WordPressには様々なテーマ(無料ブログシステムでいうところの「テンプレート」とは違うのですが、とりあえずそういう解釈で)があります。
ダッシュボードから簡単にインストールできる無料の公式テーマ、優秀なプログラマーさんが作って配布して下さっているテーマ、SEOの精度を謳う有料テーマ……何を選んでも最終的には自分の希望通りにカスタマイズできるのです。
そのカスタマイズに関して、必ず出てくる「子テーマを編集」という文言。Wordpressを使い慣れぬ人にとっては分かりにくい「子テーマ」の編集方法。
親テーマは編集せずコピーして子テーマを編集する
そもそも親テーマとは何ぞや、というと、「テーマそのもの」だと思ってもいいと思います。
wordpressの「テーマ」とは何?
そもそも(親)テーマtheme とは何なのでしょうか。
カスタマイズの仕事をしていると、「テーマ」を「テンプレート」だと思っているお客様ががとても多くて説明に困るのですが、それは違います。
「デザインが気に入ったからこのテーマを選びました」と、初心者には使いづらい何の機能もない公式テーマを無理して使っておられる方が多いのですが、デザインはカスタマイズすれば、どのテーマを選択しても、ほぼ同じものを作ることができるのです。
以下は高機能のWordPressテーマ『SWELL』で作成した「TCDテーマ『CURE』みたいなLP」です。

つまり「テーマ」とは「テンプレート」ではない
どのテーマを使っても、手を掛ければ同じテンプレートを作ることができる。では「テーマ」とは何なのか。
そもそも「Wordpress」自体がそれ単体では何もできない、何も表示されない「システム」であることは、インストールして作業する段階でお気づきだと思うのですが、「テーマ」はワードプレスを動かすためのファイルが詰まった「小箱」のようなものだと言っても良いと思います。
WordPressの中にテーマファイルがあり、その中にテンプレートがある……。そんな感じでしょうか。
説明が長くなりました。
なぜ親テーマを編集してはならないのか
では親テーマと子テーマのお話しです。
もちろん、親テーマをそのまま編集してもカスタマイズはできます。
ただ、テーマは更新されるものです。では更新しなければいいじゃないか、というと、それは違います。
「更新」することによって、コードが書き換わり、その時代に合ったプログラム言語に置き換わり、スパムなどが入り込む脆弱性を回避することができます。
これをテーマの製作者がユーザーのために施行して下さっているのですから、むしろ更新されないテーマは危険なのです。
ですが、上で申し上げたようにテーマが更新されると、コードが書き換わってしまいます。つまりユーザーがデザインのためにカスタマイズした部分は消えてしまいます。
せっかく理想の形にしたテンプレートがテーマのアップデートのたびに元に戻ってしまう。どこをいじったのか思い出すことは、カスタマイズしまくった人にとっては大変なことです。
そこで子テーマです。子テーマをカスタマイズする分には、親テーマが更新されてもそのまま反映され続けます。いちいち書きなおす必要も覚えておく必要もありません。
長くなりましたが、とりあえず、意味が分からなくても「子テーマを編集すればテーマが更新されてもカスタマイズした部分が無駄になることはない。」と覚えてください。
子テーマの自作方法
これについてはこの記事では割愛させていただきます。(別記事で書いています。以下参照。)
大雑把な手順としては、
1. 「wp-content」→「themes」階層にフォルダを作る(名前は「theme名-child」など自分が分かればいい)
2. 作成した「theme名-child」フォルダの中に「style.css」と「functions.php」ファイルを作る。
3. ここまで終わらせるとダッシュボードの「テーマ」に作成した子テーマが現れるので、子テーマを選択して有効化。
詳細はこちら。

当方が使わせていただいているSimplicityでは初めから作成者が用意して下さった子テーマをセットでダウンロードできます。
作成する自信と余裕のない方はそういうテーマを探すのも大切なことかも。
この記事の初稿は2018年8月24日。現在は2023年3月。リライトしています。2023年現在、当サイトは高機能テーマ『SWELL』を使用しています。『SWELL』も初めから製作者さんがダウンロードできる子テーマを用意して下さっています。
Child Theme Configurator という子テーマ作成プラグイン
「Child Theme Configurator」というプラグインもあります。

子テーマにファイルをアップして編集する
本題です。
そもそも、なぜ今さらこんな記事を書いているのかというと、最近、ダッシュボードで手軽につい親テーマを編集してしまったのですが、その後で「Simplicity」がバージョンアップされていると知り、テーマの更新を行わなければならなくなったのです。
で、どうせなら子テーマ編集方法のページをきちんと仕上げておこうと(書きかけで放置していた(笑))
手順はいたって簡単です。
親テーマから編集したいファイルをコピーする
今回はSNSボタンにブログ村バナーを並べてみたので、例として、「sns-button-comments.php」を子テーマにUPしてみます。
1. FTPソフトでも、サーバーのファイルマネージャーでも構わないので(当方はいつもエックスサーバーのファイルマネージャーから行います)、「wp-content」→「themes」→現在使っているテーマを選択して開きます。
2. 編集するファイル(今回はSNSボタンをいじっていたのでSimplicityの「sns-button-comments.php」)を開いて全てコピーし、エディターに貼り付けます。当方は「サクラエディタ」を使っています。
3. 編集してパソコンの任意の場所に保存する。
子テーマへアップロードする
編集して保存したファイルを子テーマにアップロードします。
1. 上の階層に戻り子テーマのフォルダを開きます。

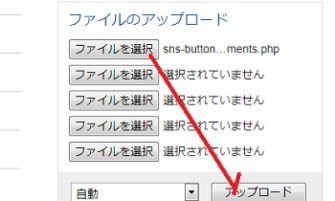
2. 先ほどパソコンに保存した「sns-button-comments.php」ファイルを選択してアップロード。

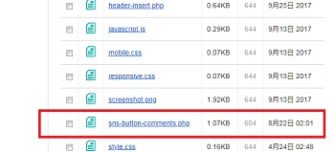
3. 子テーマフォルダに今までは存在しなかった「sns-button-comments.php」が現れるはず。

4. 編集した通りにブログに表示されているか確認。以上です。









![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)



コメント