Googleアドセンスの自動広告によって、サイトのデザインが崩れたり、記事の文中に広告が勝手に入って読みづらくなったり、そういったデメリットにお悩みの方のために、Googleさんが公式に提供している設定について詳しく書かせていただきます。(制御の方法はどのテーマでも共通です)
このたび、テーマを「THE THOR(ザ・トール)」に変更しました。テーマを変更して一番初めに書く記事は「変更の手順」のはずだったのに、なぜAdSenseのことなどを書いているのかというと、Simplicity の時にはさほど手を掛けていなかったヘッダーデザインに割と悩んで時間を割いたのに、AdSenseを設定した途端に全部台無しになって愕然としたからです、とほほ……。
ってことで、カスタマイズ全体のことはまた後で、とりあえずGoogleアドセンス自動広告設定カスタマイズから。
「ザ・トール」のアドセンスコードの設定方法とGoogle AdSenseの自動広告をマシにする方法
まず自動広告の設定方法から。これはGoogle先生がおっしゃる位置
<head></head> タグ
の間に入れるだけ。
アドセンス自動広告コードを「ザ・トール」に設置する方法
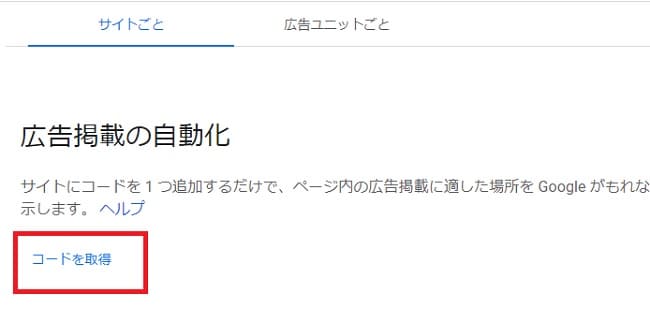
1.自動広告のコードを取得する
- Googleアドセンスにログインします。
- 左メニュから「広告」をクリック。
- 「広告掲載の自動化」→「コードを取得」をクリック。
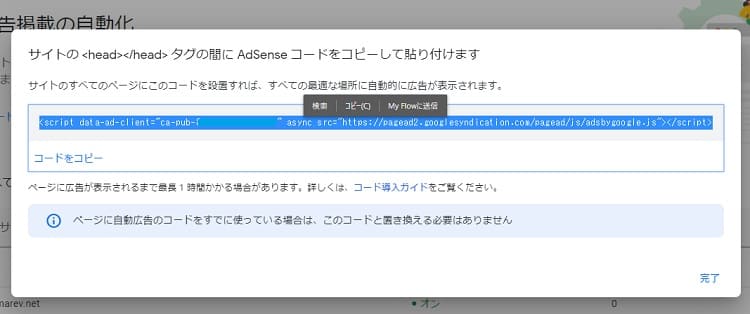
- 出てきたコードをコピーします。


2.「ザ・トール」にコードを張り付ける。
- 「外観」→「カスタマイズ」→「「基本設定[THE]」」
- 「高度な設定」を開きます。(「ザ・トール」では head や body タグに貼るものはここに設定するようになっています)
- 「■</head>直上の自由入力エリア」の下の空欄に先ほどの自動広告コードを張り付けます。
Googleアドセンス自動広告位置をマシにする方法
ここからは、テーマ関係なく、自動広告を何とかする方法です。(と言っても模索中です)
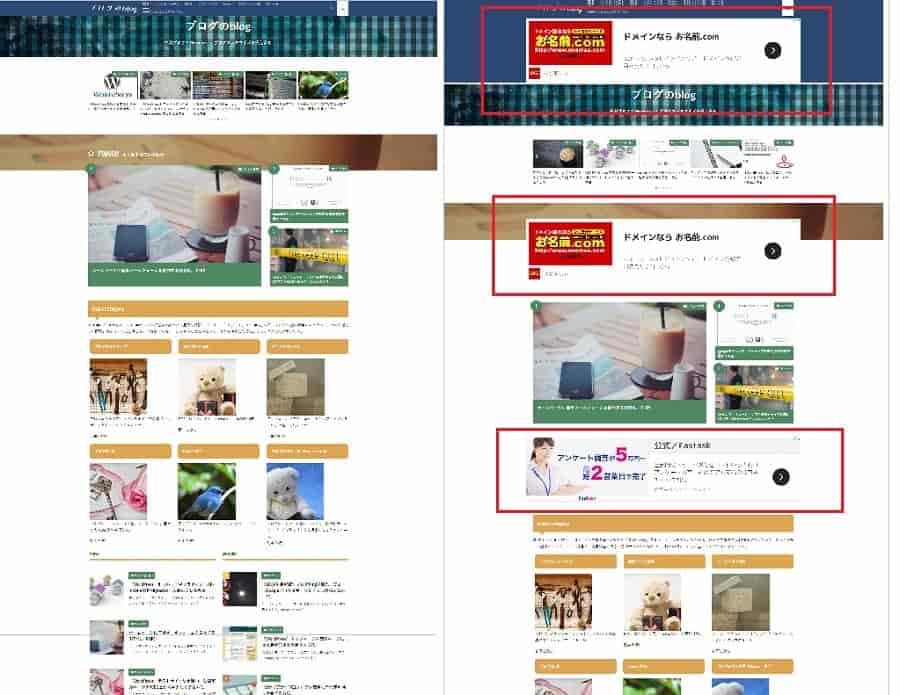
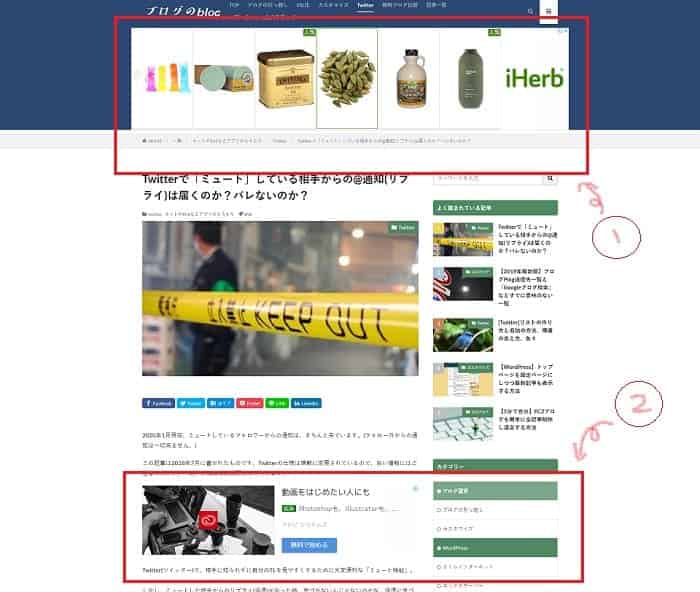
まず、自動広告を設定した結果、どんなエゲつないことになったか見てみましょう。



このままでは、あまりにも酷く、あまりにも汚いので、とりあえずアドセンスの管理画面から調整を掛けます。
自動広告の調整方法
Googleアドセンスの管理画面にログインします。
- 右メニューの「広告」をクリック。
- サイトの一覧から調整したいサイトを選んで右のペンマークをクリック。



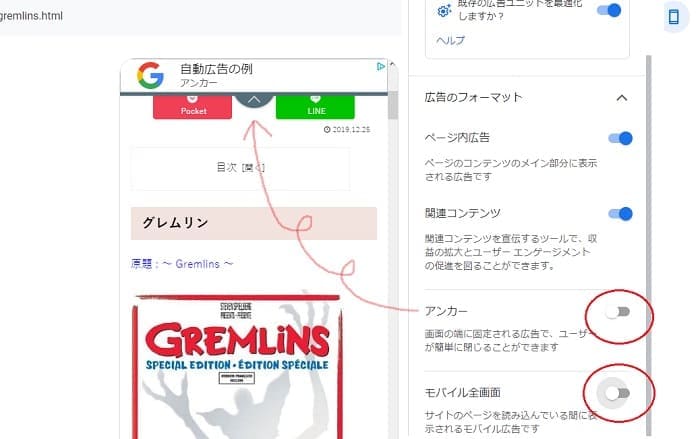
「サイトの設定」でアンカー広告やモバイル全画面広告を解除する
- 一番上の「自動広告」は一応オンにしておきます。(今すぐやめたい方は、ここをオフにすれば自動設定はなくなります)
- そして、一項目の「ページ内広告」もオフにすると自動広告自体が無くなるようなのでここはオンにしておかなければ意味はないです。
- 「アンカー」というのは、モバイルページの上からユーザーの目と一緒に降りてくるウザいアレです。ここはオフにしました。

4.「モバイル全画面」というのは、読者がページを移動する時に突然全画面に広告が出てくるアレのことです。本当にビックリするのでやめてほしいですよね。私ゃ初め、自分のページにウィルスでも付いたかと思いました。もちろんオフにしました。
「広告読み込み」で広告数を調整する
その下の「広告読み込み」で、表示される広告の数を調整することができます。
デフォルトではバーは真ん中になっています。ここがうちのサイトの場合は7個でした。現在は左に移動させて5個に設定しています。

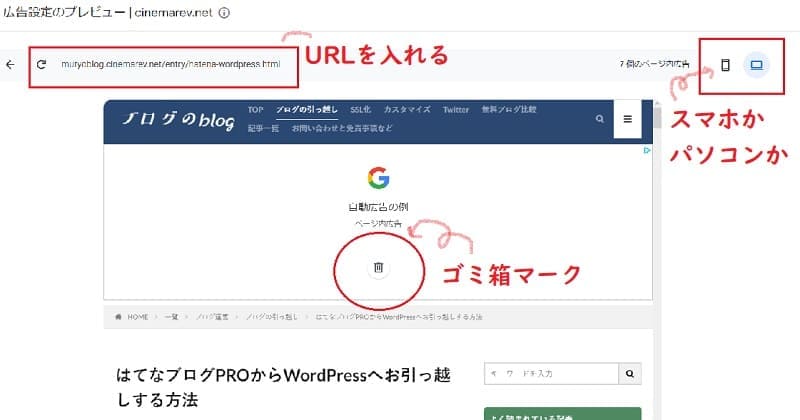
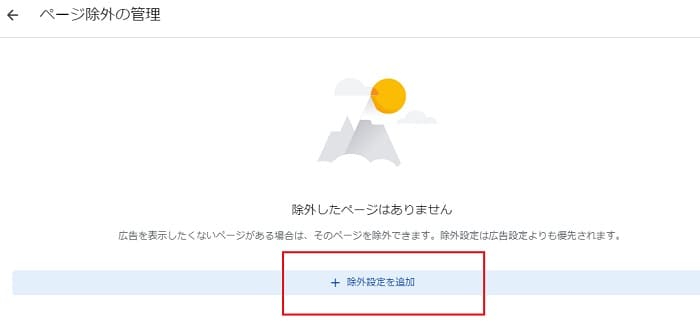
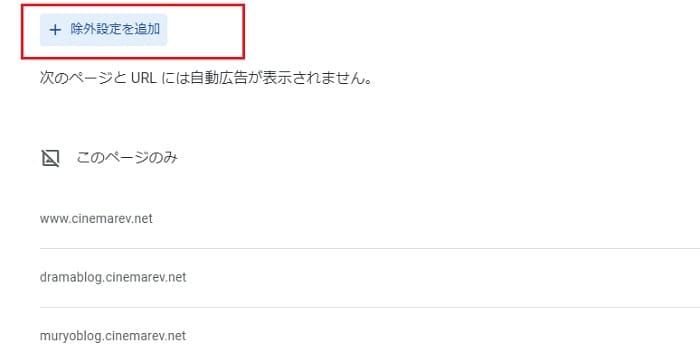
「ページ除外」でトップページ(除外したいページ)の広告を削除
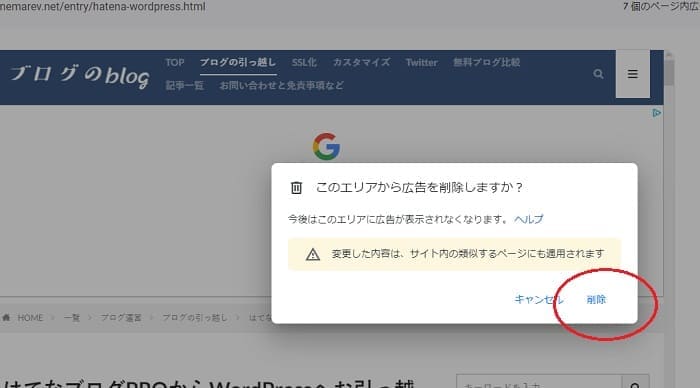
「ページ除外の管理」では、広告を除外したいページだけを登録することができます。

1.除外設定を追加をクリックして、除外したいページを登録していきます。


「サイトに適応」ボタンを押すのを忘れずに。


アドセンスを自動広告にすると収益は上がるのか?
アドセンスが勝手に自動広告になってしまったのは昨年の10月頃ですかね。その頃から個人的に色々忙しく、また末期のパソコンを広告ブロックして使っていたため、あまり広告のひどさに気を配っていなかったんですね。読みに来て下さる方には本当に申し訳なかったと思っています。
正直なところ、収益、つまりクリック率は上がっていました。だって、あんなにガバガバ入れられていたのだから上がりますよね。あれじゃ広告に触れずに済む方が難しいゲームですわ(笑)
その代わり、以前から来てくださっていた方は、見るの嫌だったと思いますよ。二度と来てくれない人もいるかもね。全く読者ファーストじゃないですよね。

![[THE THOR(ザ・トール)]カスタマイズ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/02/the-thor.jpg)





![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)




コメント