WordPressの神テーマ「SWELL」では、右メニューでポチポチ選択するだけで簡単に表も横スクロールできちゃいます。が、とある条件下でスクロールしてくれないことがあるのですね。
以前も、それ体験した。体験して解決したのに忘れてまたやった。ので覚え書き。
SWELL で横スクロールする表を作る手順
まずは簡単に表の作り方をご説明。
左ブロックメニューから「テーブル」を選択します
![1.ワードプレステーマ[ SWELL ]表(テーブル)がスマホで横スクロールしない時の解決方法](https://muryoblog.cinemarev.net/wp-content/uploads/2022/10/tablescroll1.jpg)
2行2列など選択して「表」を作ります
![2.ワードプレステーマ[ SWELL ]表(テーブル)がスマホで横スクロールしない時の解決方法](https://muryoblog.cinemarev.net/wp-content/uploads/2022/10/tablescroll2.jpg)
ここまで、どのテーマにも共通するWordpressの普通の表の作り方です。
| 題目 | 題目 | 題目 |
|---|---|---|
| 果物 | みかん | リンゴ |
| 野菜 | キュウリ | トマト |
右メニューで「横スクロール設定」をする
「SWELL」では右メニューから簡単に表のデザインを作ることができます。
表の見た目、ヘッダーセクション、余白、そして、横スクロール設定。
ここでパソコンとスマホそれぞれのスクロールを設定できます。設定する場所としてはここだけです。たったこれだけで横スクロールする表が出来上がります。
![3.ワードプレステーマ[ SWELL ]表(テーブル)がスマホで横スクロールしない時の解決方法](https://muryoblog.cinemarev.net/wp-content/uploads/2022/10/tablescroll3.jpg)
……が、以前から度々、スマホで横スクロールしない事態に遭遇していました。そのたびに解決するのに、遭遇するとまた忘れる記憶よ……。
SWELL で表が横スクロールしなかったらチェックする所
本題です。
今回、これの前記事「ドメイン移管」の記事を作って、公開し終わって、スマホで確認してスクロールしていないことに気づきました。

「スクロールできます」という文は出ているのですが、見切れてるんですよね……恥ずかしい……。
![4.ワードプレステーマ[ SWELL ]表(テーブル)がスマホで横スクロールしない時の解決方法](https://muryoblog.cinemarev.net/wp-content/uploads/2022/10/tablescroll4.jpg)
正解は中央揃えの解除
これは、テーブルブロックが「中央揃え」に設定されていると起きる現象です。
解除すれば、はい……スクロールします。良かった。
![4.ワードプレステーマ[ SWELL ]表(テーブル)がスマホで横スクロールしない時の解決方法](https://muryoblog.cinemarev.net/wp-content/uploads/2022/10/tablescroll.jpg)
↓↓
| ドメイン管理企業 | 新規取得料金 | ドメイン移管料金 | ドメイン更新料金 |
|---|---|---|---|
| さくらのドメイン .net 英語.jp | 2614円 2484円 3982円 | 2614円 2484円 3982円 | 2614円 2484円 3982円 |
| エックスサーバー .net 英語.jp | 770円 770円 1980円 | 1298円 1518円 3102円 | 1298円 1518円 3102円 |
おまけ : CSSで表をスクロールさせる方法
SWELLではこんなことする必要がないわけですが。
普通のWordpressテーマでは表はスクロールしないので、特定の表だけスクロールさせたい場合はCSSで何とかします。
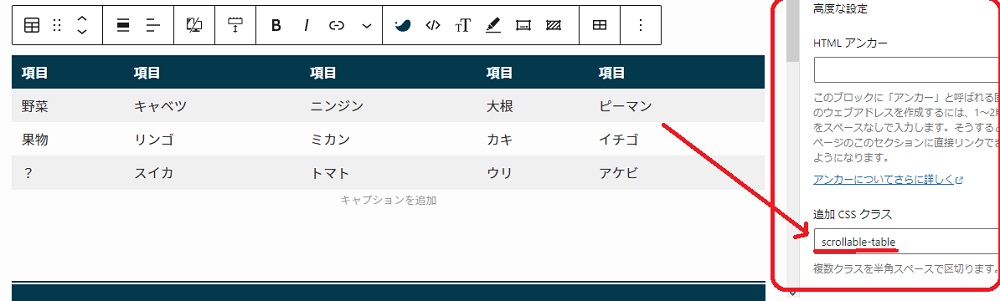
表を作ってCSSクラスを付ける
「高度な設定」→「追加CSS」に記入します。ここでは scrollable-table にしておきますね。

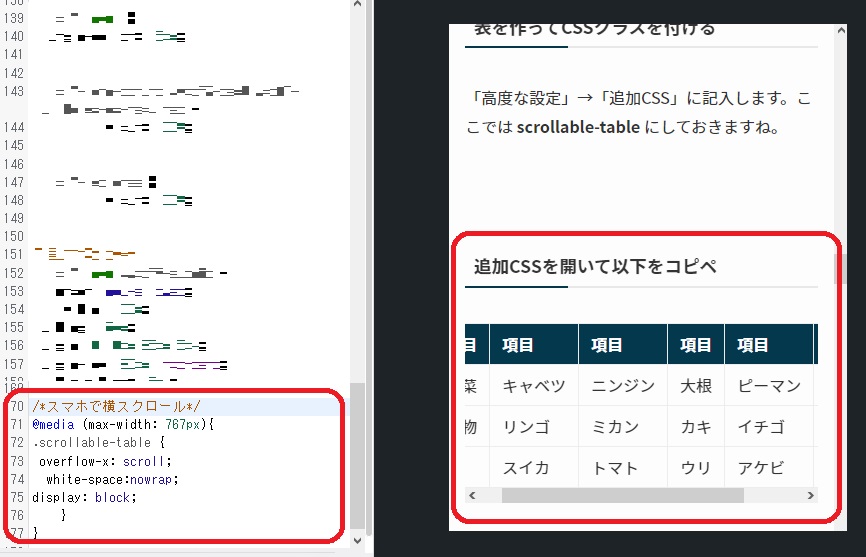
追加CSSを開いて以下をコピペ
@media (max-width: 767px){
.scrollable-table {
overflow-x: scroll;
white-space:nowrap;
display: block;
}
}
表の下に横スクロールバーが表示されます。

SWELL では何でも簡単
「SWELL」は神テーマだ神テーマだと常々言っている当方が書いた「デメリットなんかないです」という記事。

「使いこなす」と言うほど何も難しくないのがまた神なわけですが、どんなことでも機能のみに頼っているとワケが分からないことは起こりがちです。
不思議なことが起きた時は、自分で調べる力は付けておきたいものですね。






![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)




コメント