「Cocoon」ではウィジェットとして簡単に設置できた「プロフィール」。「THE THOR(ザ・トール)」には無いのかなぁ……と、思っていたのですが、カスタマイズから簡単に設定できました。
もちろん、ウィジェットとして設置することもできます。……ということで、設置の仕方2種類と、ついでにサイドバーに設置するプロフィールエリアの設定方法。
「THE THOR(ザ・トール)」の記事下にプロフィール「この記事を書いた人」を設定する方法2つ
まず、「プロフィール」の内容自体はWordpressのユーザープロフィールをそのまま反映させるので、文章はそこで作りこんでください。

普通にザ・トールの機能を使う方法
1.「外観」→「カスタマイズ」→「投稿ページ設定[THE]」を開きます。
2.「プロフィールの設定」を開きます。
3.「プロフィールを表示するか選択」→defaultでは「表示しない」になっているので、ここを「表示する」に変えて「公開」するだけ。
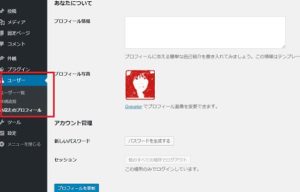
これだけで、まず、「あなたのプロフィール」に記入した通りの「この記事を書いた人」を設定することができます。プロフィール画像も表示されます。
![[THE THOR(ザ・トール)]プロフィール欄カスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/profile-thor.jpg)
枠を付けてみる
正直、とても地味な仕上がりなので、せめて枠くらい付けてみよう。
1.「外観」→「カスタマイズ」→一番下の「追加css」を開きます。
![[THE THOR(ザ・トール)]プロフィール欄カスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/profile-thor3.jpg)
2.以下のコードで枠が付きます。
.profile {
border-color: #ffab65; /*←枠の色です。好きなコードを*/
}↑だと枠の太さが自分的には太すぎるので、少し細くします。
.profile {
border:1px solid #ffab65;
}
枠の角を丸くしたい時は、
.profile {
border:1px solid #ffab65;
border-radius:15px;
}![[THE THOR(ザ・トール)]プロフィール欄カスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/profile-thor2.jpg)
HTMLで作成してウィジェットで記事下に入れる方法
「THE THOR(ザ・トール)」以外のテーマでも使える方法です。
1.「外観」→「ウィジェット」を開く。
ウィジットを使う場合は、当然、何も反映されないので、文章も全て記述します。好きなように文字色を変えたり、改行したり、画像を入れたり、面倒ですが自由度は高いです。
2.「[THE]タブコンテンツ」を使います。
![[THE THOR(ザ・トール)]プロフィール欄カスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/profile-thor10.jpg)
3.下書きは投稿ページでビジュアル編集した方が楽ですよね。
![[THE THOR(ザ・トール)]プロフィール欄カスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/profile-thor5.jpg)
「2カラム3:7」で作成すると、パソコンでは上手く表示されても、スマホから見た時に右側がこんなに狭苦しい感じになってしまいます。
![[THE THOR(ザ・トール)]プロフィール欄カスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/profile-thor6.jpg)
なので、「2カラム3:7(PC)」で記述します。
![[THE THOR(ザ・トール)]プロフィール欄カスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/profile-thor7.jpg)
<div style="border: 1px solid #F90; padding: 10px;">
<div class="wp-block-columns column-2pc37">
<div class="wp-block-column"><img class="alignnone size-full wp-image-2180" src="プロフィール画像" alt="profile" width="234" height="234" /></div>
<div class="wp-block-column">
プロフィール文を書く。</strong>
</div>
</div>
</div>
これで、スマホからも見やすくなります。
![[THE THOR(ザ・トール)]プロフィール欄カスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/profile-thor8.jpg)
4.「[THE]タブコンテンツ」に記述して、「投稿ページ下部エリア」に設置すれば完成。
サイドバーのプロフィールエリアにプロフィールを設置する方法
「THE THOR(ザ・トール)」、分かりにくいですが、これはウィジェットで簡単に付けられます。「[THE]著作者情報」というのが、プロフィール(笑)
![[THE THOR(ザ・トール)]プロフィール欄カスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/profile-thor11.jpg)
「[THE]著作者情報」をサイドバーに設置するだけ
![[THE THOR(ザ・トール)]プロフィール欄カスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/profile-thor9.jpg)
枠をつけたい場合は
「カスタマイズ」の「追加css」に
.widgetProfile{
border:1px solid #ffab65; /*←色はお好みで*/
border-radius:15px; /*←角が欲しい場合は削除*/
}記事下とサイドバー
両方入れるとしつこい気がするので、当方はサイドバーを外します。そこはお好みで。

![[THE THOR(ザ・トール)]カスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/the-thor.jpg)




![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)




コメント