テキストはともかく、画像にリンクを張る際に、
これ、このワンポイントだけにリンクを付けたいんだよね。
できたら、一枚の画像のこのポイントとこのポイントに別々のリンクを張りたい……
のような悩みをお持ちになる方は少なくないはず。
その悩み、解決できるのです。
一枚の地図画像の「A」「B」「C」それぞれにそれぞれの説明リンクを付ける。そういう座標マッピングを付けることがHTMLコードで出来るのでした。
イメージマップを簡単に作ることが出来るHTML Imagemap Generatorの使い方
WordPressだけではなく、(HTMLを使用できれば)ブログシステムでも、他ホームページ制作システムでも、簡単に使うことができます。
当方は割と最近までツールの存在を知らず、ペイントでルーラーを表示したりしてクソ真面目に座標を作っていたのですが、ものすごく簡単にコードを作ることができるツールが無料で公開されていることを知りました。(えっ、遅い……)
「HTML Imagemap Generator」にアクセスしよう
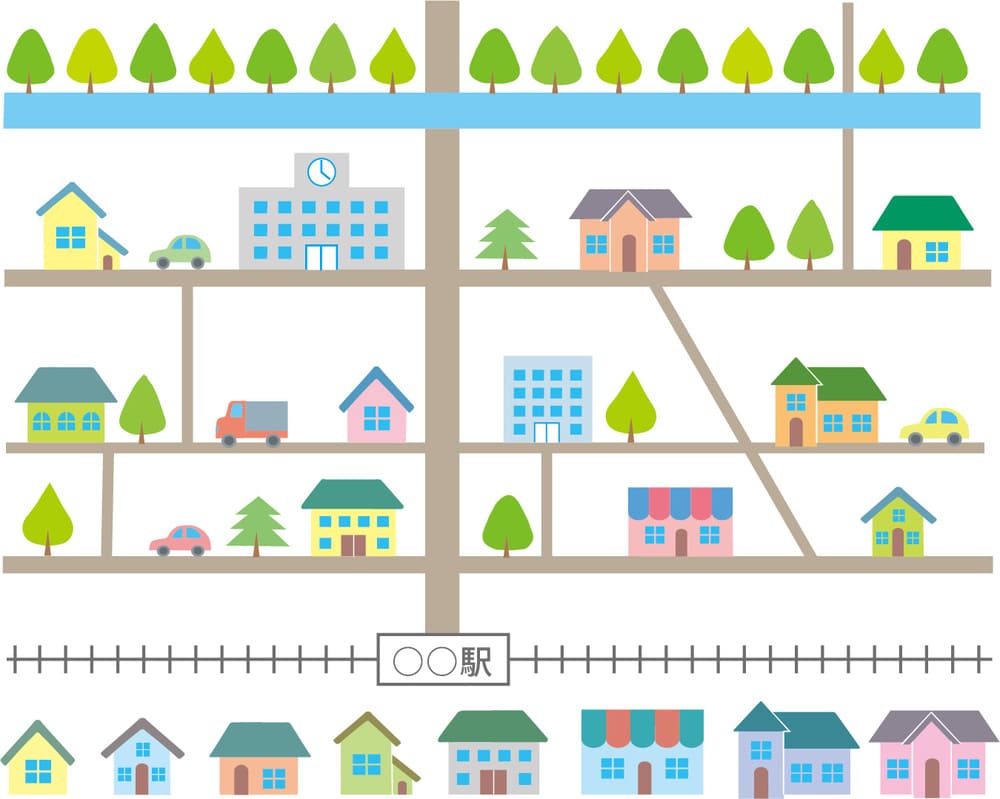
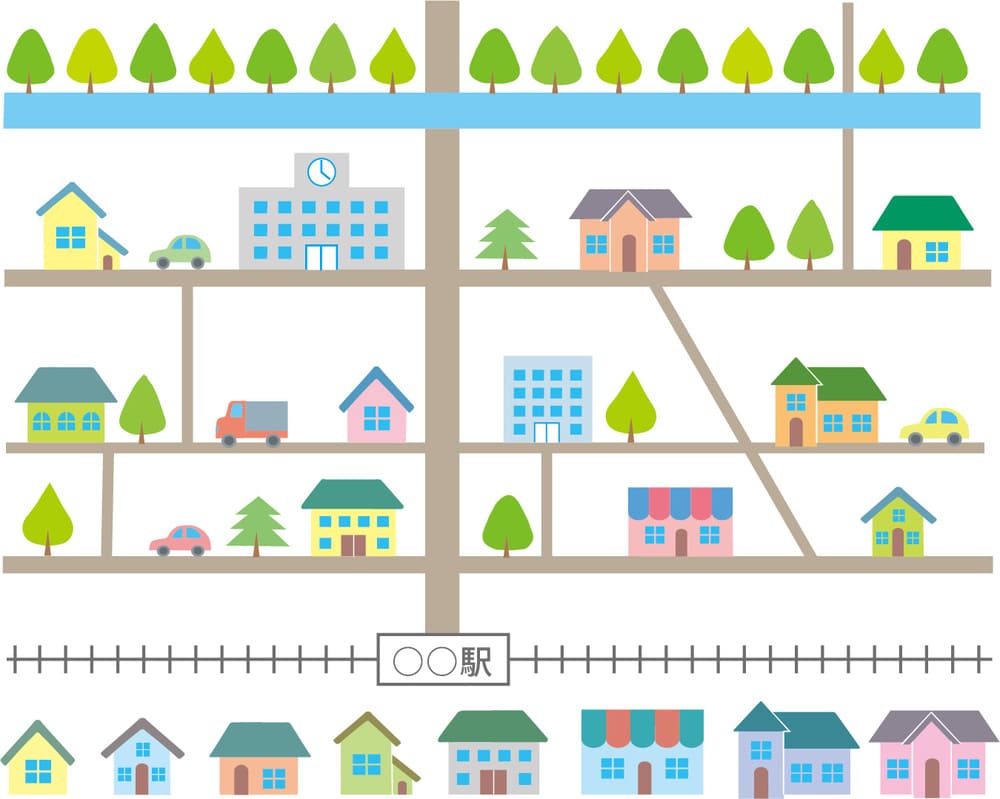
例えば以下のような地図があるとして、「学校と駅に、それぞれの場所を説明するリンクを付けたい」と思ったとします。
学校と駅をクリックしてみてください。
……はい。まだ何も起きません。

そこで『HTML Imagemap Generator』の出番です。
イメージマップの画像をアップする
『HTML Imagemap Generator』に上の画像をUPします。
リンクを付けたい場所を選択する
- 右上のメニューからリンクの選択範囲の形を選ぶ(点でリンクを付けたい時は「円」でOK)
- リンクを付けたい場所をマウスで押さえて、押さえたまま範囲を広げる。
- 手を離せば作業終了。右側にHTMLコードが表示される。
- 今回は「学校」と「駅」にポイントを付けるので、続けて1.の手順から「駅」の場所を押さえて繰り返す。
このようなコードが取れました。
<img src="map.jpg" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="circle" coords="321,209,72" href="#" alt="" />
<area shape="circle" coords="446,581,95" href="#" alt="" />
</map>コードをそのままアップする
取ったコードにリンク先URLを書き足して
<img src="画像URL" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="circle" coords="321,209,72" href="https://www.weblio.jp/content/学校" alt="学校" />
<area shape="circle" coords="446,581,95" href="https://www.jr-odekake.net" alt="駅" />
</map>UPします。Wordpressの場合はカスタムHTMLブロックを使うと良いでしょう。

イメージマップをレスポンシブに対応させる
大変便利なマップなのですが、このまま実装しただけではモバイル対応しません。
パソコンでもビューサイズを縮めるとだんだん位置がずれてきてしまいます。
これに対応しないと、決まったデバイスでしか使えない代物になってしまいますね、
プラグインなどもあるのですが(かなり更新されておらず、古いです)、簡単に実装できるので、ここでは「image-map-resizer」をファイルに追加する形で対応します。
詳細は下ページへ。詳細はどうでもいい方は、先へ。
イメージマップをモバイル対応・レスポンシブにさせる(コピペ)
サーバーからindexファイルを開いて、以下のタグを< /body > の上へコピペしてください。
WordPressの有名テーマの場合は以下の場所に追加すれば簡単に設置できます。
- “SWELL “や “THE THOR” の場合は「外観」カスタマイザーの「高度な設定」
- “STORK”の場合は「外観」カスタマイザーの「headタグ・アクセス解析コード」
- “Cocoon”の場合は「Cocoon設定」→「アクセス解析・認証」→「フッター用コード」
<script src="https://cdnjs.cloudflare.com/ajax/libs/image-map-resizer/1.0.10/js/imageMapResizer.min.js"></script>
<script>
imageMapResize();
</script>一応、正しいコードは以下へ。

イメージマップのコードに書かれた数字(座標)説明
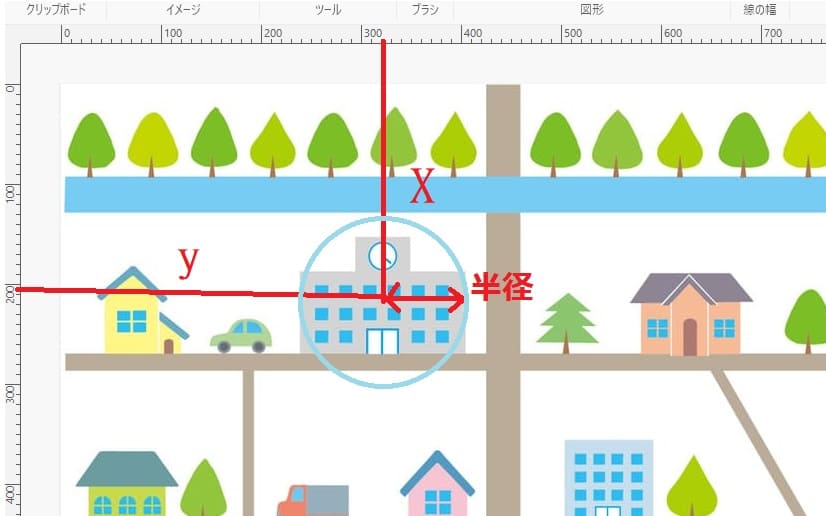
そもそも基本的にこの”321,209,72″という数字は何なんだ?という話ですが。
<area shape="circle" coords="321,209,72" href="#" alt="" />
<area shape="circle" coords="446,581,95" href="#" alt="" />
</map>これが冒頭の、「当方は割と最近までツールの存在を知らず、ペイントでルーラーを表示したりしてクソ真面目に座標を作っていた」に繋がるわけですが、ジェネレーターで作った座標がズレる場合などのために覚えておいてもよろしいかと思います。
イメージ「マップ」というくらいですから、この数字は座標なのですね。
“321,209,72”は、“円の中心の座標 X=321 y=209 円の半径=72” と、なります。
ちなみに四角形でポイントを作る場合は「左上の座標(x y) 右下の座標(x y)」となります。
座標はWindows標準のpaintで作ることが出来ます。
「表示」→「ルーラー」でゲージが表示されます。

一応頭に入れておけばジェネレーターの調子が悪い時などに役立つかもしれません。






![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)




コメント
コメント一覧 (4件)
くう子様
ご返信ありがとうございます。
確かに怖い作業ですね…
落ち着いたときにやってみます。
引き続きよろしくお願いいたします。
あわさん
あわさん。
脅しちゃいましたが、編集する前にきちんとバックアップを取れば大丈夫ですよ。
頑張ってください
粟村光範さま、コメントありがとうございました。(さぼり気味ブログで気づかず申し訳ありません)
「Astra」は公式テーマでしょうか。
公式テーマの場合は簡単に設置できるツールのようなものは大抵備わっていないので、「外観」→「テーマエディター」から編集するようになります。
とてもデリケートな作業になりますので気を付けて下さい。下手に触るとサイトが壊れるので作業前にはバックアップを取ってください。
< /body >タグはほとんどのテーマでは “footer.php” ファイルに存在すると思います。
くれぐれも、編集する前には必ずファイルのバックアップをお取りください。
Insert Headers and Footers という、簡単に< /body >直前にコードを入れられるようになるプラグインもあるにはあります。一応、ご紹介しておきます。
https://wordpress.org/plugins/insert-headers-and-footers/
お世話になります。
https://muryoblog.cinemarev.net/entry/image-map.html
の記事、大変参考になりました。
私は、Wordpressでelementorを使って、テーマはAstraを使っています。
レスポンシブ対応にさせるコードの貼り付け場所ですが、
Astraの場合はどこになるかご教授いただけますでしょうか。
よろしくお願いいたします。