SWELL は高機能なテーマなので、既存の機能だけでも目次をカスタマイズすることはできます。
目次カスタマイズはできますが、「できること」は少ないのです。
今回はWordPress SWELL の目次下層(小見出し)リストの「1-2」「1-3」…表示を何とかしたいということが課題です。
デフォルトの機能では解決しなかったので、CSSでカスタマイズします。
SWELL 目次の下層(小見出し)リストから数字を抜く方法
まず、デフォルトの機能でできることについてですが、後ほど追記する予定ですが、今のところは公式のブログをご覧ください。

SWELLデフォルト機能で可能な目次カスタマイズ
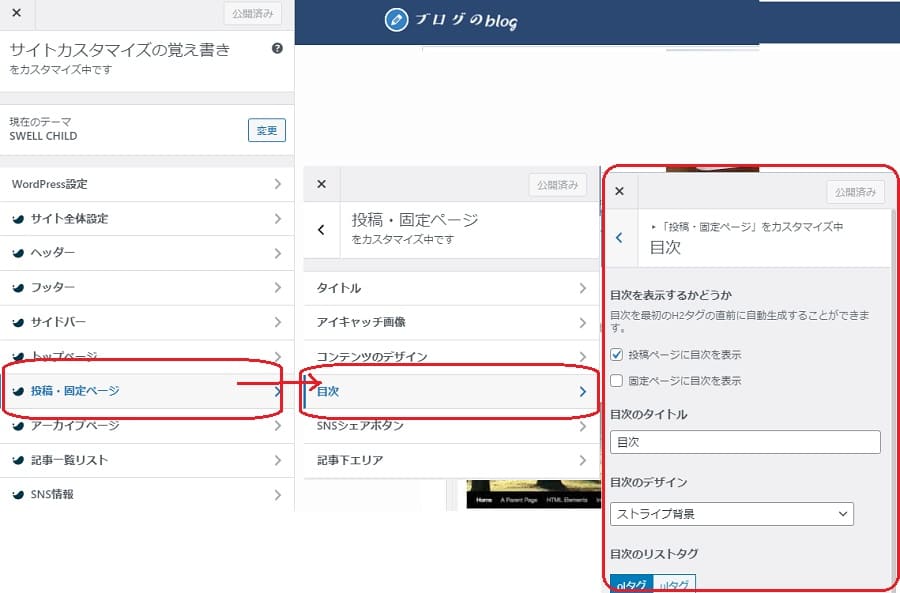
設定場所ですが、カスタマイザーを開きます。
「投稿・固定ページ」→「目次」です。

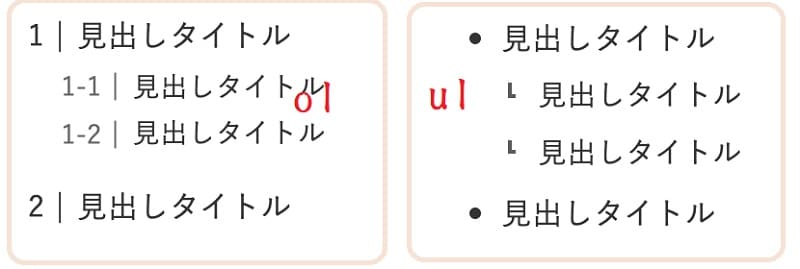
ここで目次を設置するページや、目次の色や背景を設定することはできるのですが、デザイン的には小見出し階層は「ol(数字)」か「ul(鍵みたいな記号)」しか設定できません。

目次下層をCSSで変更する(コピペOK)
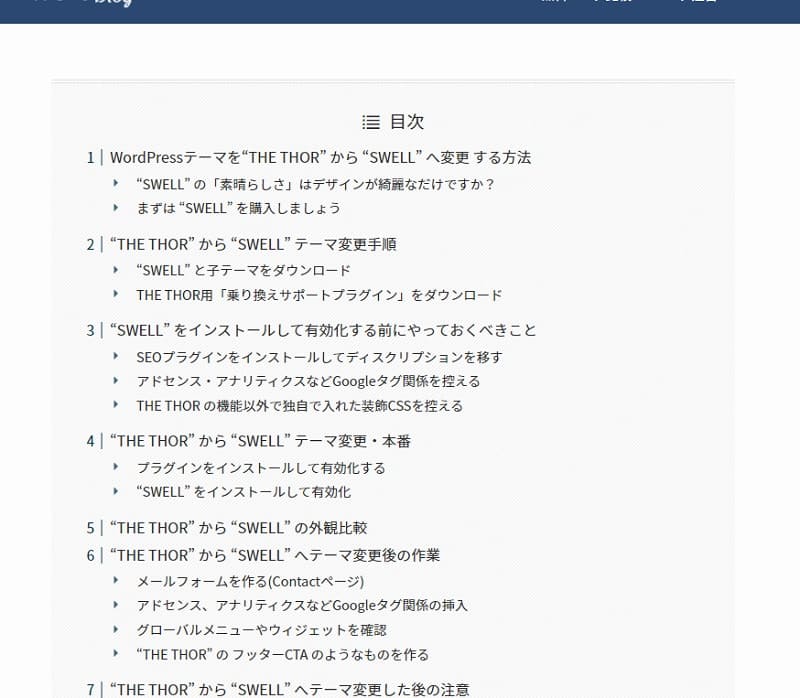
何をしたいのかというと、この「1-1」「1-2」…が嫌なわけで……。もう少しスッキリさせたいと考えます。

CSSで数字を無くしてアイコンフォントにする

数字を完全に無くしてアイコンフォント(Font Awesome)を入れ込んでいます。
CSS
ol.is-style-index ol > li::before {
font-family: "Font Awesome 5 Free";
content: "\f0da";
font-weight: 900;
margin-right: 5px;
border-right: solid 0px
currentColor;
}アイコンフォント( Font Awesome )について
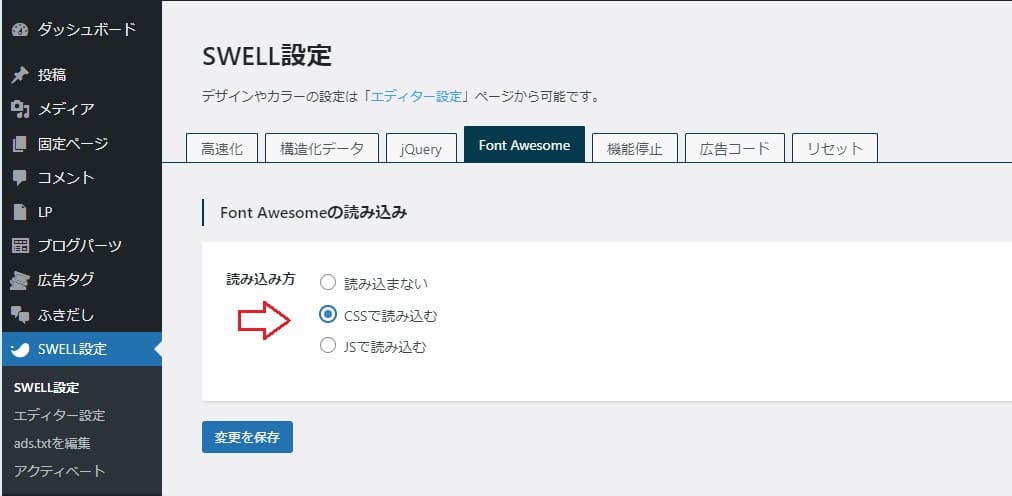
SWELLはデフォルトでは Font Awesome は読み込まないので、「SWELL設定」から「CSSで読み込む」を有効にしなくてはなりません。

または、カスタマイザーの「高度な設定」→「</head>直前」欄に以下のコードを入れる必要があります。(入れないとアイコンが表示されません)
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css">アイコンフォントと一緒に小見出しの順番だけ数字を入れてみる
アイコンフォントだけでは少し寂しく感じるならば数字を付けてみる「1-1」「1-2」……ではなく、下階層には下階層の順番を(普通に「1」「2」「3」……)振ってみます。

CSS
ol.is-style-index ol > li::before {
font-family: "Font Awesome 5 Free";
content: "\f0da";
font-weight: 900;
margin-right: 5px;
border-right: solid 0px
currentColor;
}
ol:not(.is-style-default)[class*=is-style-] ol, ol:not(.is-style-default)[class*=is-style-] ul, ul:not(.is-style-default)[class*=is-style-] ol, ul:not(.is-style-default)[class*=is-style-] ul {
padding-left: 0;
list-style: decimal;
}
アイコンと単数字だけを表示させて、スッキリしました。
SWELL 以外のテーマでも
目次のリスト部分の要素が分かれば、他のテーマでも使えるはずです。お試しください。






![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)




コメント