この度、このブログをWordpressテーマ“THE THOR” から “SWELL” へ変更いたしました。
“THE THOR” に関するいろいろと思うことにつきましてはまた別記事(書きました→)で書かせていただきますが、割と長年、結構 頑張って我慢して使った(ひどい)と思っております。
今、 “SWELL” でブロックエディターでノーストレスで記事が書けて本当に幸せです。(ふっ)
では、 “SWELL” インストールから、テーマ変更前の事前準備、テーマ変更後の後始末と注意点まで順に書かせていただきます。
WordPressテーマを“THE THOR” から “SWELL” へ変更 する方法
“SWELL” は有料テーマです。
この記事では “SWELL” に関する素晴らしさは特にご説明いたしません。……と思いましたが、なぜ “THE THOR” から “SWELL” へ変更し、こんなにお薦めしているのか納得できなければ購入する気にもならないでしょうから、ほんとーーに簡単にQ&Aの形で書かせていただきます。(後ほど別記事でシッカリ書かせていただきます)
“SWELL” の「素晴らしさ」はデザインが綺麗なだけですか?
よく検索で “SWELL” をお薦めするブログなどに突き当たると「かっこいいデザイン」ばかり挙げられていますが、本当の魅力はそういうことではないです。
ざざっと書いた程度ですが、とにかく。THE THOR の使いづらいクラシックエディターからの変更は心よりお薦めいたします。

まずは “SWELL” を購入しましょう
“SWELL” は有料テーマです。まずは公式からダウンロードしましょう。
“THE THOR” から “SWELL” テーマ変更手順
この記事に辿り着いた方は、もう “SWELL” を購入済みで、これから作業に入る方が大半だと思っております。
しかし、これから購入される方もいらっしゃると思うので、まずはテーマのダウンロードから説明させていただきます。
“SWELL” と子テーマをダウンロード
先ほども申し上げましたが、この記事に検索から辿り着いた方はもう “SWELL” をダウンロード済みだと思うのです。
なので、ここはザッと!だけ、ご説明いたします。
1. SWELL公式にアクセス← して、右上 購入する ボタンから購入します。
2. 購入すると、ダウンロードリンクが入ったメールが送られてきます。(件名は「SWELLをご購入いただき、ありがとうございます」)
【 SWELLダウンロードリンク 】 を踏めばダウンロードされます。
3. そのままだと親テーマしかダウンロードされないので公式の「マイページ」へ行きましょう。
4. 会員登録をします。(これをしないとサポートも受けられないので必ずしましょう。)
SWELLに登録したメールアドレスと、先ほどのダウンロードメールに書かれていたパスワードを入力して登録します。
5. 新たにパスワード設定用のメールが届くので、設定してログインしましょう。
6. 「SWELL製品ダウンロード」の項目下に「子テーマ」があるのでダウンロードしてください。そして、このページで「乗り換えサポートプラグイン」もダウンロードします。
では、テーマの引っ越しを始めます。
THE THOR用「乗り換えサポートプラグイン」をダウンロード
「マイページ」に他テーマからの「乗り換えサポートプラグイン」があります。ので「THE THOR用」をダウンロードしてください。

このプラグインで、どれほどのものが移行できるのかは後ほどお見せいたします。
“SWELL” をインストールして有効化する前にやっておくべきこと
ここで自分の体験から、インストール前にやっておいた方がいいこと(テーマがまだTHE THOR の内にやっておいた方が良いこと)を書いていきます。
SEOプラグインをインストールしてディスクリプションを移す
“SWELL”のテーマ自体にはSEOプラグインに相当する機能は付いておらず、プラグインの導入が必要になります。
“ALL IN ONE SEO”や”Yoast SEO”など、元々何か使っていたならばそのままで良いです。
公式は“SIMPLE SEO PACK”をお薦めしていますが、元々使っていたものがあるならば、わざわざ変える必要はありません。何も使っていなかった方は “SIMPLE SEO PACK” で、よろしいと思います。
SEOプラグインをインストールしたら、“THE THOR”の機能で記入していたdescriptionをSEOプラグインのディスクリプション記入欄にコピペする。あるいは見直して書き直しましょう。
なぜなら、
THE THOR の機能に書き入れたディスクリプションは全て消えます。
記事数が少ない人は頑張って移しましょう。
100記事以上もある方はどうしたいかお任せします。
1000単位の記事を保有しているサイトは全て移すのはあきらめて、アクセス上位の記事と気に入っている記事だけでも移しておきましょう。
アドセンス・アナリティクスなどGoogleタグ関係を控える
ディスクリプションと同様に、アドセンスコードやGoogleアナリティクス、サーチコンソールなどのGoogleタグ関係もテーマを変更すれば消えますので、コピーして控えておいてください。
これらは “SWELL” の方に設置する場所がありますので、テーマ替えしてから入力し直します。
THE THOR の機能以外で独自で入れた装飾CSSを控える
見出しやBOX など、 “THE THOR” の機能以外の独自装飾をCSSで付けていた方は、そのCSSをそのまま移せばまた反映されるので(ただし要素も独自に設定していれば、です)控えておいてください。
また、フッターCTA や “THE THOR” 独自のウィジェットやパーツも消えますので、同じようなテンプレートにしたい方はどこにどういう物を入れていたか覚えておきましょう。(そのパーツに入れていたテキストや画像URLも控えてください)
“THE THOR” から “SWELL” テーマ変更・本番
本番に移ります。作業自体は簡単です。
プラグインをインストールして有効化する
先ほどご自分のパソコンにダウンロードしたTHE THORからの引っ越しプラグイン をWordpressにインストールします。
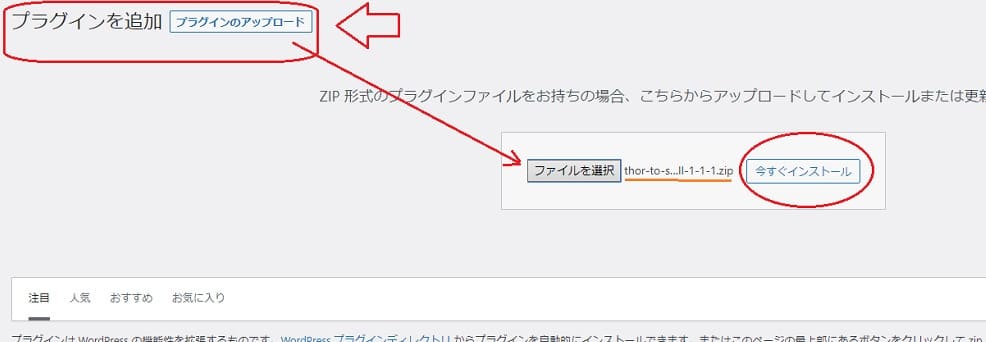
ダッシュボードの「プラグイン」を開いて、左上の「新規追加」ボタンを押します。

プラグイン一覧の上部にインストール画面が開くので、「ファイルを選択」を押して、パソコンの中から“thor-to-swell”を選び、アップロードします。

“SWELL” をインストールして有効化
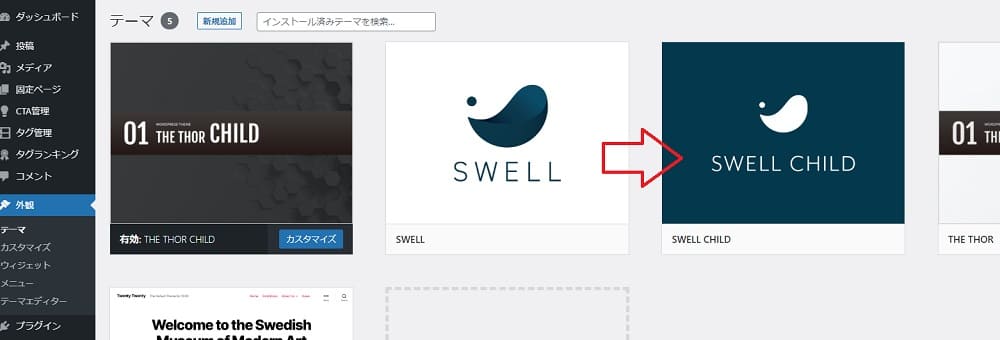
まずは親テーマを。続けて “SWELL” の子テーマをインストールして有効化。

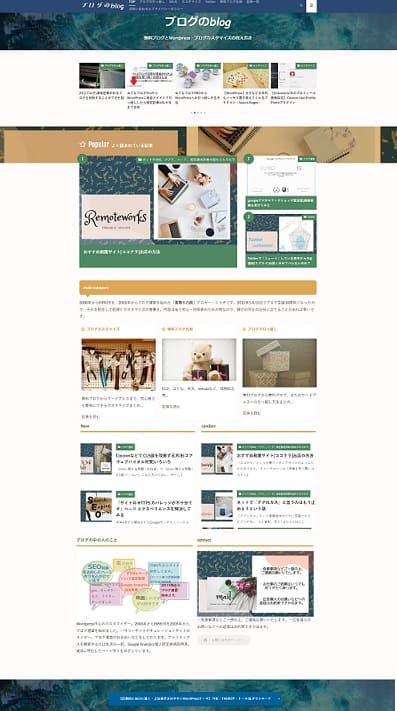
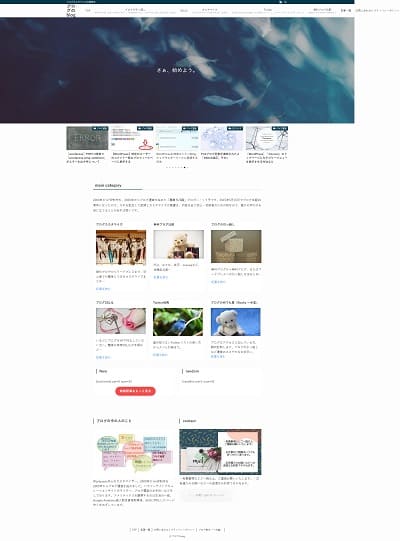
“THE THOR” から “SWELL” の外観比較
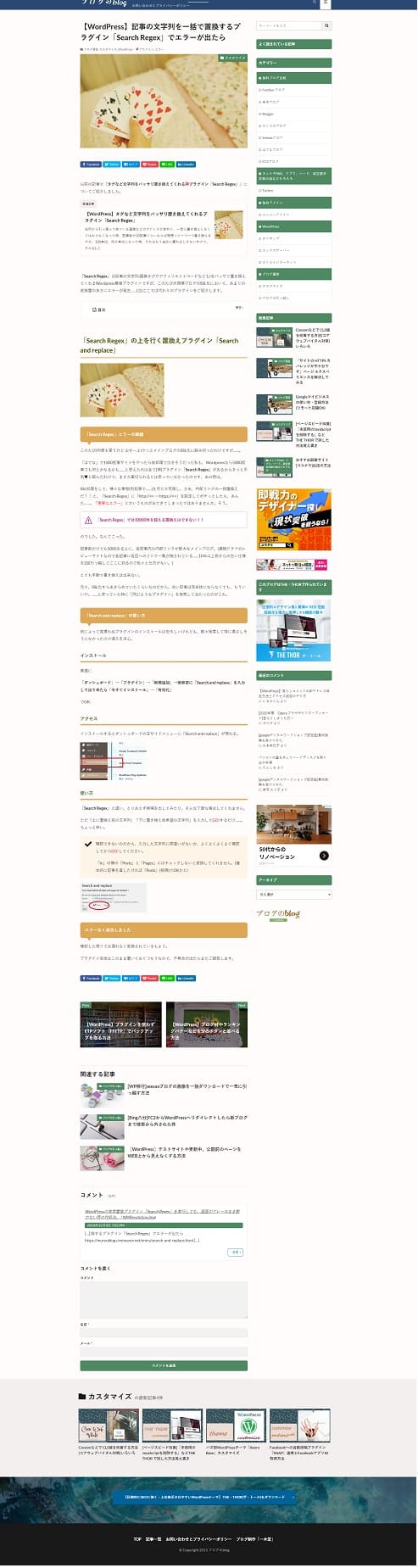
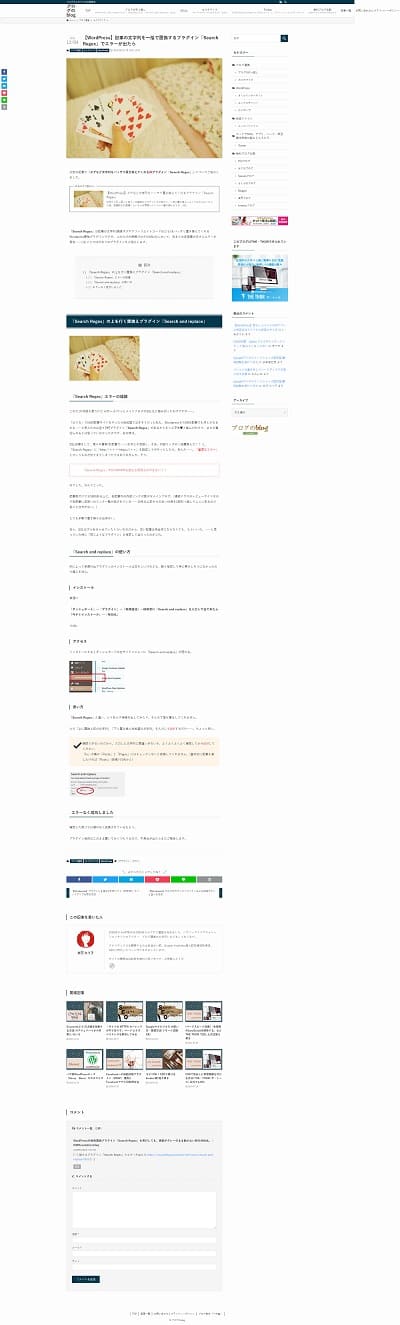
なるべく文が短くて “THE THOR” の見出しなど装飾が分かるページを抜粋しました。左が “THE THOR” 、右が “SWELL” (変更直後) です。
乗り換えサポートプラグインがどの程度移してくれているのかは分かりませんが、
- 内部リンクカードは移っている
- アイコンboxはアイコンが表示されていないがbox装飾自体は存在する
- チェックボックスはそのまま移っている
- 見出し装飾はそのまま移らない(SWELL初期設定の装飾)
- ヘッダーとフッターの画像やバックカラーは移らない
- 当然だけれどフッター上CTAも消えている
しかし、想像していたよりも遥かにきちんと装飾されていました。拘らなければ、このまま表示し続けていてもOKなレベル。


“THE THOR” から “SWELL” へテーマ変更後の作業
どなたでもやらなければならない事と、当方が体験した結果やった事を書かせていただきます。
メールフォームを作る(Contactページ)
“THE THOR” の売りのひとつだといわれているメールフォームですね(スパムだらけの)、テーマを変えたら当然なくなりますので、プラグインで作りましょう。
“Contact Form 7” でよろしいかと思います。ダッシュボードから普通にインストールできます。
アドセンス、アナリティクスなどGoogleタグ関係の挿入
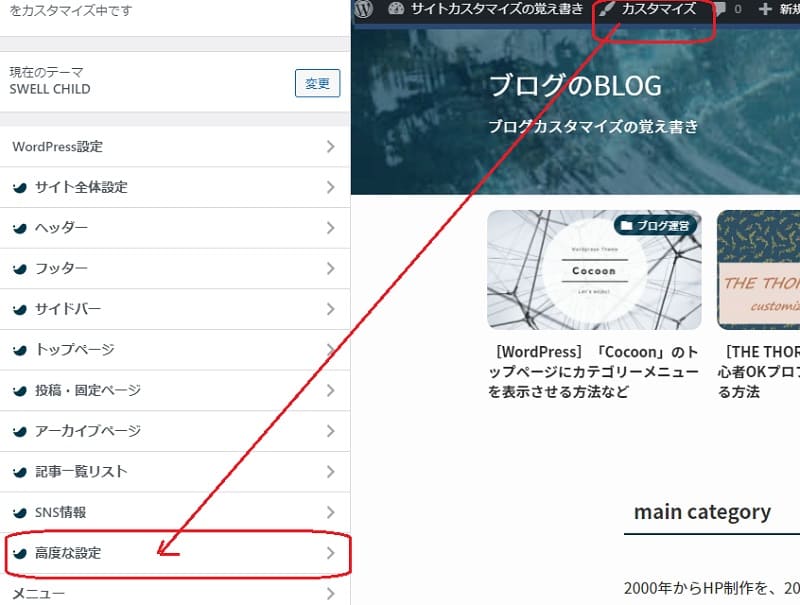
当方は元々、タグは全て “THE THOR” の時からカスタマイザーの「高度な設定」→「headタグ」に記入していたので、同じことをしている方はカスタマイザーの 「高度な設定」 からhead に設置するタグは全て入れられます。

その他の方はインストールした SEO SIMPLE PACK プラグインに設置ツールが付いています。
Googleアドセンスコードは、カスタマイザーの 「高度な設定」 head欄に。
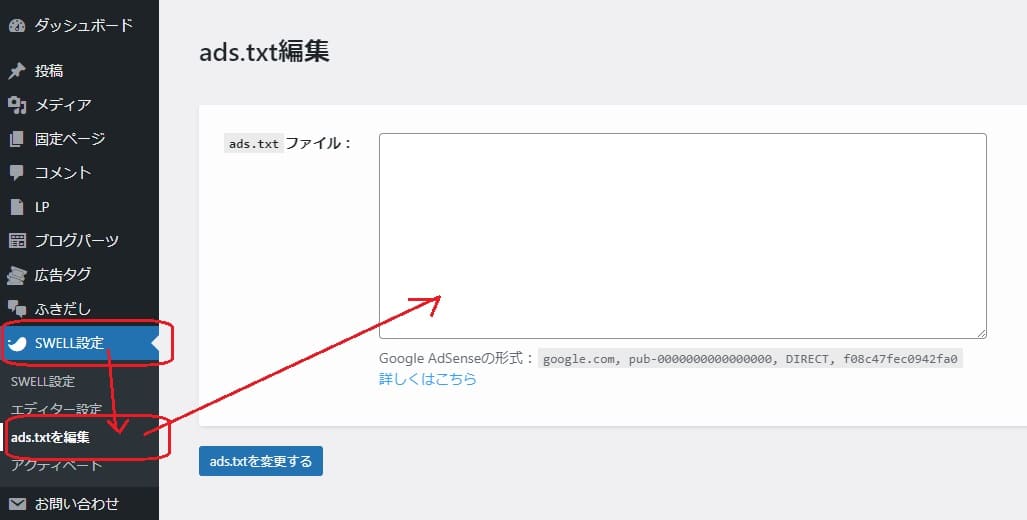
あるいは、ダッシュボードの「SWELL設定」下「ads.txt編集」 へ書き込むことが出来ます。

グローバルメニューやウィジェットを確認
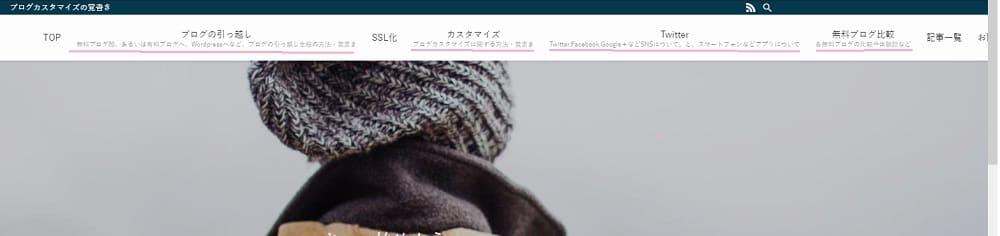
当サイトの場合はテーマを “SWELL” へ変更後、グローバルメニューの各メニュー下にとんでもなく長い文字列が入って横スクロールしている状態でした。

何なの……これは……。
ということで、よく確認したら、この長い文字列はメニューに設定している各カテゴリーのディスクリプションだったのです。
“SWELL” にはメニュー下にメニューの説明の文言を入れることが出来るのですが、引っ越し班にとっては、その機能が仇をなした感じです。
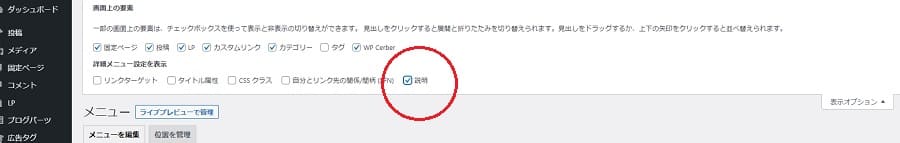
これは「外観」→「メニュー」の上部にある「表示オプション」を開き「説明」にチェックを入れることで解決します。


[THE]で作ったウィジェットは消える
“THE THOR” の時に[THE]新着記事、 [THE]おすすめ記事 など” [THE]”で設定したサイドバーウィジェットは消えます。
“SWELL” の方には“[SWELL]”というウィジェットが用意されているので、 ” [THE]” と同じ感覚でただ付け直せばいいだけです。
“THE THOR” の フッターCTA のようなものを作る
boxなどで消えてしまったものに関する置き換えカスタマイズや、フッターCTAについては、また別記事で書かせていただきます。(書きました)

“THE THOR” から “SWELL” へテーマ変更した後の注意
ここ、ものすごく大事なのでよろしくお願いします。
“THE THOR” の時にクラシックエディターで書いた記事(またはブロックエディターでクラシックブロックを使って書いたコードがある記事)は、ブロックエディターでリライトしない方が良いです!!
当方のサイトの場合はそれをやったせいで壊れてしまった記事もあるので(クラシックブロックを使って書いたボックス装飾の部分から下が消えてしまいました)、ご報告させていただきます。
他にもおかしくなった部分が無いか確認しようと思います。
何か見つかりましたら、またご報告させていただきます。
“SWELL” 変更後、アドセンスの反映には時間が掛かる
“THE THOR”から “SWELL” へ変更後、アドセンスのコードはすぐに移しましたが、反映には時間が掛かりました。
(他のテーマの変更の時はこんなに掛かったか覚えていないので比較はできませんが……)
まずスマホの方は1時間以上経ってから反映に気づき、パソコンに関しては翌日でした。(翌日に気づいた、というだけで、そこまで時間はかかっていないかもしれません)
原因は不明です。
ご報告まで。
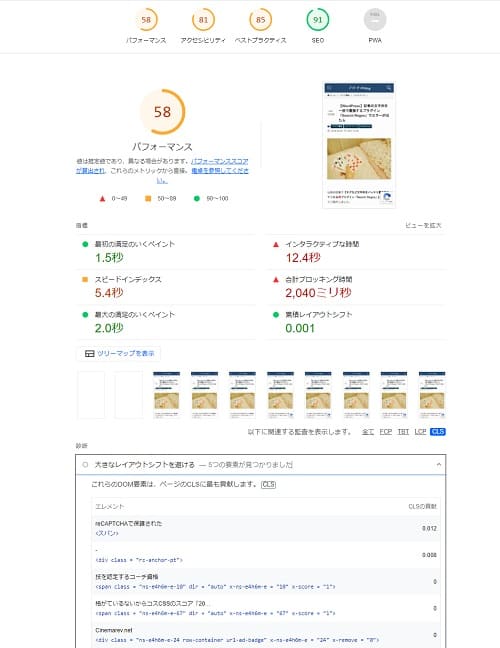
PageSpeed Insights で比較してみた
“THE THOR”から “SWELL” へ変更した後、トップページがほぼ同じ形になっていたのに驚きました。
(テーマによっては変更後はトップページは記事一覧に変わっていたりするので……)
左が旧 “THE THOR” 右が変更直後の “SWELL” です。 ピックアップ3記事は無くなっていますが、スライダーはちゃんと付いています。引っ越しプラグインの力でしょうか。


せっかくなので PageSpeed Insights で比較してみようかと思ったのですが……(THOR のCLS数値の悪さに悩んでいたので(笑))

トップページを比較したかったのですが、問題のピックアップ3記事がありますし、消えたものも多くて比較しづらいので、先ほどの記事の1ページで比較しています。
左が旧 “THE THOR” 右がフッターCTAに替わるものも設置したカスタマイズ後の “SWELL” です。 無くなったものもあるかも知れないので一概に軽くなったとは言い切れませんが、CLS値が0.082から0.001へ落ちました。
とても有難いです!


とにかく記事が書きやすい
この記事がこのブログでは“SWELL”のブロックエディターで書く第一弾の記事になったわけですが、ここまでの長文、装飾し、画像を入れ、ボックスを入れ……
全く苦も無くスラスラ書けました。
迷っている方には、とにかくお薦めしておきます。





![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)



試験問題受けてみた](https://muryoblog.cinemarev.net/wp-content/uploads/2023/03/Certification-400x225.jpg)
コメント