FC2(無料)ブログからWordpressへの引っ越し方法は、いずれきちんとインデックスを作ろうと思いつつ、まだだったので、一応ザザッと覚書きまとめ。
そして、旧ブログの個別記事が検索エンジンに引っかかった時に、きちんと新URL記事へ飛ぶように記事to記事の設定まとめ。
無料ブログからWordpressへ記事ごとの引っ越し設定

まず無料ブログからWordpressへ引っ越しまとめ
ここはザっと。
1. まずは旧ブログでバックアップを取ります。
https://muryoblog.cinemarev.net/entry/fc2-backup.html
2. Wordpressの方にインポートします。
(以下の記事は「はてなブログ」ですが、ここはどこのブログサービスからでもやる事は同じなので。)
https://muryoblog.cinemarev.net/entry/hatena-wordpress.html
3. 旧ブログを処理します。
https://muryoblog.cinemarev.net/entry/topentry.html
旧ブログから新ブログへのリダイレクト方法
通常、サイトからサイトへサーバーを引っ越す際は、同じ記事が重複してGoogle先生からペナルティを食らわないように「301リダイレクト」します。
https://muryoblog.cinemarev.net/entry/redirect301.html
これは「.htaccess」というファイルを上書きして設定するのですが、FC2などのレンタルブログサービスではこの「.htaccess」ファイルをいじることができません。
そこで、テンプレートのHTMLに
を書きこんで、「このブログはもうロボット巡回してくれなくていいですよ。」とGoogle先生にお知らせします。
その上で、
を書きこんで飛ばします。「301リダイレクト」が出来ないので、その代用のようなものです。「このブログはもう検索エンジンにインデックスしないでくださいね。”http://新ブログ(WordPressなどのドメイン)/トップページ.html”に引っ越ししましたのでよろしくお願いします。」という宣言です。
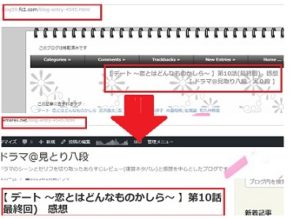
しかし、この方法だと閲覧者がどの記事を目当てにアクセスしても、飛ぶのは新ブログのトップページです。
検索エンジンで「美味しいラーメンの作り方」を検索してあなたの旧ブログへ訪れてくれた人が、その記事から引っ越し先に飛ばされて案内されるのは新ブログのトップページ。そこから何人の人が新ブログの「美味しいラーメンの作り方」記事を探してアクセスしてくれるでしょうか。
せっかく来てくれた人にそんな手間を掛けさせたくない。「美味しいラーメンの作り方」(FC2ブログ)を求めて来てくれた人が、真っ直ぐ「美味しいラーメンの作り方」(WordPress)へ辿り着けるように。そういう設定をします。
FC2側の設定
管理画面の左メニュー「設定」→「テンプレートの設定」をクリック。
<head>直下にコードを書き入れます。
<head>
<!-- 移転のためのコード -->
<!--permanent_area-->
<!--topentry-->
<script language="JavaScript" type="text/javascript">
<link rel="canonical" href="http://(WordPressの新ブログURL)/blog-entry-<%topentry_no>.html" />
<meta <!--index_area--><!--/index_area--> http-equiv="refresh" content="1;URL=http://(WordPressの新ブログURL)/blog-entry-<%topentry_no>.html" />
<!--/topentry-->
<!--/permanent_area-->
<!--not_permanent_area-->
<link rel="canonical" href="http://(WordPressの新ブログURL)/"/>
<meta <!--index_area--><!--/index_area--> http-equiv="refresh" content="1;URL=http://(WordPressの新ブログURL)/" />
</script>
<!--/not_permanent_area-->
<!--/ 移転のためのコード -->
<meta name="robots" content="noindex,nofollow,noarchive" />「旧記事(FC2 : http://×××××.blog59.fc2.com/blog-entry-1234.html)を、新記事(WordPressの独自ドメイン : http://×××××/blog-entry-1234.html)へ移転します。」
“<!–not_permanent_area–>”の下は、
「個別記事ではないURL(カテゴリーページやタグページなど)は、新Wordpressブログのトップページへ飛ばします。」
WordPress側の設定
WordPressの初期設定では、個別記事のパーマネント(URL末尾の「blog-entry-1234.html」部分のこと)は「blog-entry-×××.html」になっていないので、ここを設定します。
1. ダッシュボード「設定」→「パーマリンク設定」をクリック。
2. 「カスタム構造」を選択して、空欄に「/%postname%.html」と記入。
個別記事のパーマネントURLを手動で編集する
上記でパーマネントURLを「/%postname%.html」に設定すると何が起こるのかというと。
個別記事編集画面の上部に、自分でパーマリンクを設定する欄が出てくるようになるのです。(「カスタム構造」を選択しないとこの欄は現れず、URLを編集することができません。)

この欄に、引っ越しした記事1つ1つを手動で「blog-entry-1234(←FC2で相当する記事NOに合せる)」と書きこんで編集していきます。ええ、大変な作業です。しかし、これしか方法はありません。

ウチのこのブログは引っ越しした段階で3000記事以上ありましたので、FC2で特にアクセスの高かった記事のみ200ほど頑張って編集しました。後は気が向いた時にチョコチョコ編集しています。
(FC2からは親切に数字を合わせた記事に飛ばしてくれるので、合せる編集をしていない記事は「404」になってしまいます。なので、「404」ページに検索窓を設置しました。それはまた別記事で。)
実際、いつまで検索エンジンに旧ブログが反映されるのか
当方の場合は2016年10月にFC2からWordpressに引っ越しを行いまして、
をきちんと書いて、「Search Console」にもすぐにきちんと登録して、それでも3ヶ月ほどは旧URLが検索エンジンに引っかかっていました。
アクセス数に関しては、ありがたい事に元からブログ自体に読者さまがいて下さったので、ほとんど変わる事はありませんでした。(連続ドラマのレビューサイトなので)。
むしろ半年経たない内からFC2の時よりもアクセスは上がっていたと思います。
しかし、FC2から来られる方は何と2年経った今も日に100人以上いらっしゃいます(笑)これはレビューブログの特性で、FC2時代に他サイトに付けさせていただいたトラックバックなどから来られるのだと思われます。
ブログの引っ越しは本当に記事数が多いほど完璧は無いです。
訪問者の方が困らないように、せめて「404」ページはしっかり作り込みましょう。






![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)



試験問題受けてみた](https://muryoblog.cinemarev.net/wp-content/uploads/2023/03/Certification-400x225.jpg)
コメント
コメント一覧 (2件)
※管理人よりメールで頂いた内容を転載しています
「FC2からWORDPRESSにリダイレクト設定しました。
ところが今回WORDPRESSをやめてまたFC2に戻ろうと思います。
FC2ブログは削除してないので生きてます。
FC2からWORDPRESSに飛ぶようにリダイレクトかけてるのでFC2ブログが今見れないだけです。
またFC2ブログを公開するには(WORDPRESSをやめて、FC2でブログを公開する)、どのようにすればよいでしょうか?
ブログに書かれていたFC2側のテンプレートにかきこんだものを削除すればOKなのか?それともWORDPRESSの管理画面で編集したパーマネントリンクのURLも削除か編集しなおさなければならないのでしょうか?」
転載、申し訳ありません。このような内容は多くの方が返信を見られた方が役立つと思い、コメントフォームの方に書かせていただきました。(もしかしたら、コメントフォームの調子が悪かったかも知れず、書き込めなくてメール下さったなら本当にお手数おかけしました。すいません。)
上記のリダイレクトコードは飛ばすために挿入しているだけですので、削除すれば飛ばなくなります。つまり、元通りFC2の方にアクセスされるようになるはずです。
反対に、今度はWordpressの方にFC2へ飛ばす301を掛けなくてはなりません。(もっとも、Wordpressの方をバッサリ削除してしまうおつもりならば、その必要もありません)
上手く行かなかったら、またお聞かせください。