Google Search Console(サーチコンソール(いわゆるサチコ))の開設、設定、サイトとの連携、サチコを開設したら初めに何をするべきか、などをまとめます。
この記事の初稿は2018年9月ですが、GA4開設方法記事の作成に伴い、2024年2月にリライトしています。
サイトをGoogle Search Console(サーチコンソール(旧・ウェブマスターツール))の設定と最初の使い方
(旧・ウェブマスターツール)って何やねん?という話ですが、大昔そう呼ばれていたんですね……この記事の初稿は2018年なので、そんなことがタイトルになってたわけです。歴史だ。
それはさておき。
初めにこの記事を最後まで読む必要がないようなことを申し上げてしまいますが、2024年現在、
Google Analytics(グーグルアナリティクス)のタグ(gtag)がサイトに入っていれば、それだけで Search console のサイト所有権は認証されます。
初めての方にとっては意味が分からない?話かも知れませんが、以前はサーチコンソールを開設……つまり、サイトが間違いなく自分のサイトだとGoogleに認めてもらうために独自のタグを取得してサイトに設置したりしなければならなかったので。
現在は、アナリティクスを手違いなく開設すれば、サーチコンソールの開設も終わったも同然。という事になります。
ちなみに、Bing ウェブマスターツール もGoogle Analytics (GA4)のタグで認証されるようになりました。(MSまでGoogle頼みかぃ……)
…ということで、とりあえずは、GA4 を開設しましょう。
1. Google サーチコンソール のために、まず Google Analytics(GA4)を開設する
Google Analytics(GA4)の開設方法につきましては、以下をご覧ください。
(いえ、手抜きとかではなく~~、こっちの手順の方がずっと多くて大変なので、じっくりやってから、この記事に戻ってきてください)
2. Google Search console (サーチコンソール)へアクセス
サーチコンソール公式にアクセスします。
[今すぐ開始]をクリック。
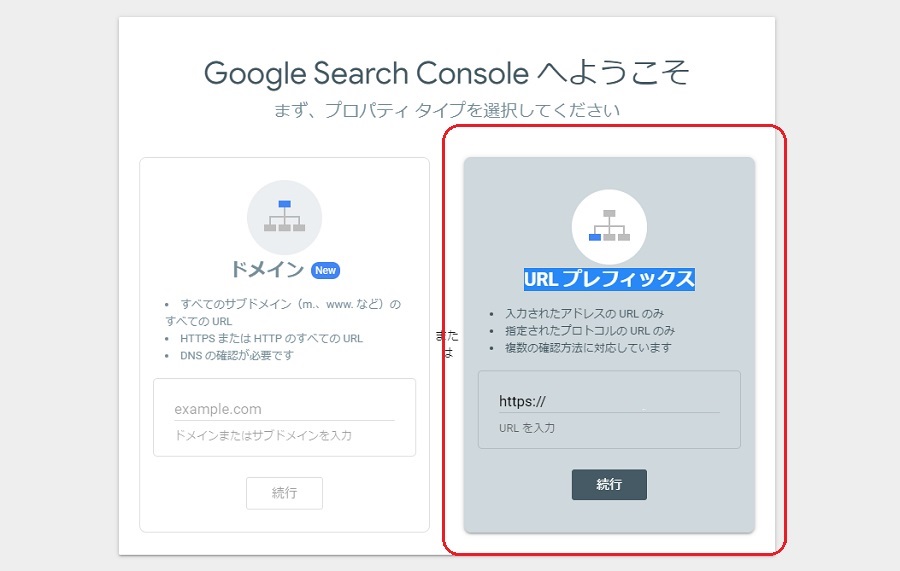
3. URLを入力して開始
右側の「URLプレフィックス」に自サイトのURLを入力して「続行」します。

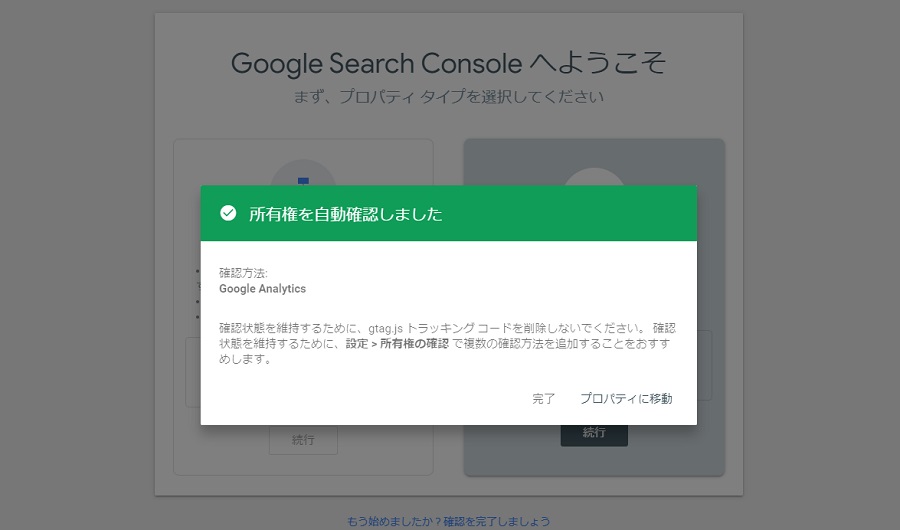
以上で所有権は認証され、サーチコンソールの開設は終了……するはずです。
「所有権が確認されました」という緑色の画面が立ち上がったら、「プロパティに移動」からコンソールに入って下さい。

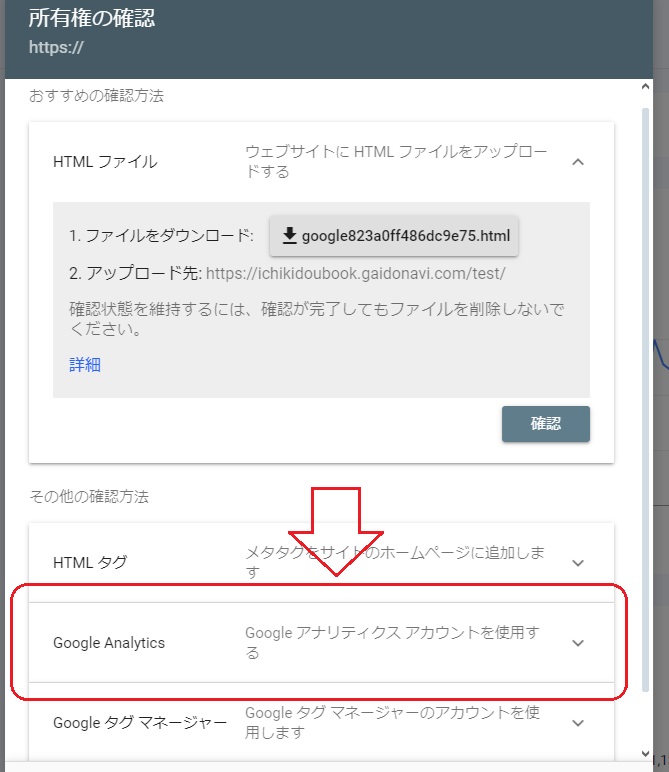
4. 「所有権の確認」コマンドが出てきてしまった方は
ここで「所有権の確認」という画面が立ち上がってしまった人は(なぜか、たまに居られるようなので)、「Google analytics : Google アナリティクスアカウントを使用する」を開いて「確認」をクリックします。

「所有権が確認されました」画面になる。「はず」。
Googleサーチコンソールだけを設置したいのだという方は
アクセス解析は他の物を使いたい。アナリティクス、ほんま要らん。GA4 なんて多機能すぎて個人ブログに要らなさすぎる。(すっごく気持ち分かる……)、わしが欲しいのはSearchconsoleだけ!!という方……。
は、もっと簡単にサーチコンソールだけ開設しましょう。
まず、上記の「2. Googleサーチコンソール公式へアクセス」から「3」までは同じことをやります。
GA4のタグがまだサイトに入っていない方は、「3」の後、必ず「4. 所有権の確認」画面が表示されます。
そこで、「HTMLタグ : メタタグをサイトのホームページに追加します」を選択。
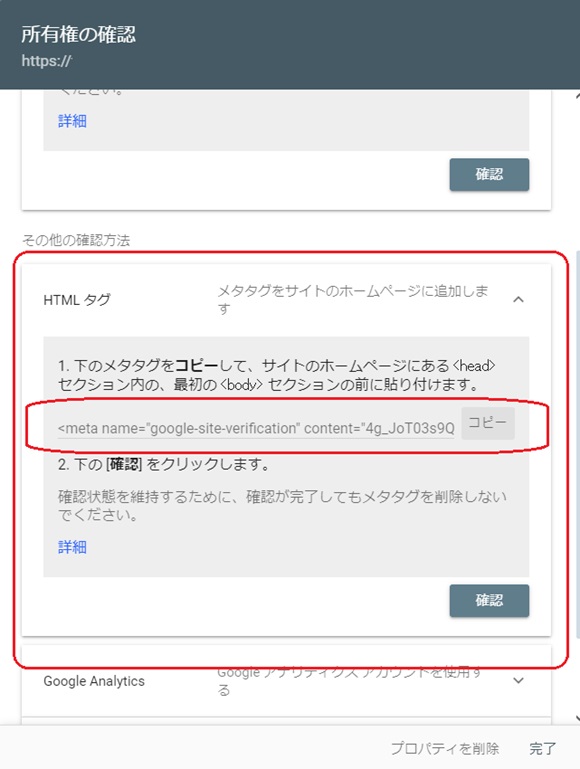
1. 下のメタタグをコピーして、サイトのホームページにある
<head>セクション内の、最初の<body>セクションの前に貼り付けます。
の下の、「< meta name=”google-site-verification” content=”xxxxxxxxxxxxxxxxxxxxxxxxx” / >」の部分を全てコピーしておきます。

このタグを設置する「< head > セクション内」についてですが、これは、「Google Analytics(アナリティクス)[GA4] 最新版開設設定方法」記事の中の「サイトへのGtag 挿入方法(WordPress 各有名テーマの場合の挿入場所説明つき)」セクションを参考にされてください。
WordPressのテーマによっては「サーチコンソールのタグ設置場所」を用意してくれている物もあります。
このタグを< head >に設置後、「確認」をクリックすれば、サイト認証されるはずです。
「所有権が確認されました」という緑色の画面が立ち上がったら、「プロパティに移動」からコンソールに入って下さい。
サーチコンソールにサイトのURLを登録する
サーチコンソールを無事開設したら、まずはサイトのURLを登録してみましょう。
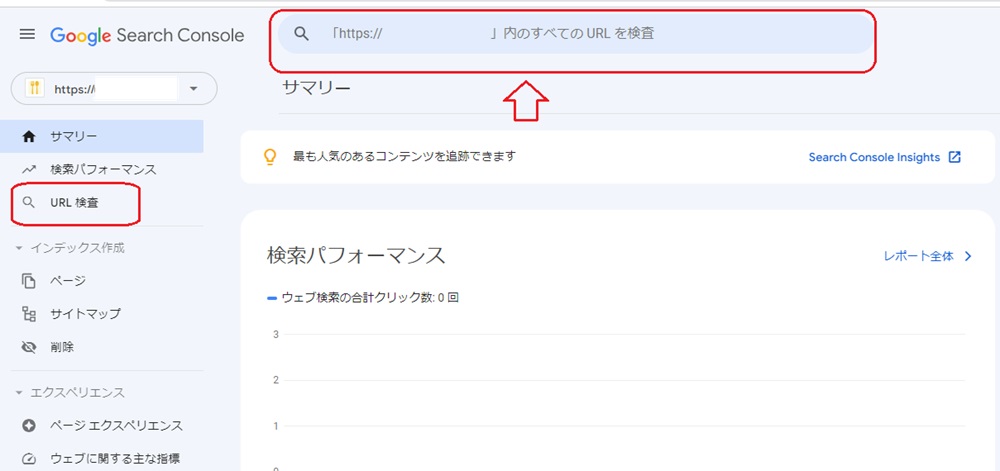
1.Search console の「URL検査」を使います
新しいドメインを作成して、サイトを作りたてでサーチコンソールを初めて開設。という場合は、Googleはまだ貴サイトの存在を知らない。つまりGoogle検索の結果にインデックスされていない状態だと思います。
新しいドメインは放っておくと何か月もGoogleにインデックスされない可能性があります。なので、ここでURLを登録して「私のサイトをインデックスしに来て!」とお知らせします。
サーチコンソール上部の検索窓(https : // hogehoge 内のすべてのURLを検査 と書かれているスペース)に、サイトURLを入力して検索します。

2.URLを登録
作り立てのドメインだったら、大抵は「URLは登録されていません」という検査結果が出るはずです。
なので「インデックス登録をリクエスト」をクリックします。

作業はこれだけです。
何日か待てばGoogle検索にサイトがインデックスされますので待ちましょう。
(タイミングの問題なのでしょうが、リクエストしたその日にインデックスされたサイトもあります)
サーチコンソールにサイトマップを送信する
サイトの中のリンク(繋がり)を辿ってGoogleが新記事もインデックスしに来てくれるように、サイトマップも送信しておきましょう。
「サイトマップ」といっても、よくある「サイトの概要」を一覧にしたようなHTML形式のファイルではありません。
Googleボットが巡回して読みに来るbot用のサイトマップです。

そんなもん、うちのサイトにあるのか?と思われるかも知れませんが、無料ブログなどではブログを立ち上げたその時からすでに存在しています。
WordPress は、以前はプラグインで作成しなければならなかったのですが、WordPress 5.5 から標準でXMLサイトマップが作成されるようになりました。
ですから現在はわざわざ作る必要はないのですが、プラグインで作成した方が細かい削除設定ができるのです。
なので、当方としてはプラグインで作成することをお薦めいたします。
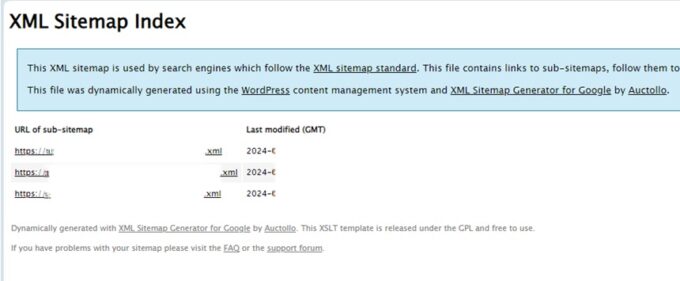
XMLサイトマップのURLは
サイトが https://www.hogehoge.com/ の場合、 https://www.hogehoge.com/sitemap.xml のようになります。「xml」です。「html」のファイルはサーチコンソールから送信できません。
wordpressの場合 プラグイン Google XML Sitemaps でサイトマップを作成
上記しましたが、Wordpressは5.5から標準でサイトマップが付いています。ですが、細かい設定が出来ないので、プラグインをお薦めいたします。
ダッシュボードの「プラグイン」→「新規」から普通に「XML Sitemap Generator for Google」を検索してインストールできます。
「有効化」するだけでサイトマップを作成してくれます。
FC2や「はてな」などの無料レンタルブログの場合
FC2や「はてな」などの無料レンタルブログの場合はサイトマップをわざわざ作る必要はありません。
はてなブログの場合はサイトURLの後に「/sitemap_index.xml」を追加して送信。

他ブログのXMLサイトマップURL 一覧です。
| ブログ | サイトマップURL |
|---|---|
| はてなブログ | sitemap_index.xml |
| FC2ブログ | sitemaps.xml |
| アメブロ(Ameba) | rss20.xml |
| Seesaaブログ | sitemap.xml |
| Livedoorブログ | sitemap.xml |
| Blogger | sitemap.xml |
| WordPress | sitemap.xml |
HTMLサイトの場合
WordPressなどではなく、HTMLで構成されている静的サイトの場合はXMLサイトマップはご自身で作成して、ファイルをサーバーにアップロードする必要があります。
このような自動作成ツールもあります。
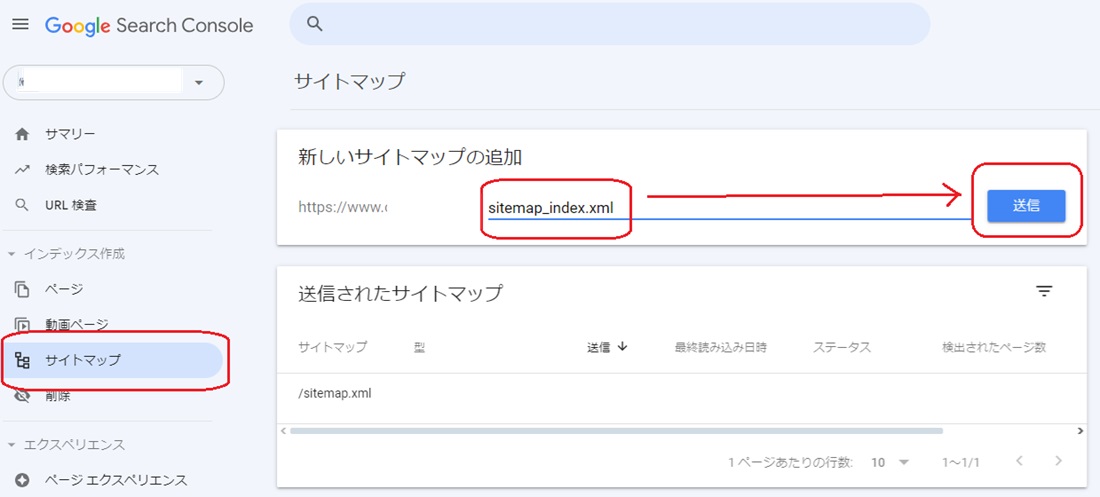
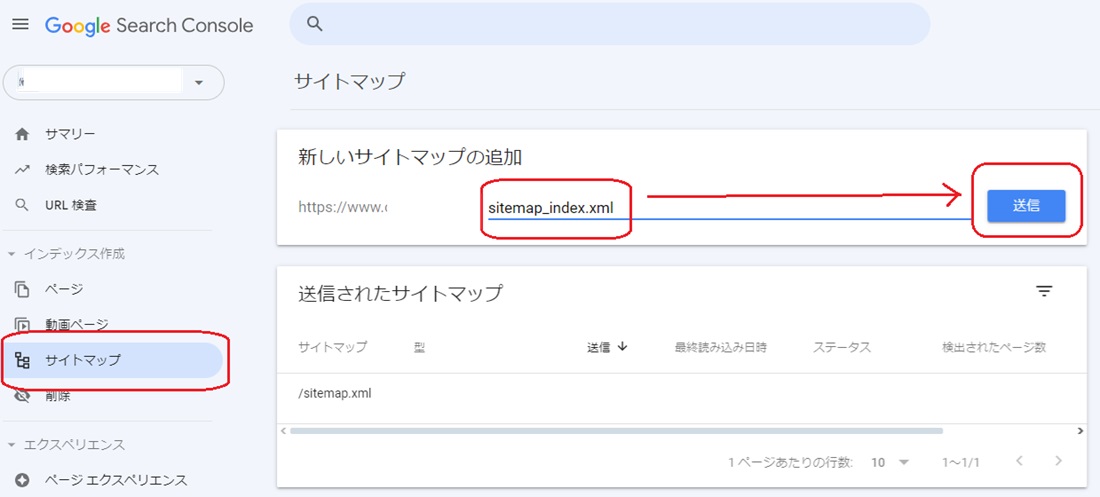
サーチコンソールにXMLサイトマップを送信する
上でサイトマップの作成や確認が出来ましたら、サーチコンソールに送信します。

これによって何が起きるのかというと、上にも書きましたがGoogleボットがサイトを辿ることが出来るようになるんですね。
新記事もこのXMLサイトマップを辿って早く辿り着いてくれます……ということですが、新記事を書くたびにサイトマップを送信する必要はありません!一度送れば十分ですので、しつこく何度も送るのはやめましょう。
「Search Console」で何ができるのか
ブログを作ったら登録しろしろと言われるけれども、そもそも一体「サーチコンソール」とは何ぞや……という話ですが。
・Googleせんせーが正しく自分のサイトをクロールしてくれているか。
・新しく書いた記事が正しく検索エンジンに登録されているか。
・Google八分になるような違反記事だと思われていないか。
・サイトにエラーが出ていないか。
など、検索botの動きを見ることができるのです。
検索エラーに引っかかるような何かが起きた時には教えてくれます。
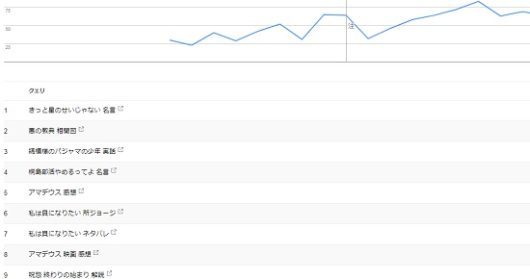
「検索トラフィック」を使えば、自分のサイトにどういうキーワードで人が来ているのかが分ります。

ですから、登録したら、マメに見に行った方がいいです。
サーチコンソール よくある現象と質問
SEO対策関連のお仕事の中で、受けた質問やお悩みの一部をまとめてみました。
サーチコンソールにログインできません
Search console を作成したGoogleアカウントと現在アクセスしようとしているアカウントが違う可能性が大きいです。コンソールを作成したアカウントでログインしないと閲覧できません。
サーチコンソールを作成すればすぐにGoogleにインデックスされますか?
それはただの都市伝説です!サーチコンソールを開設すれば、自分のサイトがここにあるということをGoogleにお知らせする手立てにはなります。すぐにインデックスされるかどうかはGoogleさま次第です。
サーチコンソールを作ればGoogleアドセンスに合格するって本当ですか?
都市伝説です!
サーチコンソールの数値とアナリティクスのアクセス数が合いません
サーチコンソールの「数値」は「サイトのアクセス数」ではなく「Google検索上でユーザーがあなたのサイトへのリンクを表示させた回数」です。何かのキーワードでユーザーが検索し、そのユーザーが結果表示ページの1位のサイトをクリックしたとしても、10位に表示されたサイトも「1」の「表示数」を得ます。あなたのサイトに来た人の数ではないのです。アナリティクスのセッション数とは全く違います。
サーチコンソールからサイトマップを送信できません
- htmlサイトマップを送信しようとしていませんか?送信できるのはXMLサイトマップだけです。
- サイトにXMLサイトマップは存在しますか?存在しない場合は作成しないと送信できません。
- サーチコンソールの不具合で送信できないことがあります。日を改めてみて下さい。
- WordPressの場合はサイトマッププラグインを変更することでまれに解決します。
- 極論ですが、ページが膨大な規模の大きいサイト以外はXMLサイトマップを送れなくてもGoogleはサイトの内部リンクを辿って新記事を拾ってくれます。サイトマップが送信できないことに焦らなくても大丈夫です。
(サーチコンソールとアナリティクスの数値を合わせろとか、ムリゲーなことはお断りさせてください…(震))
一番簡単なGA4とサーチコンソールの使い方
機能が多すぎて使いきれないGA4の簡単に見るだけの使い方、ブログ販売してます。よろしければ。
GA4 Googleアナリティクスの一番簡単な使い方解説とサーチコンソールの使い方【SEOの基礎のき】
GA4・Googleアナリティクスとサーチコンソールを設定しました。さて。見方が分からない。…と放りっぱなしのあなたのために。ここでは基本の見方と使い方を解説いたします……

![Google Search Console(サーチコンソール)の設定・URL登録方法[無料ブログからWordpressまで]](https://muryoblog.cinemarev.net/wp-content/uploads/2018/09/Searchconsole.jpg)








![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)



試験問題受けてみた](https://muryoblog.cinemarev.net/wp-content/uploads/2023/03/Certification-400x225.jpg)
コメント