このたび、このブログのテーマを「Simplicity2」から「THE THOR(ザ・トール)」へ変更いたしました。
(という書き出しの記事ですが、このサイトは2022年現在 SWELL に変更しておりますことはお知らせいたします。記事の内容は「THE THOR(ザ・トール)」へ変更した……というものです。「Simplicity2」から SWELL
への移行でしたら、ある程度装飾を乗り換えることが出来ると思います。SWELL
は最強)
一番の理由としては個人的な仕事の都合でそろそろ有料テーマに手を出さなければならなくなったということと、自分が趣味で運営しているブログの中で、ここが一番記事数が少なくて実験しやすいということ。
有料テーマを「THE THOR(ザ・トール)」に決めたのはネット上の評判がすこぶる良かったからということと、複数サイト使用が許されているからということ。(これについては色々と調査不足だったと後から気づいたので(笑)後述します。)
「Simplicity2」をそろそろ止めようかなと思ったのは、例のパンくずリスト構造化データエラーが切っ掛けです。(注)(エラー自体はSimplicity2.8.5ですでに解決されていますし、「Simplicity」自体は常に製作者様が更新し続けている素晴らしいテーマです。念のため。この件についても後記します。)
WordPressのテーマ変更はブログの引っ越しと同じくらい覚悟が必要
まず、Wordpressのテーマ変更というのはブログを引っ越すのと同じくらいの手間と慎重さが必要だということは覚えておいた方が良いと思います。「テンプレートに飽きちゃったからテーマ替えよう~~」くらいの軽い気持ちで行うならば、cssを書き足し書き足しして現在のテーマのままでデザインをいじった方が早いし安全です。
テーマを変更するとGoogle評価が下がる(可能性も大きい)
よく「テーマを替えてアクセスアップ」のような記事を見ますが、テーマを替えたらGoogleボットから見るサイトの中身がガラっと変わるので反対に今まで上位に居た記事が下がる可能性は大きいです。
テーマを変更するとメタディスクリプションが消えます
特に「Simplicity」や「Cocoon」そして今回変更する「THE THOR」のような「SEO対策バッチリ」みたいなテーマで記事を作っていた人は「meta description」もプラグインではなくてテーマの機能で作っていたでしょうから、テーマを変更すれば全て消えます。Google評価が下がる大きな要因となります。
結局、装飾関連に大きく時間を取られる
「初心者OK、すぐに記事が書ける」という謳い文句は「本当~~っに、こだわらなければ」としか言えません。
どんなテーマだって初めはそのテーマのデフォルトデザインで出来ています。どこの誰だか分からないモデルのアップがトップページを飾っていても、見出しやサイドバーの装飾が真っ赤でも、新しいテーマの画像設定がデカすぎるせいで今まで使っていた画像がボケボケに表示されていても……我慢できるならそのまま書き続ければいいと思います……(きっと、そんな人、めったに居ない……)
「Simplicity2」から「THE THOR(ザ・トール)」へ。変更前にやったこと一覧
このページには目次的につらつらと「やったこと」を書いていきます。場合によっては詳細ページへリンクします。思い出したら後から追記していく予定です。
まずはテストページで実験する
テストページに「ザ・トール」をインストールし、プラグインも今まで使っていたものを全て入れて、上手くブログが表示されるか実験しました。
引っ越しのお仕事では常にこれをやってきましたが、自分のブログでやったのは初めて(笑)(「ザ・トール」が初めてなので慎重にならざるを得ない…)
今回はレイアウトや装飾関連もテストサイトで全て実験してからテーマ変更しました。この方法を使えば本サイトを一気に片付けられるので楽です。デザインが崩れている部分もあらかじめ対処しておけるので、記事数が多いブログほどお薦めする方法です。


「meta description」を全て書き写しました!
私はこの段階でテストサイトの方に元サイトで書いていたメタディスクリプションを全て書き写しました!(あ、コピペのことです(笑))
だって、テーマを替えたら消えちゃいますから。これも、ここは記事数が100程度だったから出来たことです。うちの趣味サイトの中でメインのブログはもう6000記事を超えているので不可能です(爆)
で、テーマ変更後はこちらにまた書き写すわけですが、検索上位20位までの記事しかやっていません……こんなもんですよね。まぁ、Googleで上位に上がっている記事に関してはやった方が良いと思います。
「THE THOR(ザ・トール)」をインストール
基本は、
- バックアップをとる
- PHPのバージョンが7.0以上になっているか確認
- プラグインを停止
- 「THE THOR」を公式サイトから手続きしてダウンロード
インストール&有効化の手順は「Simplicity」→「Cocoon」と変わりませんね。

「Simplicity2」から「THE THOR(ザ・トール)」へ。テーマ変更後やったこと一覧
このページには目次的につらつらと「やったこと」を書いていきます。場合によっては詳細ページへリンクします。思い出したら後から追記していく予定です。
THETHOR(ザ・トール)の設定はすべて外観→「カスタマイズ」から行います
ということで、まずは「カスタマイズ」を開く。
![[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと](https://muryoblog.cinemarev.net/wp-content/uploads/2020/03/thor-top2.jpg)
「Google Analytics」と「Google Search Console」の設定
これをやらないと、テーマを変更した後、サイトマップが正しく送信されているか分からないので。Google先生がいつ巡回なさるか知れず、たまたまこのタイミングでやって来てサイトマップが認識されなかったら辛いので、真っ赤なサイドバー見出しを変更するよりもこれが急務でした(爆)
Google AnalyticsのトラッキングID と、Google Search Consoleの認証ID は、ここで入力。
![[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと](https://muryoblog.cinemarev.net/wp-content/uploads/2020/03/thor-top3.jpg)
「ユーザーID設定」
ここには、「THE THOR」をダウンロードした時に一緒についている「説明」に記載されている「THE THORのユーザーID」を入力します。
(これを入力しないと更新情報が来ないということですが、「ザ・トール」さん側でもこれを埋め込むことでユーザー管理したいのだと思います。規則なので埋め込みましょう。これは「ザ・トール」をインストールした全てのブログに入力する必要があるということです。)
![[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと](https://muryoblog.cinemarev.net/wp-content/uploads/2020/03/thor-top6.jpg)
サイドバーの見出しの色を変更
ごめんなさい。一番最初に他にやることあるだろう、って話ですが、私はどうしてもサイドバーのドス赤い見出したちを何とかしたかったのです。うちの基調カラーのオリーブと一切合わなくて辛すぎたので……。
![[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと](https://muryoblog.cinemarev.net/wp-content/uploads/2020/03/thor-top.jpg)
これは、「基本設定[THE]」→「基本スタイル設定」→「テーマカラーを指定」で変更できます。あっという間にグリーン化。
![[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと 見出しがグリーンに](https://muryoblog.cinemarev.net/wp-content/uploads/2020/03/thor-top4.jpg)
ヘッダーエリアを設定
このブログの場合はトップページから来る方は恐らくほとんどいらっしゃいません。ので、まぁ、最悪トップページはグズグズ少しずつ修正すればいいのですが、ヘッダーやフッターやサイドバーの共通エリアはアクセスされた記事に直接関係するので、とりあえずの見た目は何とかしておきたい。
とりあえず、画像関係は後回しにしても、色だけはここで調整しておきましょう。
ヘッダーのメニューを設定
ヘッダー帯に表示するメニューも同じところから設定します。
グローバルメニューとは、タイトルの横(あるいは下)に表示するメニューのことです。
![[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと メニュー](https://muryoblog.cinemarev.net/wp-content/uploads/2020/03/thor-top7.jpg)
自分自身が他所のブログを見た時に、今現在読んでいる記事からどう移動するか考えると、ヘッダーエリアにメニューは必須な気がします。(「パソコンの場合は」です。このブログはブログを作る人が読みに来てくださる率が高いので、パソコンからのアクセスが多いのです。)
どうも「ザ・トール」ではメニューをスマホに表示すると二段になってくれず、スクロールバーで閲覧者が横にずらすような画面になってしまうみたいなので、私はスマホでは「表示しない」設定にしました。好みです。
![[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと すまほヘッダ](https://muryoblog.cinemarev.net/wp-content/uploads/2020/03/thor-top8.jpg)
固定フッターエリア設定(スマホ専用)
「固定フッターエリア」というのは、スマホサイトの一番下によく表示されているあのナビゲーションのことです。好みです。私は入れました。
![[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと フッターメニュー](https://muryoblog.cinemarev.net/wp-content/uploads/2020/03/thor-top11.jpg)
「TOPページ設定[THE]」
「TOPページ設定[THE]」についてまとめて書きます。
「メインビジュアル設定」
「THETHOR」ではヘッダーの下に大きな画像やYouTube動画、スライドショーなどを入れることができます。
![[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと](https://muryoblog.cinemarev.net/wp-content/uploads/2020/03/thor-top12.jpg)
これは確かにとても見栄えが良くて素敵ですし、これこそ「THETHOR」の特徴だと思うのです。写真やイラストを自作しておられるビジュアル系のブログでは必須でしょう。
しかし、うちの場合はこのブログでは自作のイラストはほとんどやらないです。ので、とりあえずは高さ180に設定して控えめに入れています。ここに関しては、いずれ自分で作る時間が出来たら入れ替えます。
「カルーセルスライダー設定」
これも「THETHOR」の映えパーツの一つだと思います。ここは記事への流動目的で入れておきます。やることは「表示」か「非表示」か選ぶだけです。
「ピックアップ3記事設定」
ピックアップしたい(見てもらいたい)記事を3つ表示することができます。
![[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと](https://muryoblog.cinemarev.net/wp-content/uploads/2020/03/thor-top13.jpg)
「記事IDを入力」しない場合は、「最新記事」が3つ表示されます。
「記事ランキング」と「カテゴリ最新記事」は、とりあえず飛ばして次へ行きます。
「アーカイブページ設定[THE]」
テーマを「THETHOR」に替えて、一番初めにみっともないから早く何とかしなくては……と思ったのがカテゴリー一覧のページでした。うちは「Simplicity」の時、680×400で画像を作っていたので、こんなに大きなサイズの画像をズラズラ並べられたらボケて仕方ないわけです。泣きたいほど焦った。
![[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと](https://muryoblog.cinemarev.net/wp-content/uploads/2020/03/thor-top14.jpg)
これを何とかしてくれるのが、「アーカイブページ設定」→「コントローラー設定」→「レイアウト切替ボタンの設定」です。
大きな画像をズラズラ並べるのはここが「ワイドレイアウト」の時で、「カードレイアウト」にすれば2カラムの表示に。
![[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと](https://muryoblog.cinemarev.net/wp-content/uploads/2020/03/thor-top15.jpg)
「ノーマルレイアウト」にすれば普通の一覧表示になります。
![[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと](https://muryoblog.cinemarev.net/wp-content/uploads/2020/03/thor-top16.jpg)
この、カードに入る文字数が多すぎて嫌だったのですが、これは次の「記事一覧リスト設定」で解決できました。
見出しの色やデザインを変更する
見出しは「パーツスタイル設定[THE]」→「見出し設定(個別ページ用)」から変更します。
見出しデザインはジックリ検討したいので、とりあえず「インストールして初めにやったこと」では、色合わせ程度のことをやっておきました。同様に「ボックスデザイン」も「パーツスタイル設定[THE]」から行います。


プライバシーポリシーとお問い合わせページをUPする。
「Simplicity2」で「プライバシーポリシー」ページを作っていなかった方は、ここで最初に作ってしまいましょう。cookieや個人情報の扱いを記す「プライバシーポリシー」はブログ運営者は付けなくてはならないことになっています。
プライバシーポリシーには何を書けばいいのか(テンプレート)
一体、どんな文面を書けばいいのかというと、実はWordpress自体にテンプレートが付いています。
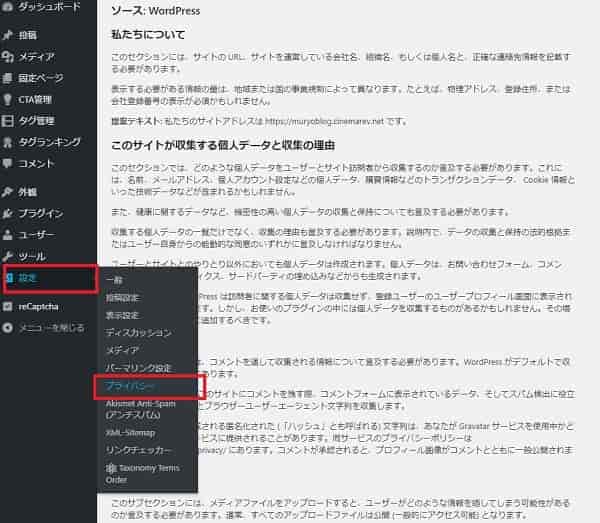
ダッシュボードの「設定」→「プライバシー」→文章の下の方「含むべき内容を提案しているガイドを確認しましょう。」をクリック。
ここにテンプレートがあるので、丸々っとコピペして固定ページにUPすればいいと思います。(WordPressさんも「コピーしましょう」と言っているので大丈夫)

当方は、もっと簡単な文面にして「お問い合わせ」ページと一緒にしています。

とりあえず、ここまで
とりあえず、「はじめに一気にやったこと」でした。
後は、ボチボチ手入れします。(このボチボチが楽しいけれど、ちっとも終わらない……カスタマイズは無限です)

![[Simplicity2からTHE THOR(ザ・トール)へ]ブログテーマ変更時、はじめにやったこと](https://muryoblog.cinemarev.net/wp-content/uploads/2020/03/thor-top17.jpg)






![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)


コメント