「CLSに関する問題:0.25超」や「CLSに関する問題:0.1超(パソコン)」に悩む方のために、サーチコンソールのどこから調べればいいのか、から、「Page Speed Insights」のどこを見れば項目が表示されるのか、から解決方法まで覚え書き。
「CLSに関する問題:0.25超」 を改善する方法
「Cocoonの場合はこのパーツを削除してしまえば解決します」……のような事はないです。同じテーマCocoonでもサイトによって違いますし、この問題に関してはコピペでは対策できません。
ただ、どのテーマでもやることはほぼ同じ。
一番簡単な解決方法と、その他、それ以外の方法も作業体験の中からいくつかご紹介いたします。
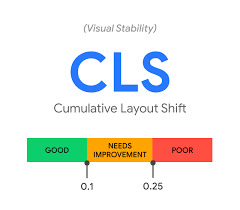
CLS 値ってそもそも何なのか
CLS値とは、Googleサーチコンソールが2021年から追加したレポート指標の1つで、「Cumulative Layout Shift」の略です。
「Cumulative Layout Shift」 つまり、レイアウトが大きくシフトする値。
ユーザーがページを閲覧した時に意図せぬレイアウトの動きが発生するスコアを数値化したものです。
「閲覧者が何かをクリックしようとした途端にページのレイアウトがガクンと動いて広告を押してしまった」
……というような事はよくあると思います。特にスマホで。
意図としては、このようなストレスをユーザーに与えないようにしていこう。という措置ですね。
(もっとも、レイアウトがガクンと動く原因のほとんどは、Googleさんご自身が提供されているアドセンスのせいだと思うんだけど~~……)

この値は「Page Speed Insights」を開けば見ることが出来ます。
数値は小さいほど良く、2021年11月現在、モバイル 0.25未満、パソコン 0.1未満が最適基準です。
サイトのCLS値を確認する方法 1(サチコ)
このページに辿り着いた方のほとんどはGoogleサーチコンソールの「ページ エクスペリエンス」不良URLに悩んでサーチしてきた方々だと思うので、サーチコンソールからご説明いたします。
1. Googleサーチコンソール 「ページ エクスペリエンス」 を開く
「ページ エクスペリエンス」 下「ウェブに関する主な指標」を開き、不良URLが出ているグラフ上の「レポートを開く」をクリック。

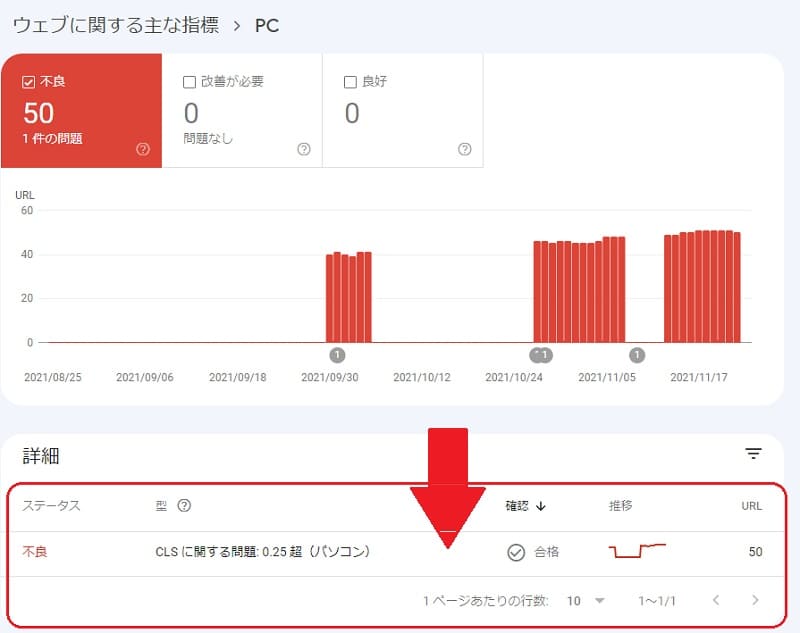
2. 「不良URL」の「詳細」を開く
「不良URL」グラフ下にどういう不良が出ているのか「詳細」が表示されるのでクリック

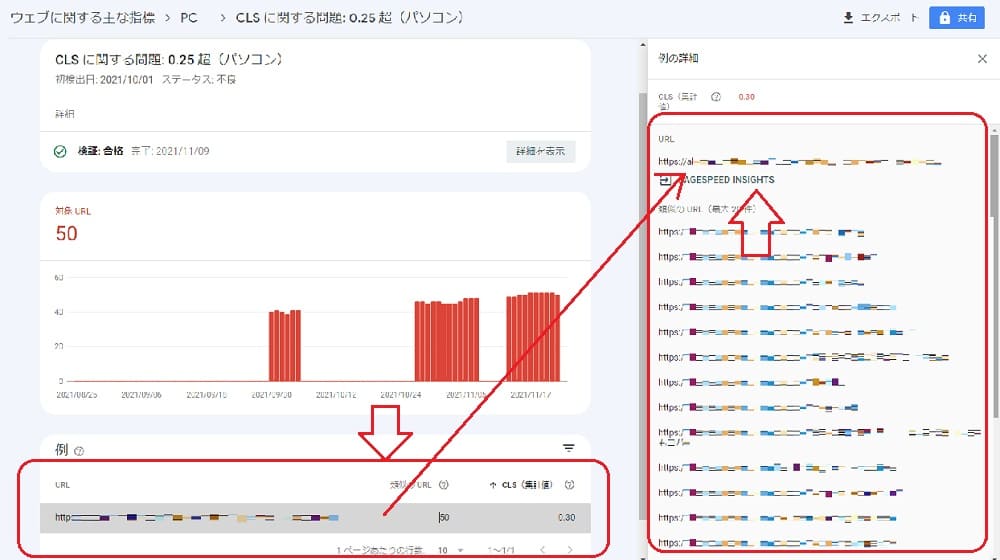
3. 対象URLを開く
表示された対象URLをクリックすると右側にサイト中の「不良対象URL」が一覧で表示されます。

カーソルを当てると下にそのURLを計測する 「Page Speed Insights」 へのリンクが出て来るので、それをクリックして 「Page Speed Insights」 へ移動します。(クリックすれば新しいウィンドウで開きます)
サイトのCLS値を確認する方法 2( Page Speed Insights )
では Page Speed Insights を見て行きましょう。
ちなみに、Google SearchConsole は使っていない(無料ブログなどで登録できない)けれど、自分のサイト(ページ)の CLS 値 を調べてみたいという方は、ここから参加できます。
Page Speed Insights の検索窓に調べたいご自分のページのURLを入力してGO するだけです。
サイトのCLS値を確認する方法 3( 「CLS」を見る)
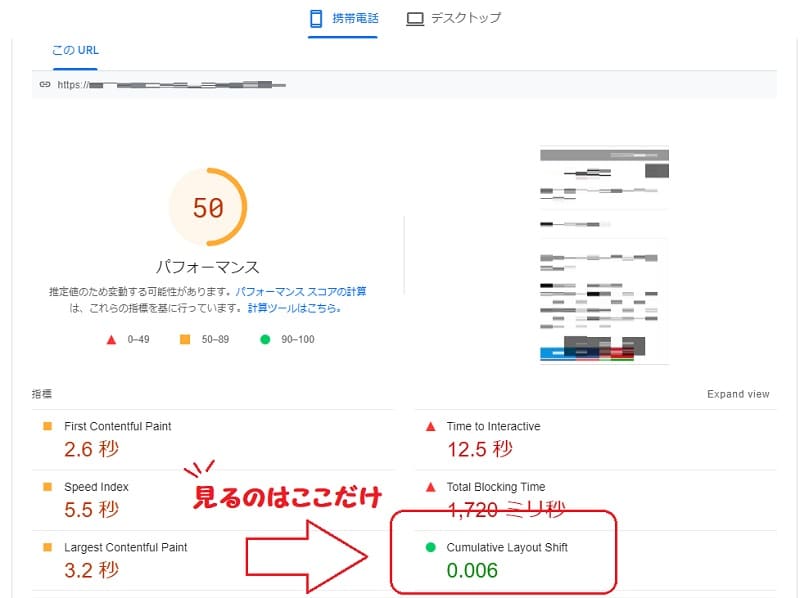
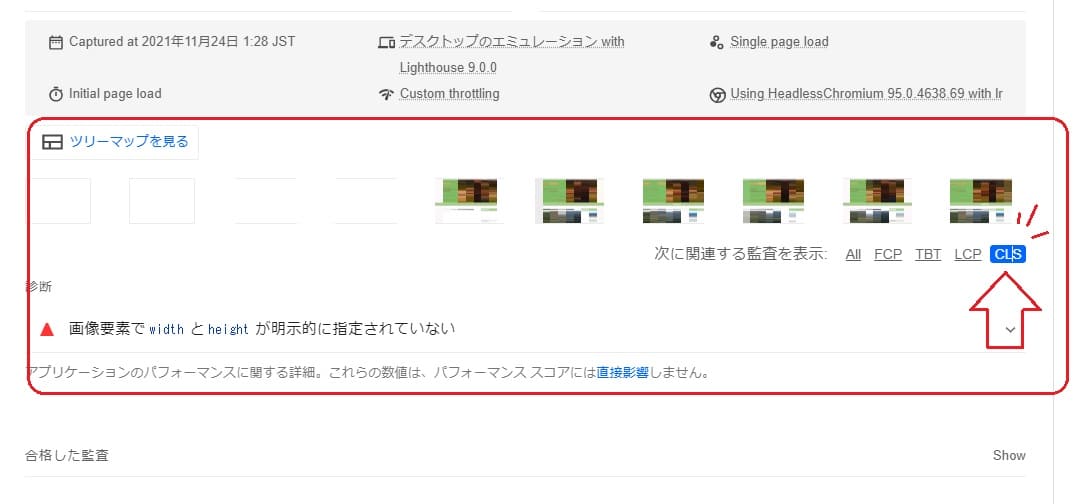
診断が開いたら、スクロールで下の方に下ってください。
あまり良くないパフォーマンス値や、インタラクティブに時間が掛かり過ぎる情けない秒数が目に入ったりしてしまうかも知れませんが、今回はそこは関係ないです!

CLS 値を対策するための内容を確認
どういう問題が起きているから数値が0.25越えをしてまうのか。どこを解決すればいいのか。
それもGoogle先生が全部教えてくれます。
ツリーマップ下に小さく「次に関連する監査を表示: All FCP TBT LCP CLS 」 と表示されている部分の「CLS」をクリックします。

すると、下に「どこを直せば改善するのか」の一覧が表示されるので、その内容に従って作業します。

「CLSに関する問題」 を改善する一番手軽で簡単な方法
では実践に入ります。
実は、この「CSL 値」を改善する方法で一番簡単なものに、大抵のサイトが引っかかっています。
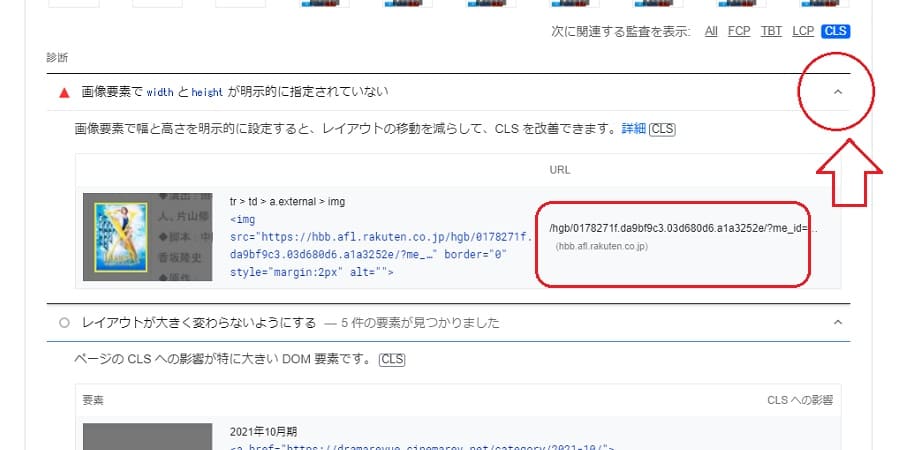
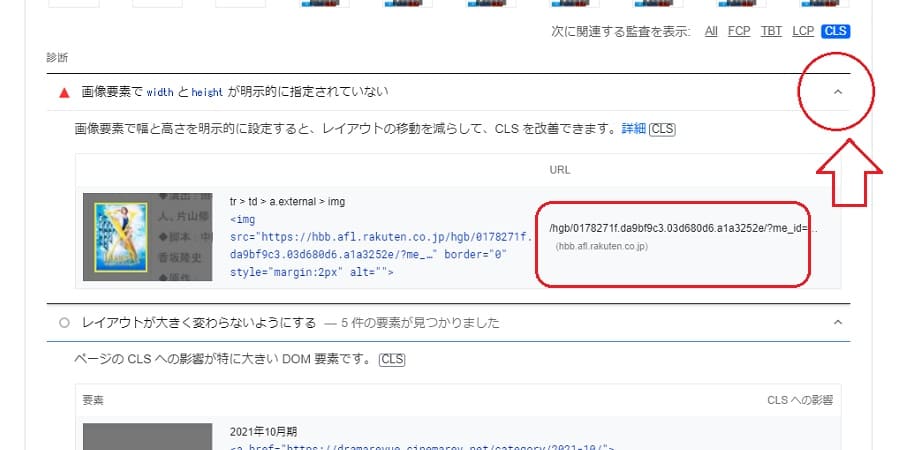
画像要素で width と height が明示的に指定されていない を解決
「画像要素で width と height が明示的に指定されていない」
大抵のサイトにこの項目が出ていると思うのです。
何のことかというと、画像表示のコード、
の「width=”●●” height=”●●” 」が記述されていないと、この警告が出てくるのです。
はい。
つまり、これを記入してやるだけで、この問題は解決します。
これホントの話です。
もちろん、これ以外にも「レイアウトが大きく変わらないようにする」項目はたくさんあるのですが、それがこの「CLSに関する問題:0.25超」に関わる数値は大抵あまりにも低く、ほとんどのページが画像にサイズを指定するだけで解決しています。
どの画像が引っかかっているのかを調べるには、「画像要素で width と height が明示的に指定されていない」の横に表示されている「へ」のような矢印を開けば出てきます。

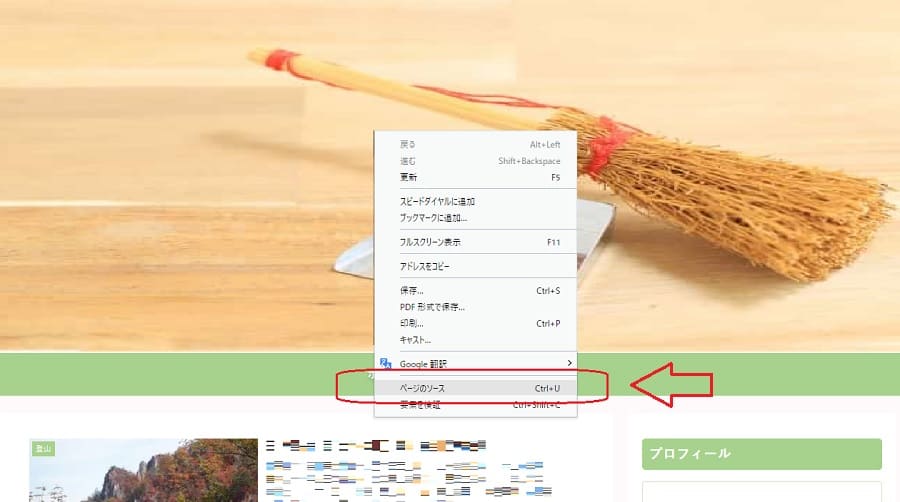
ページのどこにこの画像が入っているか分からなかったら、ページの上で右クリックして「ソース」を開き、ソースからURLを探します。

Cocoonのヘッダーロゴ画像の場合
ちなみにCocoonのヘッダーロゴ画像に width=”” height=”” が入っていなかった場合は「Cocoon設定」のヘッダータブから簡単に設定することが出来ました。
「ロゴの設定」項目にサイズを入れるだけで解決です。
THE THORやJINの場合は、カスタマイザーからロゴサイズは指定するようになっています。テーマによってはheader.php を開いて設定しなくてはならないものもあるでしょう。
WordPress以外の静的HTMLサイトでは、ファイル編集は必須だと思われます。
問題の画像がアフィリエイト画像だった場合
先ほどお見せした例がまさにアフィリエイト画像だったわけですが……。

楽天アフィリエイトの画像なのですね。これ。他にもAmazonアソシエイトの画像もそうでした。
当方が運営するサイトの1つは「CLSに関する問題:0.25超」のページが非常に多く、不良URLばかりだったので何事かと思っていたのですが、調べてみたら多くのページに設置している楽天アフィリエイトの画像だったわけです。
そのサイトはエンタメ関連の投稿サイトなので、画像は肖像権の問題などがあって面倒だからアフィリエイトで表示させているのです。
そして、ほとんどのページが 「ページ エクスペリエンス」 に引っかかるという……。
対策
これに関しては「Search Regex」プラグインを使って一気にタグの画像部分に width=”●●” height=”●●” を追記しました。
その結果、サイト全体のCLS値は一気に改善しました。
アフィリエイト画像コードの改変について
ご認識の通り、楽天アフィリエイトのサービスを利用する場合はURLの改変・追記や画像の差し替えなどは規約にて禁止させてい ただいております。 アフィリエイトリンク自体は無効にはなりませんが、リンクコードの改変により正しく成果計測ができなかった場合、パートナー様の自己責任とな ります。
ということで、ビミョーな結論でした。
「改変は禁止」でも「コードは無効にならない」でも「正しく計測されない(成果にならない)」ということでしょうか。
よく分かりませんが当方のサイトは実験的にサイズを追記させていただいております。ASPの方で全て画像にサイズ指定してくれる日を待つばかりです。
「 レイアウトが大きく変わらないようにする 」各種対策方法覚え書き
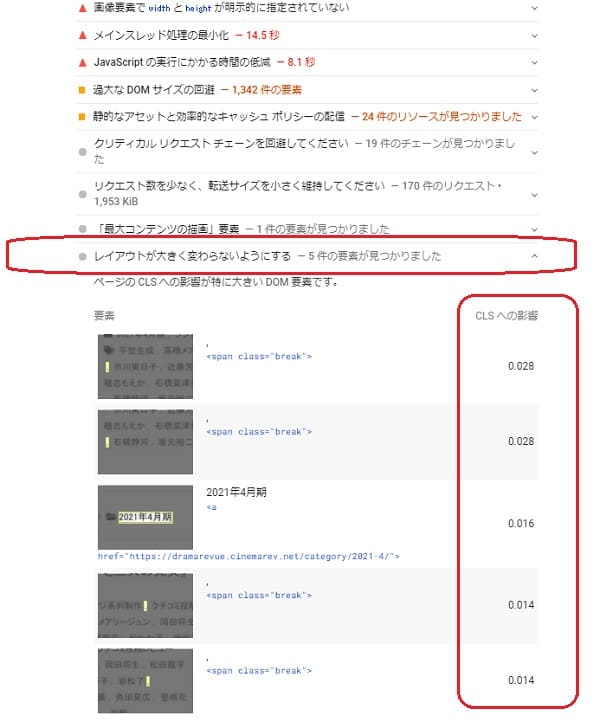
では、「画像要素で width と height が明示的に指定されていない」の下を開くと現れる「レイアウトが大きく変わらないようにする ● 件の要素が見つかりました」について作業経験から書かせていただきます。
「画像要素で width と height が明示的に指定されていない」 に比べると大変手のかかる作業になります。
その上、この部分は作業してもほとんど数値が上がりません。なぜなら、元々、大して影響しない数値しか持っていない部分だからです。
項目の右に表示されている「CLS への影響」の数値をご覧ください。

こんなにわずかな数値を改善するためにかける時間がもったいないです。(しかも、どうやって何を改善すればいいの?と思うような要素ばかりなので……。)
当方としましては、ここの数値がよほど大きかった場合のみ対策すれば良いと考えます。
では、覚書のために例を挙げていきます。
記事上タグ一覧表示 Luxeritas
作業したのは「Luxeritas」の例ですが、他のテーマでも同じだと思います。 「Luxeritas」 では記事上(下にも表示できるし非表示にもできる)に記事に付けたタグの一覧を表示できるのですが……
これがこれだったわけです……。


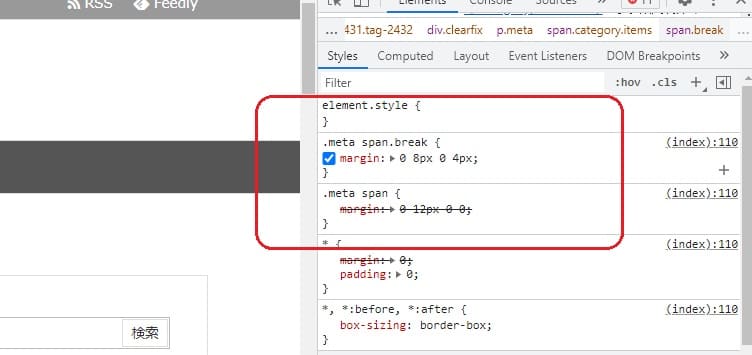
このサイトでは、タグ表示はどうしても必要だったので非表示にはできず、タグの間の「, カンマ」は、CSSで消しました。

font-size: 0px;
}
です。
このサイトは、上に書いた楽天アフィリエイト画像にサイズ指定を付ける作業と、この 「, カンマ」 非表示作業で不良URLがゼロになりました。
コメントプラグイン「wpDiscuz」のアイコンフォント
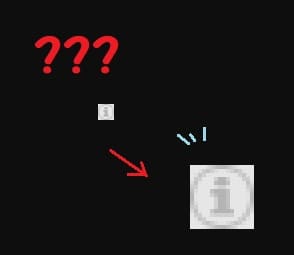
これも WordPressテーマ「Luxeritas」 のサイトですが、テーマは関係なく、コメント拡張プラグイン 「wpDiscuz」 の要素で、「PageSpeed Insights」の表示が小さすぎて何だかさっぱり分からず苦労したものです。

拡大してみたら、informationのアイコンフォントだと分かり。
どこに使われているのかソースを検索したら 「wpDiscuz」 に表示されているものだと判明。
何かというと、「このコメントフォームは wpDiscuz で作成されているということを宣伝してくれたらありがたいです」という設定をオンしていたら表示されていたので、申しわけないけれどオフにさせていただきました。
これだけで解決です。 「wpDiscuz」 の「設定」からオフにできます。
THE THOR の「ピックアップ3記事設定」
これは当方のここのサイトで計測し、非常に数値が高い(悪い)ことが分りました。

これは、ちょっとひどいですね(苦笑)ここだけで 「CLSに関する問題:0.25超」 のほとんどを持って行っているではないですか。
当方は、このサイトのテーマを近々 THE THOR から変更するつもりなので(そういう事に関しては別記事でまた書かせていただきます)放置しているのですが、恐らく画像のサイズが明示されていないのでしょう。あるいは、マウスオーバーで動く装飾をしてあるからかも。
ここに関してはテーマ変更前に解決して、ここに追記させていただきます。







![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)



試験問題受けてみた](https://muryoblog.cinemarev.net/wp-content/uploads/2023/03/Certification-400x225.jpg)
コメント