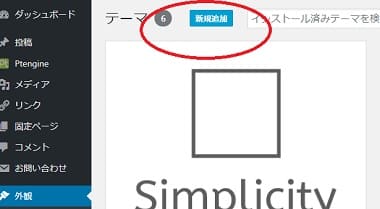
1.テーマを変更するWordpressのダッシュボードに入り、「外観」→「テーマ」へ。

2.上「新規追加」をクリック。
3.上「テーマを追加」→ 「テーマのアップロード」をクリック。
4.「ファイルを選択」をクリックして、先ほどダウンロードしたzipファイル(cocoon-master)をインストール。
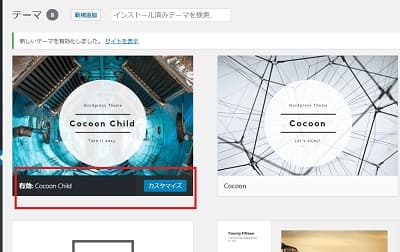
5.「有効化」したら、続けて同じ手順で子テーマzipファイル(cocoon-child-master)をインストールします。

最終的に「有効化」するのは親テーマではなくて子テーマの方です。
注:順番は「親テーマ」→「子テーマ」の順に有効化すること。
テーマの変更自体はこれで終了です。ここからカスタマイズしていきます。
Simplicity2からCocoonへ変更したらやった方がいいこと
1.投稿設定を引き継ぐ(メタディスクリプションなどSEO設定)
Simplicityで記事を書くときに「メタディスクリプション」や「SEOタイトル」などの設定をきちんと入れていた方は、テーマの変更によって消えてしまっている可能性があります。(たぶん、消えます)
一記事ずつ全部手動で書き直さなくてはいけないの!?……という心配はありません。
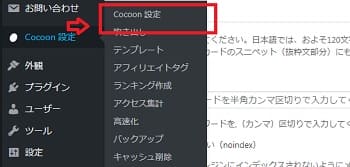
1. メニューから「Cocoon設定」を開く

2. 「その他」タブを開き、「Simplicityから投稿設定を引き継ぐ」をクリックして保存

たったこれだけで、以前書いた記事のSEO設定が復活します。
2.Google Analytics とGoogle Search Console の設定
「Google Analytics」のトラッキングIDと「Google Search Console」のIDを持っている方は先ほどの「Cocoon設定」をクリックして記入します。(IDを持っていない方は、この機会に作りましょう)

1. メニューから「Cocoon設定」を開く
2. 「アクセス解析・認証」タブを開き、「Google AnalyticsトラッキングID」「Google Search Console ID」を記入して保存
3.「All in one SEO」プラグインを何とかする
上記のアナリティクスやサーチコンソールの再設定ですが、元々「All in one SEO」プラグインで設定してある方はそのままで良いです。つまり、Cocoon設定にも記入してしまうとダブってしまいます。
それは「Sinplicity」の時もそうだったと思うのですが、記事の「メタディスクリプション」も「All in one SEO」とダブってしまうので記載する必要がないですし……要するに、Cocoonを使うとSinplicity以上に「All in one SEO」は不要になります。停止してもいいかも。
4.「目次」プラグインを停止する
「Table of Contents Plus」などの「目次」作成プラグインを使っていた方は、Cocoonを使えば必要なくなるので停止した方がいいです。(と申しますか、ダブるので停止してください。)
あとは、体裁や広告の場所の問題になりますので、Cocoon 設定のタブをあれこれいじりながらカスタマイズしていくといいと思います。Cocoonのカスタマイズは全てこの「Cocoon設定」画面で行うことができます。
(注意)デザインの引継ぎは出来ない
Cocoon設定の「Simplicityから投稿設定を引き継ぐ」を使っても、デザインを引き継ぐことはできません!
Simplicity とCocoon はbox(ある程度の)などのCSSは同じなので、ある程度の記事装飾はそのまま移ります。
バックカラーのあるシンプルなBOXや、アンダーマーカーラインなどですね。それらは大体そのまま移ります。
ただ、ヘッダー、ボディなどの背景色や背景画像、見出し装飾などはテーマの移行では移らないので、好きな背景色はメモしておいてください。
デザイン的なカスタマイズについては、また別記事で。
(注意) meta description タグが消える時
記事のディスクリプションタグはCocoon設定の引き継ぎでそのまま移る、と上に書きましたが、消えるケースがあります。
これは、Simplicity や Cocoon に限ったことではないのですが、
クラシックエディターからブロックエディターに記事設定を切り替えた時、ディスクリプションは消えます!!
Simplicity で記事を書いていた方は、当然クラシックエディターで書いていたと思うのです。せっかく Cocoon に変更したからこの機会にブロックエディターにしよう~~……、と、簡単にエディター画面から変更すると、Simplicity に入れていたディスクリプションはすべて消えます。
できたらクラシックエディターで書いていた記事は、そのままクラシックモードでリライトした方が良いですし、ブロックエディターに変更する際は変更前にメモを取っておきましょう。
変更後 Simplicity は削除しても良いのか
私もいくつかのブログでそのまま Simplicity を残していたのですが、これは削除してしまっても大丈夫です!
手順通りに Cocoon に変更した後は、Simplicity を消しましょう。
親テーマ、子テーマ共に削除して大丈夫です。ディスクリプションも Simplicity から移行されている装飾も消えることはありません。
Simplicity はサイトにエラーを出している
冒頭に書きましたが、この度(2025年2月)、当方は個人運営していたWordpressでテーマ Simplicity を使い続けていた最後の1サイトのテーマを Cocoon へ移行しました。
放置ブログだったということもありますが、Wordpress を使い始めた当初から愛用していたSimplicity が可愛くて(シンプルで使いやすかったですよね……)Cocoon に変更するのが名残惜しかったからです。(Cocoonも大好きですよ)
しかし、昨日エックスサーバーの「サイト診断」を実行してみた所、そのサイトの Simplicity のファイルがメチャメチャエラーを吐いていたのです。
こうなったらもう名残惜しいなんて言っていられません。
開発者の わいひらさんも「早くCocoon へ移行してね」と10年弱前から案内して下さっていますし、 Simplicity の更新もとっくに止まっています。エラーが出るのが当然なのです。
……ということで、 Simplicity 大好き勢の皆様もCocoon に移行しましょう。古いテーマの思い出とともに……。









![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)



試験問題受けてみた](https://muryoblog.cinemarev.net/wp-content/uploads/2023/03/Certification-400x225.jpg)
コメント