前記事『ワードプレスのテーマをSimplicityからCocoonへ簡単に変える方法』からのココです。

記事の内容は、テーマの移行ではなくて初めての「Cocoon」だという方でも使えるように書いています。
「まず、やった方が良い事」も記載していますので、お急ぎの方は「目次」を使って目的の部分だけご覧ください。
テーマ「Cocoon」のトップページを簡単にカスタマイズあれこれ
まず、「Simplicity2」から「Cocoon」にテーマを移行した時点で、案件のブログのスタイルはほとんど崩れていませんでした。ヘッダー画像が消えて真っ白になったくらい。
元々、そのブログはトップページを「固定ページ」で作成していました。
当方の所有ではなく、知り合いのページを無料ブログからWordpressに引っ越ししてテーマを「Simplicity2」に設定するという作業までを請け負ったもので、ちょっとブログ名や画像を使う事が出来ず、やりにくいのですが、「Simplicity2」時の見てくれはこんな感じ。

メインカラムのボックスは、プラグインなどで作っているわけではなく、HTMLでtableタグを使って作っていたようです。そのせいか、Googleせんせーからモバイル・ユーザビリティの問題を指摘されるメールが来たそうで。
今回は、tableタグなど使わずに、入れたい所に入れたいものを詰め込むトップページを作りたいという話。
まぁ、ちゃかちゃかと要点だけ書いて行きます。
ヘッダーカスタマイズ
先ほども書いたようにSimplicityからCocoonへ移行したらヘッダー画像が消えました。ので、設定し直します。
1. ダッシュボードの「Cocoon設定」→「ヘッダー」タブを開く
ここでは他にグローバルメニューやフォントカラー、背景色などが設定できます。
2. 「ヘッダー背景画像」に設定
「Simplicity2」の時に使っていた画像がそのまま戻ります。(ちなみにサイズは「Simplicity2」のまま1280 × 640の物を使用しました。当然、何らかの方法で圧縮してから使用のこと)
サイドバーの見出しやフッター色を変更する
「Cocoon設定」→「全体」タブを開くと「サイトキーカラー」などを設定する事が出来ます。サイドバーの見出しカラーやフッターのカラーは基本的にここで設定したカラーになります。
フッターにメニューを入れる
ひと昔前はブログのフッターをオシャレにカスタマイズする事が流行りましたが、アクセスがほぼほぼスマホからになっているこの時代、凝ったフッターはむしろ邪魔ですよね。
少なくともスマホ表示のフッターはメニューだけ分りやすく表示されていれば充分だと思います。
1.ダッシュボードの「外観」⇒「メニュー」を開く
2.一番下、メニュー設定の「フッターナビ」にチェック
3.「Cocoon設定」→「フッター」タブから表示を調整(フッター背景色もここから変えられます)
フッターメニューは、これだけで完成。
トップページカスタマイズ
本題です。
1.まずトップページを「固定ページ」に設定
これは「Simplicity2」と同じです。
基本的に何のカスタマイズもしていない状態だとWordpressのトップページは新着記事の一覧が並んだ状態になります。以下参照。

2.テーブルタグを使わずに綺麗にボックスデザインを作る
この記事の冒頭でご説明した「ボックスを作るディスプレイ」をCocoonでは簡単にtableタグ無しで作ることができます。
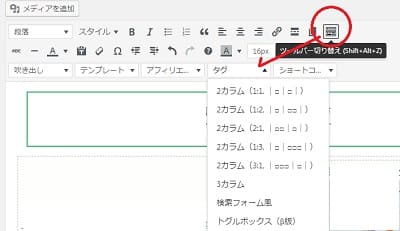
1.ビジュアルエディターで右上の「ツールバー切り替え」アイコンをクリック
2.「タグ」という項目が出て来るので右の▲をクリック
3.プルダウンメニューから挿入したいカラムを選択

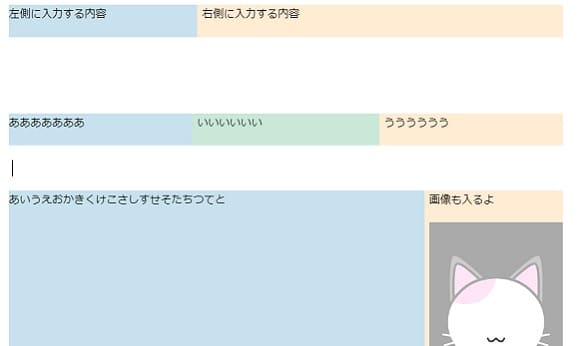
4.「右側(左側)に入力する内容」の部分にテキストや画像を挿入

こんな風に簡単にボックス分けできます。
青や黄色のバックカラーは恐らく編集の利便性を考えて付けて下さっているだけで、UPすると消えます。

むしろ何の枠も無くなってボックス感も消えるので、明確に枠を付けたい方は「スタイル」タブを使って枠を付けた方が良いです。色々といじってみて下さい。
このスタイルはパソコンの時には設定した通りに表示されますが、モバイル表示の場合は普通に1カラムで表示されます。

※「Cocoon」では管理者だけに見えるモバイルユーザビリティテストもページごとに行えます。
3.カテゴリー一覧メニューを表示させる
「Cocoon」にはショートコードを使って、新着記事などをどこにでも表示させられる機能があります。
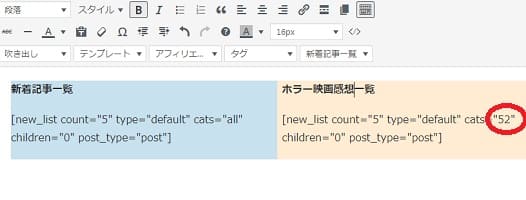
つまり、上で説明したカラム分けを使って、そこにショートコードを記入するだけでカテゴリーごとの新着記事一覧を並べて表示することなども出来るわけです。
1.入れたい場所にショートコードを記入する
◆基本のショートコード
一覧を表示する基本のショートコードは[new_list]です。
上のコードを説明すると、
- 「count=”5″」 新着記事を5つ表示させる。
- 「type=”default”」通常のリストです。「type=”large_thumb”」に変えると大きなサムネイル画像で表示されます。
- 「cats=”all”」「all」にすると「全ての新着記事」の一覧が表示されます。カテゴリーごとの新着記事を表示したい場合は表示させたいカテゴリーのIDを「all」の代わりに挿入します。「cats=”5″」や、「cats=”3,5″」など。
- 「children=”0″」子カテゴリーも表示させたい場合はここに「children=”1″」などの数値を。
- 「post_type=”post”」投稿タイプです。「”post”」は投稿記事。固定ページも含めたい場合は「post_type=“post,page”」を記入。
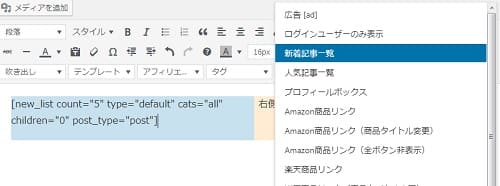
2.ビジュアルエディターでタグ挿入
実は上のショートコードは特に覚える必要はありません。
「タグ」の右にある「ショートコード」をクリックするだけで簡単に挿入できます。

見出しを入れてみたりして装飾してもいいと思います。


その他の覚書きカスタマイズ
何回やっても忘れてしまい、「ん?」と思った部分をメモする個人的な忘備録カスタマイズ。
記事冒頭のアイキャッチ画像を削除する
なぜかデフォルトで文頭にアイキャッチが表示される仕様の「Cocoon」。おかげさまで記事の画像とダブるので、サクッと消します。
1.「Cocoon設定」→「画像」タブを開く
2.「アイキャッチの表示」→「本文上にアイキャッチを表示する」のチェックを外す。







![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)




コメント