WordPressテーマ「SWELL」のお問合せフォーム付きページを「Contact Form 7」で作成したら狭いフォームが左寄りになってみっともない……どうする?とお悩みの方のためにコピペで簡単にカスタマイズできるCSSをシェアします。
SWELL で作った「Contact Form 7」のフォームをCSSでコピペカスタマイズ
当方は自分用のサイトでフォームを作る時は始めから「Contact Form 7」の自作カスタマイズCSSをファイルから引っ張り出してきてペタペタ貼ってしまうので気づいていなかったのですが……。
当方大絶賛のSWELL にも弱点はあったのだということに、最近、お客さまからご依頼を受けて気づいたのです。
まぁ、そういうこともあるさ。
カスタマイズは簡単なので、デメリットと言うほどの事ではないでしょう。

ここはめげずに行きたいと思います。
SWELLのコンタクトフォームは狭くて左寄り
SWELL でサイトを作成しているお客様から「ContactForm7で問い合わせフォームを設定してほしい。デザインにはこだわらないのでカスタマイズは要らない」というご依頼を承りました。
フォームの項目が多かったのでそれなりに時間はかかりましたが、「カスタマイズは要らない」ということなので、それは楽だな、と思い、とりあえず出来上がりを見てみたら……。
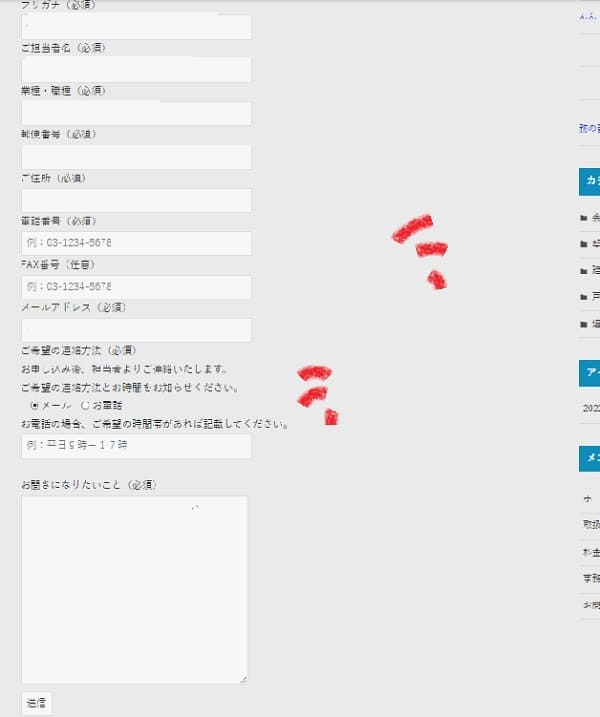
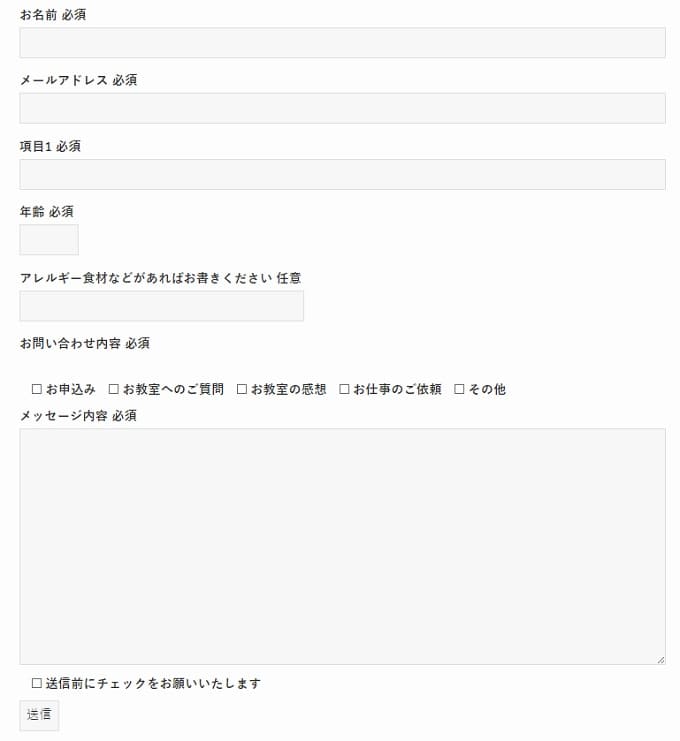
えっ……どうして、こんなにポッカリ右が空いているのです!?
細いし狭いし送信ボタンは小さいし……。

いくらカスタマイズは要らないと言われたとしても、このまま納品してもいいのか悩む出来です。
テーマ別 基本のコンタクトフォームの初期ビジュアル
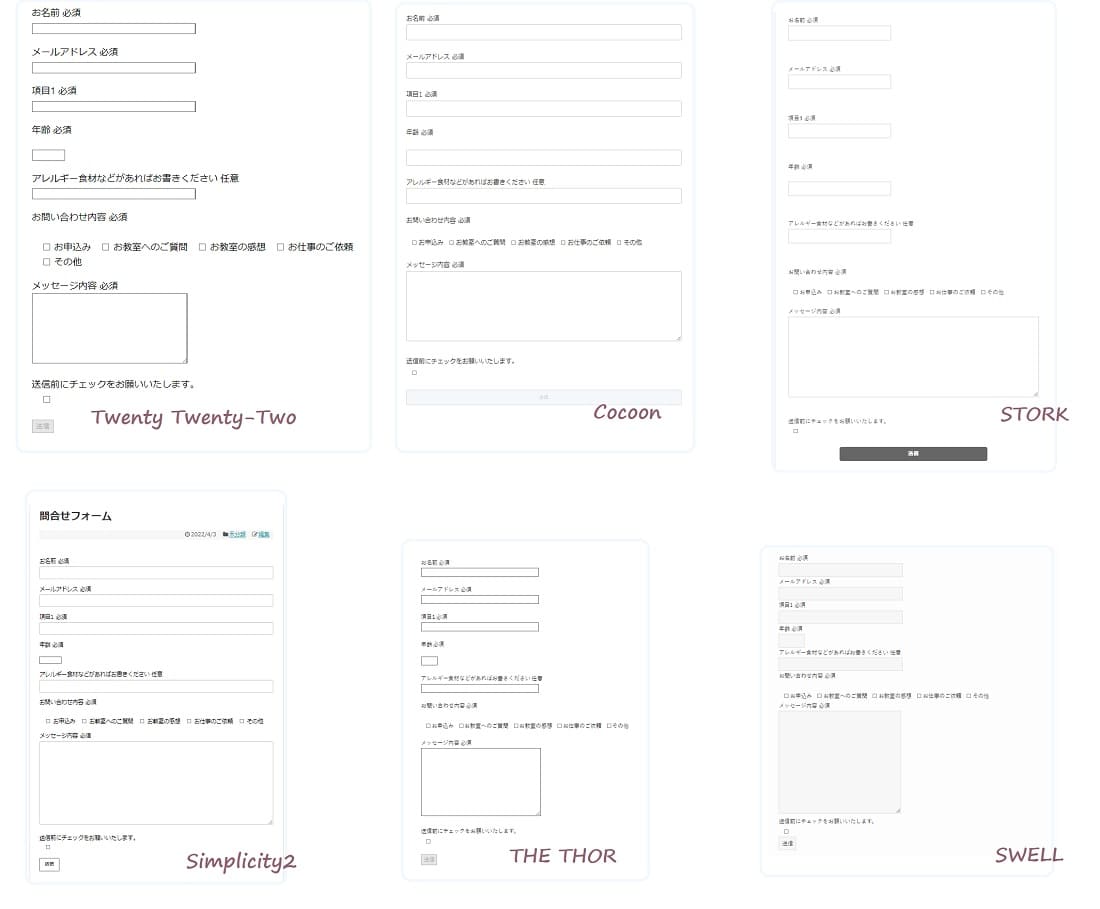
プラグイン(ContactForm7)で作った問い合わせフォーム、カスタマイズしなければ、どのテーマでも一緒でしょ?
と思われがちですが、基本のフォームだけでテーマによってだいぶ違います。

左上から「Twenty Twenty-Two」「Cocoon」「STORK」「Simplicity2」「THE THOR」そして「SWELL」です。
ちなみに全て2カラムサイドバー付きのメインカラム部分をスクショしております。
こうやって見ると、Cocoon って無料なのに本当に凄いなぁ……と改めてしみじみ。
SEWLL ならそのまま使えるContact Form カスタマイズCSS(コピペOK)
とりあえず、段階を追って直したい部分だけカスタマイズしていきましょう。
ラベル(テキスト)部分を太字にする
とにかくテキストだけ目立たせたい方へ
/*ラベル(テキスト)部分を太字にする*/
.wpcf7{
font-weight: bold;
}
フォームの下に余白を入れる
いくら何でも、フォームと下のテキストの間が詰まりすぎだと思うのですよ。
/*ラベル(テキスト)部分を太字にする*/
.wpcf7{
font-weight: bold;
}
/*フォームの下に余白を入れる*/
.wpcf7 input {
margin-bottom: 15px;/*ここが余白サイズなので好みで調整*/
}
フォームの幅を広くする(100%)
/*フォームの下に余白を入れる*/
.wpcf7 input {
margin-bottom: 15px;/*ここが余白サイズなので好みで調整*/
}
/*フォームの幅を広くする(100%)*/
/*テキスト*/
.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required {
width: 100%;
}
/*テキストエリア*/
.wpcf7-textarea {
width: 100%;
}
送信ボタンを大きくする
/*送信ボタンを目立たせる*/
.wpcf7 .wpcf7-submit{
cursor: not-allowed;
width: 100%;
padding: 15px;
margin: 0 10px 25px 5px;
margin-top: 15px!important;
border-radius: 15px;/*ボタンの角に丸み*/
background-color: #44617b;/*ボタン色*/
color: #fff;/*ボタン文字色*/
font-size: 1.1rem;/*ボタン文字サイズ*/
font-weight: bold;/*ボタン文字を太く*/
}送信ボタンは大事なので。小さくて目立たず、押す気がしないボタンではお問合せが減ります。また、記事下にSNSボタンを付けている方も多いので、混ざってどれが送信ボタンなのか分からないような雰囲気は避けたいです。
上のコードでは、ボタン自体も大きくし、ボタンの周りにも余白を付けています。ボタンらしさが欲しいので丸みを少し付けました。

以上のCSSを全部貼り付ければ、全て適用されたフォームになります。
/*ラベル(テキスト)部分を太字にする*/
.wpcf7{
font-weight: bold;
}
/*フォームの下に余白を入れる*/
.wpcf7 input {
margin-bottom: 15px;/*ここが余白サイズなので好みで調整*/
}
/*フォームの幅を広くする(100%)*/
/*テキスト*/
.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required {
width: 100%;
}
/*テキストエリア*/
.wpcf7-textarea {
width: 100%;
}
/*送信ボタンを目立たせる*/
.wpcf7 .wpcf7-submit{
cursor: not-allowed;
width: 100%;
padding: 15px;
margin: 0 10px 25px 5px;
margin-top: 20px!important;
border-radius: 15px;/*ボタンの角に丸み*/
background-color: #44617b;/*ボタン色*/
color: #fff;/*ボタン文字色*/
font-size: 1.1rem;/*ボタン文字サイズ*/
font-weight: bold;/*ボタン文字を太く*/
}もう少しデザイニングされた「Contact Form 7」カスタマイズCSS
デザイニングされた……と言っても当方が勝手に作っているだけなので。お気に召したら色々と改変しながら使ってみてください。(どのテーマでも使えます)
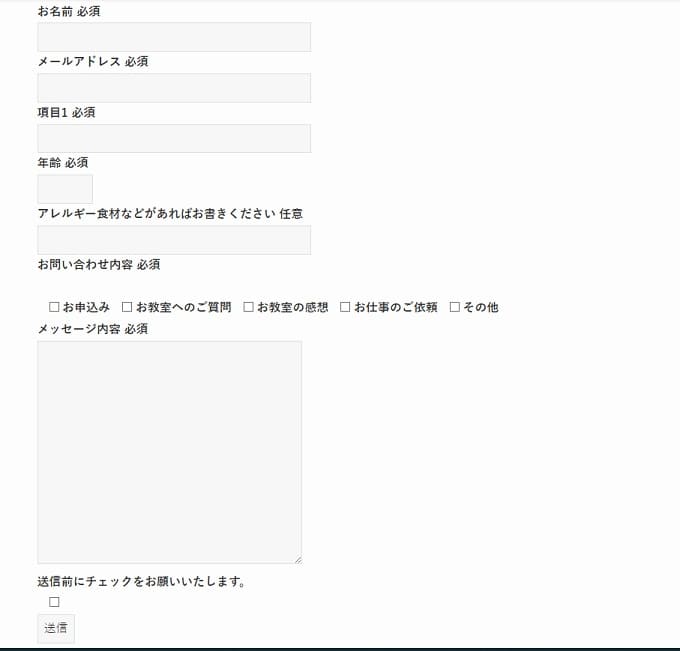
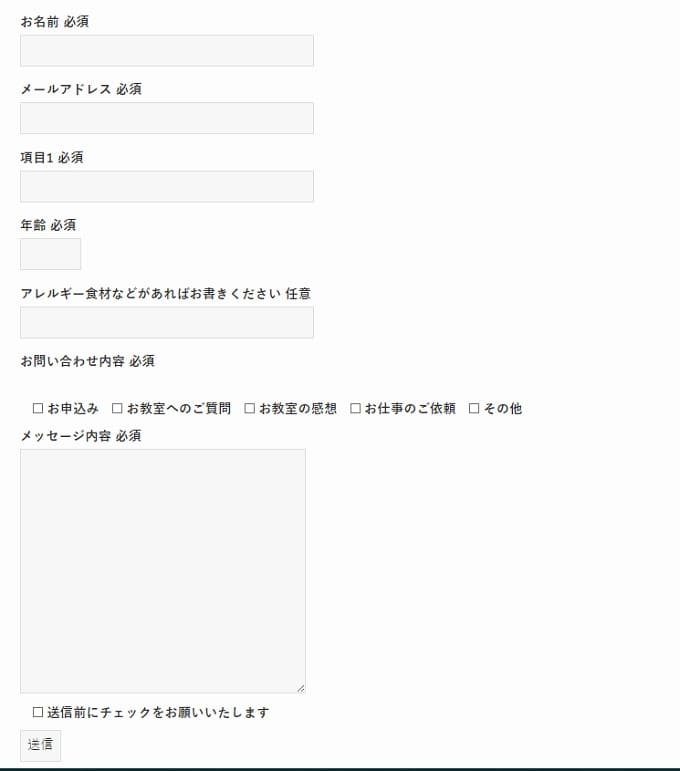
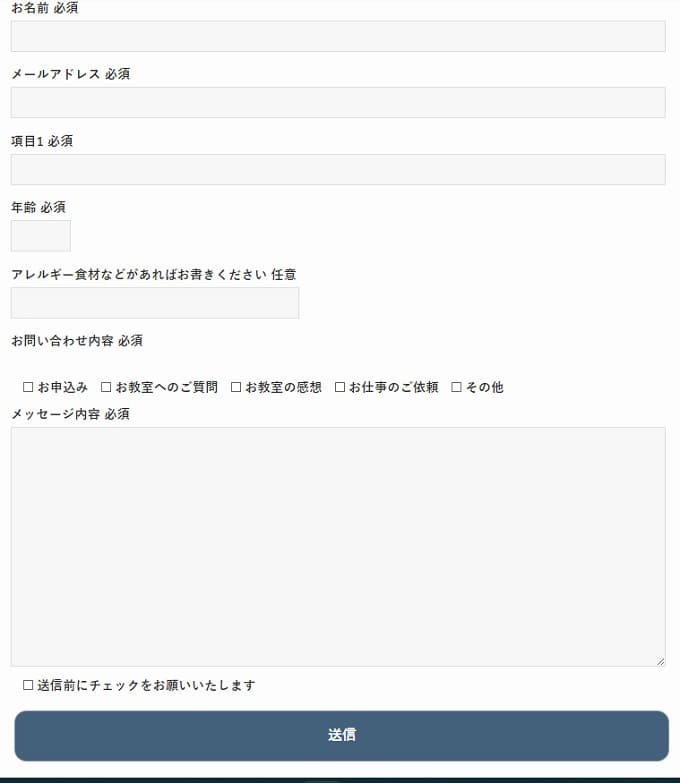
こんな感じになります。

まずContact Form7 のHTML自体を編集する
このままダッシュボードの「お問合せ」→「新規作成」でも既存のフォームの編集でもいいので、貼り付けてお好きな項目に書き換えて保存してください。下のコードのままで貼り付けると上の画像のフォームになります。
<div class="ichikidou">
<p><label> お名前 <span class="pink-l">必須</span>
[text* text-31]
</label></p>
<p><label> メールアドレス <span class="pink-l">必須</span>
[email* email-679]
</label></p>
<p><label>項目1 <span class="pink-l">必須</span>
[text* text-31]
</label></p>
<p><label>年齢 <span class="pink-l">必須</span>
<div class="age">[number* number-698 min:0 max:20]
</label></p></div>
<p><label>項目2テキスト任意<span class="gre-l">任意</span>
[text text-782]
</label></p>
<p><label>お問い合わせ内容 <span class="pink-l">必須</span>
</label>
[checkbox* checkbox-787 use_label_element "お申込み" "お教室へのご質問" "お教室の感想" "お仕事のご依頼" "その他"]</p>
<p><label> メッセージ内容 <span class="pink-l">必須</span>
[textarea textarea-342]
</label></p>
[acceptance acceptance-611] 送信前にチェックをお願いいたします [/acceptance]
<div class="blue-bu">[submit "送信"]</div></div>「フォーム」の隣の「メール」タブも編集
お問合せを頂いて気づいたのですが(ありがとうございました!)、ここも編集しないとContactForm にエラーが出ます。
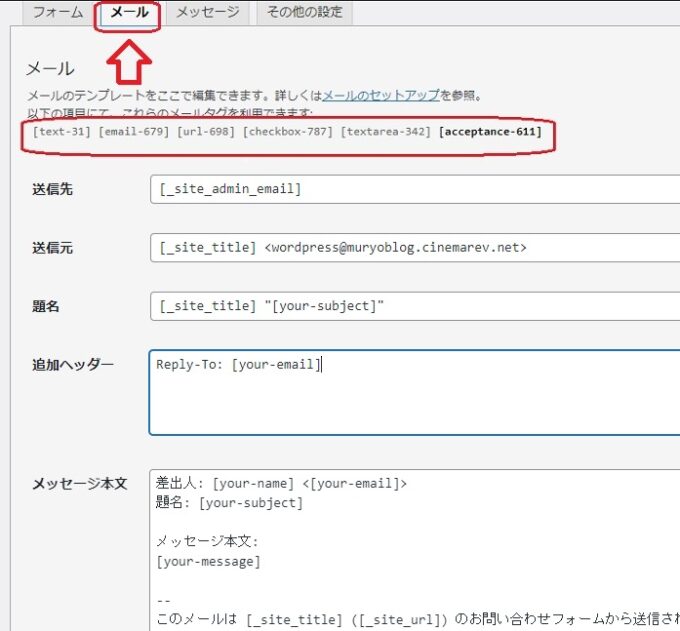
「フォーム」横のタブ「メール」を開いてください。
ここに記載された内容がサイトオーナーに届きます。ですが、デフォルトではContactForm の既存の記述になっています。
例えば、上記のHTMLでは「お名前」は「text-31」、「メールアドレス」は「email-679」に編集してあるのですが(項目をたくさん作るためです)、送信されてくるメールの設定は「お名前」は「your-name」、「メールアドレス」は「your-email」のままになってしまっています。
これをこのままにしておくと「追加ヘッダー」辺りにエラーが出ます。また、せっかく頂いたメールも内容がさっぱり分からない[your message]しか記述の無いメールが届きます。つらいです。

この受信メール設定の欄には、上部に表示された項目コード(このフォームの場合は「text-31」「email-679」「number-698」など)しか記入できません。なので、書き直します。

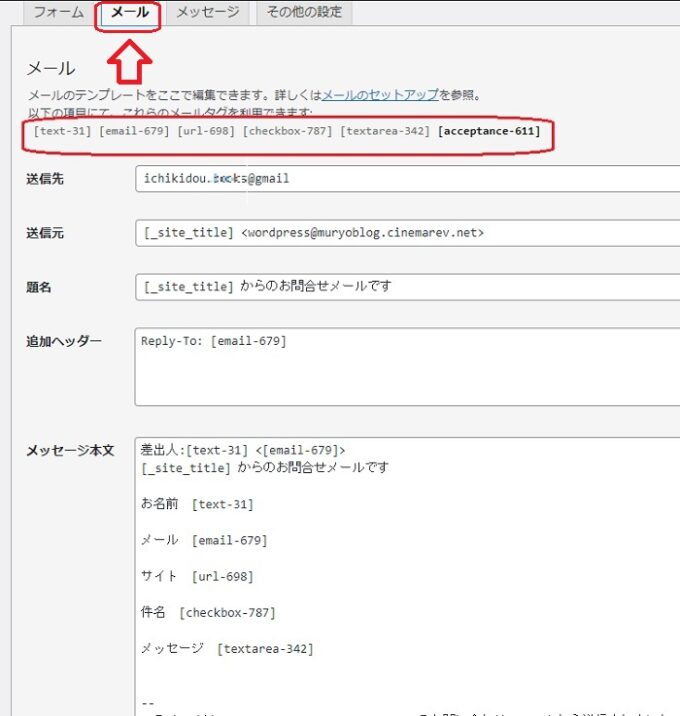
以下編集個所、コピペで大丈夫(なはず)です。
| 送信先 | そのままで大丈夫です |
| 送信元 | そのままで大丈夫です |
| 題名 | [_site_title] からのお問合せメールです |
| 追加ヘッダー | Reply-To: [email-679] |
| メッセージ本文 | 差出人:[text-31] <[email-679]> [_site_title] からのお問合せメールです お名前 [text-31] メール [email-679] 年齢 [number-698] 項目1 [text-31] 件名 [checkbox-787] 項目2 [text-782] お問い合わせ内容 [checkbox-787] メッセージ [textarea-342] — このメールは [_site_title] のお問い合わせフォームから送信されました |
これで、お客様から頂いた内容が全て受信でき、フォームのエラーも無くなるはずです。
CSSを貼り付ける
「外観」→「カスタマイズ」→「追加CSS」に以下のコードを貼り付ける。
/*新しいフォーム*/
/*「必須」*/
.pink-l{
font-size:.9em;
padding: 5px;
background: #c97586;
color: #fff;
border-radius: 50%;
margin-left:1em;
margin-bottom:1em;
}
/*「任意」*/
.gre-l{
font-size:.9em;
padding: 5px;
background: #556b2f;
color: #fff;
border-radius: 50%;
margin-left:1em;
margin-bottom:1em;
}
.age{
width:20%;
}
.wpcf7 .ichikidou input[type=date], input[type=email], input[type=number], input[type=password], input[type=tel], input[type=text], input[type=url], select, textarea {
border-radius:10px;
}
.ichikidou {
position: relative;
background: #fbfaf5;/*背景色*/
box-shadow:0 0 5px rgba(0,0,0,.2); padding: 1em;
width: 100%;
margin: 2em 0;
color: #2c2c2f;
}
.ichikidou p {
color: #65513f;
padding: 10px;
}
.wpcf7 input {
margin-bottom: 15px;
}
.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required {
width: 100%;
}
.wpcf7-textarea {
width: 100%;
}
.wpcf7 .wpcf7-submit{
cursor: not-allowed;
width: 100%;
padding: 15px;
margin: 0 10px 25px 5px;
margin-top: 20px!important;
border-radius: 15px;
background-color: #44617b;
color: #fff;
font-size: 1.1rem;
font-weight: bold;
}ちょっとカワイイ系のフォームになってしまうので、もう少しカッチリしたい方は、
border-radius: 〇〇%の行は削除してしまうと良いです。丸みが無くなり大人っぽくなります。
background: #色コードは、各パーツの背景に入っている色なので、そこをクールなカラーに改変してみて下さい。
それだけでだいぶ雰囲気が変わると思います。







![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)




コメント
コメント一覧 (2件)
大変参考になる記事を掲載していただきありがとうございます。
記事の中の「まずContact Form7 のHTML自体を編集する」で、
HTMLコードを貼り付けましたら、Contact Form7 タブの「メール」に
”Reply-To 項目に不正なメールボックス構文が見られます。”表示が出ます。
どのように対処したらよろしいでしょうか。
Shigeさん、この度はご指摘ありがとうございました!
そこは、Reply-To項目欄の [your-email] を[email-679]へ編集すればエラーではなくなると思います。
「メール」タブの記述について、記事に追記いたしました。