この記事の正確なタイトルは「ワードプレスのバージョンアップなどでレイアウトが崩れた時の対処方法」です。
このたび、テーマ「Cocoon」で運営している趣味ブログの1つに子テーマバージョンアップを行ってみたところ、レイアウトが崩れて始末に負えなくなるという事案が発生。親テーマは無事なので子テーマだけcssが死んだ……。(そもそも「子テーマをバージョンアップ=子テーマの内容が消える」のは当然のことですので、やらないようにしましょう!やるな!)
解決してみれば簡単なことだったので、ご報告がてらアップ。
WordPressのレイアウトが崩れるなど不具合が出た時の調べ方と直し方
そもそも子テーマは特にバージョンアップの必要はないのですが、親テーマのバージョンアップと一緒にやってみたとみころ……
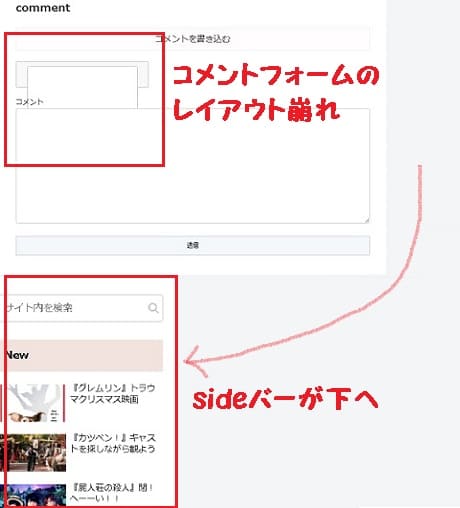
コメント欄を表示するとサイドバーがメインの下に行ってしまうという不具合が発生。
コメント欄を非表示にしていれば崩れないんですね、これが。なので解決するまでコメント欄をしばらく非表示にしておりました。
この度は特に記述のエラーなどでは無いのでエラーメッセージは出ていません。

レイアウトが崩れている状態を見ます
どう見てもコメントフォームにおかしな四角がくっ付いているように見えます。これを取りたい。

崩れている部分の「要素」を表示
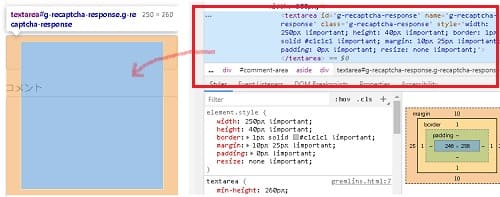
右クリックして「要素」を選択。コメントフォームにくっ付いている四角の部分にカーソルを当てて内容を見ます。

「要素」を検証

問題の部分を見てみると、以下のように書かれています。
<textarea id=”g-recaptcha-response” name=”g-recaptcha-response” class=”g-recaptcha-response” style=”width: 250px !important; height: 40px !important; border: 1px solid #c1c1c1 !important; margin: 10px 25px !important; padding: 0px !important; resize: none !important;”></textarea>
そうかなぁという予感はあったのですが、コメントフォームに設置している「google recaptcha」がレイアウト崩れを呼んでいるんですね。今までは問題なく表示されていたのですが、バージョンアップによってプラグインと互換性が無くなった模様。
問題のプラグインを削除
問題を起こしていた「reCaptcha by BestWebSoft」プラグインを削除。(一度「停止」して様子を見た方がいいです)
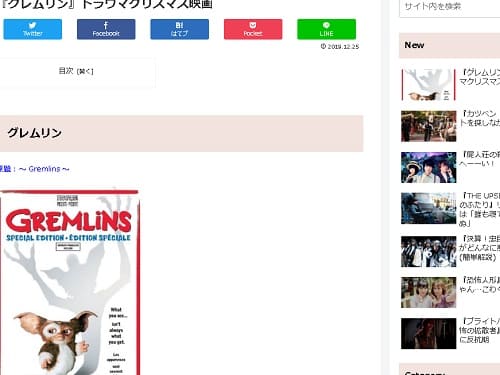
たったそれだけで直りました。

しかし「google recaptcha」はスパム対策として入れておきたい。
Cocoonの公式で「Advanced noCaptcha & invisible Captcha」ならばCocoonと相性がいい事を知ったので、こちらをインストール。今の所、問題なく使えています。







![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)




コメント