無料ブログからワードプレスへの引っ越し、ワードプレス間のドメインの引っ越し、テーマの改変、まだ出来上がっていないページなど、サイトを非公開にして編集したいことは、ままあります。
当方はそのような仕事もしているので、テスト用のWordpressを1つ作っています。常に非公開状態です。
どうやって非公開にしているのかというと、プラグインに助けてもらっています。覚書きと使い方。
メンテナンス中のブログを非公開にするプラグイン『WP Maintenance Mode』
やることは単純。いつものようにインストールするだけ。
『WP Maintenance Mode』をインストール
いつものように「プラグイン」→検索窓に「WP Maintenance Mode」と記入→インストールして有効化するだけ。

『WP Maintenance Mode』を設定
インストールしたら「設定」を開きます。

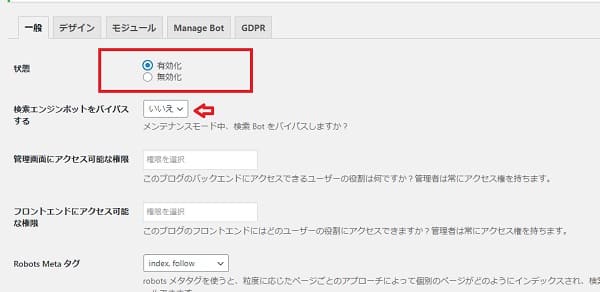
1.「状態」を有効化します。これだけで、もうページはメンテナンスモードになります。


2.「検索エンジンボットをバイパスする」を選択。
その下の「検索エンジンボットをバイパスする」は、ちょっと見えなくしているだけだから、Google先生!来てくださいっ……という場合は「はい」を選択します。(しかし、この場合、あまりにもメンテが長すぎるとGoogle先生から怒られる可能性も……メンテの間は「いいえ」でよろしいのではないでしょうか)
当方のように、テストサイトだから誰も見に来ないでくれ、という場合は「いいえ」を選択します。
3.「権限」に関する項目など。
「権限」は管理人であるあなた以外の誰か他の人もメンテ中のページを見られるようにするかという選択で、集団でページ管理している場合以外は必要ないと思います。その他の設定もそのままでいいでしょう。
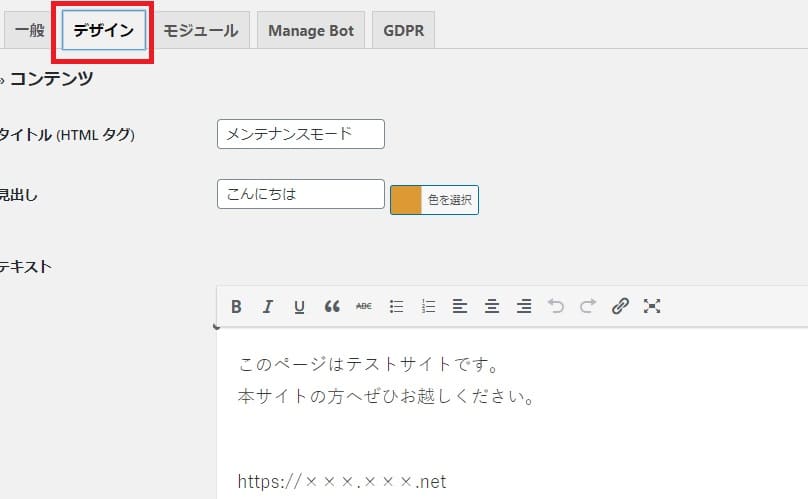
4.「デザイン」タブで1ページ作ることもできる。
「デザイン」タブでは、メンテナンスモードの文言を変えたり、文字色を変えたりすることができます。


となりの「モジュール」タブではサイト開設までのカウントダウンを入れることも。
一応「noindex」も設定しておく
当方のように、永遠に見られたくないテストサイトを作っている場合などは、一応Wordpress自体の設定でも「noindex」しておけば完璧ですね。
サイドバーの「設定」→「表示設定」→「検索エンジンでの表示」の「検索エンジンがサイトをインデックスしないようにする」にチェックして保存。
テーマを変更する時はテストサイトを作った方がいいです
テーマを変更する時は、用意したテストサイトで元のテーマと比べながら作業することをお勧めします。……という話はまた別ページで。
ここでは、テストサイトのお供には『WP Maintenance Mode』プラグインが大変便利ですよというお話でした。







![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)




コメント