記事の順番が前後しますが、思い立ったところからUP.
現在、会員制サイトよりは気軽に誰でも書きこめるドラマの短レビューサイトをWordpressで作成中です。
で、投稿ページを編集して会員1人ずつのプロフィールページを作るのではなく、会員(ユーザー)が自分で書きこんだユーザープロフィール(「wp-admin/profile.php」)を表示する形で自動的にページを作成しようと考えました。
つまり、管理人は何もしなくても、会員が登録してプロフィールを書きこんでくれればページが出来上がるシステムです。
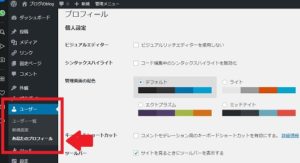
ちなみに、ユーザープロフィール作成ページ(「wp-admin/profile.php」)とは、管理人ならみんなご存知のダッシュボード「ユーザー」→「あなたのプロフィール」です。

「プロフィール」の項目を増やす
プロフィールページはデフォルトでは、
・ユーザー名
・名
・姓
・ニックネーム (必須)
・ブログ上の表示名
・メールアドレス (必須)
・ウェブサイト
と、自己紹介を書きこむ簡単な空欄しか項目はありません。
これに項目を増やしてみます。
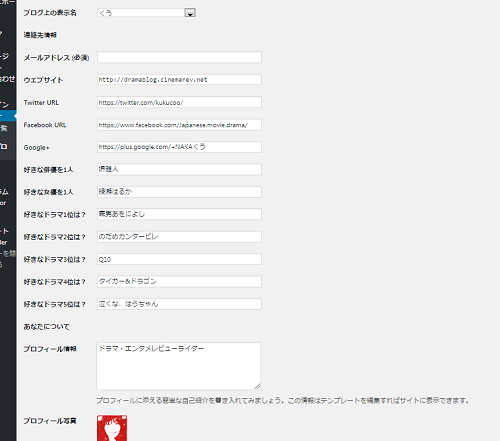
「プロフィール」の項目カスタマイズ
子テーマの「functions.php」に書き加えます。(子テーマを使用しない方はくれぐれも「functions.php」のカスタマイズにはお気をつけて。編集前に必ずコピーは取っておくこと。)
例えば、
function user_contactmethods_custom_ex($prof_items){//項目の追加
$prof_items[‘twitter_url’] = ‘Twitter URL’;
return $prof_items;
}
add_filter(‘user_contactmethods’, ‘user_contactmethods_custom_ex’);
これで、「Twitter URL」という項目が増えます。
このコードを使って、インタビュー形式のようにもっと項目を増やしていくことができるのです。
function user_contactmethods_custom_ex($prof_items){//項目の追加
$prof_items[‘twitter_url’] = ‘Twitter URL’;
$prof_items[‘facebook_url’] = ‘Facebook URL’;
$prof_items[‘Google’] = ‘Google+’;
$prof_items[‘actor’] = ‘好きな俳優を1人’;
$prof_items[‘actress’] = ‘好きな女優を1人’;
$prof_items[‘best1’] = ‘好きなドラマ1位は?’;
$prof_items[‘best2’] = ‘好きなドラマ2位は?’;
$prof_items[‘best3’] = ‘好きなドラマ3位は?’;
$prof_items[‘best4’] = ‘好きなドラマ4位は?’;
$prof_items[‘best5’] = ‘好きなドラマ5位は?’;
return $prof_items;
}
add_filter(‘user_contactmethods’, ‘user_contactmethods_custom_ex’);
これによって、「プロフィール」ページに項目が増えていきます。

「author.php」を編集する
さて、せっかく増やして書きこんでもらったこの項目をどうやってサイト上にアップするのか?
というと、アップできるページを作成することになります。
「author.php」を作成する
WordPressでは「author.php」を編集することによって管理者のプロフィールページを作成できるようになっています。
とりあえず、記事下に表記されているはずの記事作成者リンクをクリックすると……

というページへ飛ぶはずです。
私が使わせていただいているテーマ『Simplicity』では、これをクリックすると記事一覧へ飛ぶ仕様になっています。(他のテーマでも大抵、基本はそうなっているのでは)
これをプロフィールページにするためには「author.php」を編集します。
「author.php」の作成
初めから「author.php」が存在しているテーマと、存在していないテーマがあると思います。
『Simplicity』の場合は「author-link.php」は存在しますが「author.php」はありません。なので、「author-link.php」をエディタにコピーして「author.php」という名前で保存し、子テーマにアップロードしました。
「wp-admin/profile.php」で保存したプロフィールを「author.php」に表示する
<?php echo get_avatar(get_the_author_meta( 'user_email', $author ), 80); ?><?php the_author_meta( 'display_name', $author ); //ここから本文?>
$user_data = get_userdata($author);
if ($user_data->user_url) {
echo $user_data->user_url . “<br />”;
}
?></a></p>
$user_data = get_userdata($author);
if ($user_data->twitter_url) {
echo $user_data->twitter_url . “<br />”;
}
?></a></p>
<p>Facebook page: <a href=”<?php echo ( get_the_author_meta( ‘facebook_url’ ) ); ?>”><?php
$user_data = get_userdata($author);
if ($user_data->facebook_url) {
echo $user_data->facebook_url . “<br />”;
}
?></a></p>
<p>Google+: <a href=”<?php echo ( get_the_author_meta( ‘Google’ ) ); ?>”><?php
$user_data = get_userdata($author);
if ($user_data->Google) {
echo $user_data->Google . “<br />”;
}
?></a></p>
<br />
<hr>
<?php the_author_meta( ‘description’, $author ); ?>
<h3>アンケート</h3>
<p>好きな俳優は?: <?php the_author_meta( ‘actor’, $author ); ?></p>
<p>好きな女優は?: <?php the_author_meta( ‘actress’, $author ); ?></p>
<p>好きなドラマ1位: <?php the_author_meta( ‘best1’, $author ); ?></p>
<p>好きなドラマ2位: <?php the_author_meta( ‘best2’, $author ); ?></p>
<p>好きなドラマ3位: <?php the_author_meta( ‘best3’, $author ); ?></p>
<p>好きなドラマ4位: <?php the_author_meta( ‘best4’, $author ); ?></p>
<p>好きなドラマ5位: <?php the_author_meta( ‘best5’, $author ); ?></p>
1行目ではユーザーごとのアバター画像を取得しています。
項目は「functions.php」に自分で設定したコードをそのまま書きこむ事で「author.php」に表示します。
見栄え、デザインに関してはCSSで調整しましょう。私は、もう、ここはこれでいいです(笑)
ユーザーごとのコメント一覧を「author.php」に表示する
今回は、ユーザープロフィール以外にユーザーそれぞれのコメント一覧も表示させるようにしました(現在作っているページの場合はコメントがメインコンテンツになるので)。







![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)



試験問題受けてみた](https://muryoblog.cinemarev.net/wp-content/uploads/2023/03/Certification-400x225.jpg)
コメント