WordPressのSSL化については1年ほど前に記事を書きました。まだ当ブログが50記事にも満たなかったころ。簡単でした。

その後、いくつかのSSL化経験を経て、やっとメインブログのSSL化に着手しました。
なぜ、メインをそんなに長い間放置していたのかって……だって、5000記事だから。
やはりブログは、テンプレートなどのカスタマイズにせよ、引っ越しにせよ、そしてこのような何かしらのアップデートにせよ、記事数が多いほど大変です。エラートラブルも起こりやすくなります。当然ですが。
そして、実際にとんでもないエラーを引き起こすハメになったわけです。
という忘備録。
「一般設定」の「WordPress アドレス (URL)」の変更には気をつけなされやという話

エックスサーバーでSSL化の設定を済ませたら、まず、URLの頭に「https://」をつけてみてアクセスできるかどうか確認しますよね。
まぁ、ここではまず、アドレスバーにきちんと鍵が付いているかどうか確かめてみる。通常はヘッダー画像がssl化されていないので「ああ、まだカギが付いてないなぁ」などと、ガッカリするシーンが来るわけですが……

今回はそれどころじゃなかったのです。
スタイルが崩れている!!サイドバーがメインの下に付き、その下にフッターがダラダラくっ付くというみっともなさ。なぜだか分からないけれども、 cssが読みこまれていません。
この時点で、「今回は5000記事もあることだし、ssl化したらとりあえずトップページだけmixコンテンツを何とかして個別記事はゆっくり手入れして行こう~~」というノンキな計画は一気に潰れました。
ほんとうに……Wordpressって、時々、変な汗かかせてくれる。
まずサイトURLを変えてみようじゃないか
とりあえず、ダッシュボードの「設定」→「一般設定」から、WordPress アドレス (URL)とサイトアドレス (URL)を「https://」に変更するという普通の手順を踏んでみました。
通常なら、これをやった途端にダッシュボードから強制ログアウトさせられるはずです。
管理画面もssl化されて「https://」になるので、今までのログインアドレスに「s」を入れてアクセスし直すわけです。
そして、ダッシュボードがどうなろうが、とりあえず「https://」が付いたssl化済みのブログ自体は表示され続けているはずなのです。
しかし、何ということでしょう……。URLを変更した途端にサイトも表示されなくなった!真っ白です。
ダッシュボードにも入れないので入力のし直しも当然できません。
で、どうするかというと、プラグインのせいで画面真っ白になった時と同じようにファイルマネージャー(←左記はエックスサーバーの場合)に接続します。

ファイルマネージャーから「WordPress アドレス (URL)」の設定をし直し
ダッシュボードで「WordPress アドレス (URL)」の設定を間違えて入れなくなった場合は、「wp-config.php」を編集します。
「wp-config.php」の場所はフォルダ直下、「wp-admin」などのフォルダや「.htaccess」などの並びにあります。
まずはパーミッションを600に変更してから編集しましょう。終ったら400に戻しておくことを忘れずに。
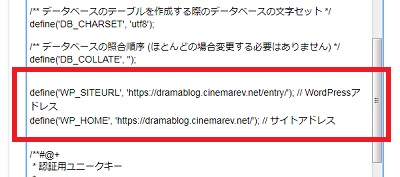
「wp-config.php」にサイトアドレス変更の記述を加える
「編集が必要なのはここまでです」などより上へ。
define('WP_SITEURL', 'https://あなたのWordPressアドレス/'); // WordPressアドレス
define('WP_HOME', 'https://あなたのサイトアドレス/'); // サイトアドレスを書き加えます。

これが成功すれば、ダッシュボードにも入れるし、ssl化したブログも元通り表示出来ているはず。
ちなみに、ウチの場合はこれをやっただけでスタイルの崩れも直りました。

もっとも、こんな所、成功すれば二度と触る必要はないと思います。
当方のブログの場合は実はもう一階層下にありまして(恐らく「さくらインターネット」から引っ越しした時に何か起きたのだと思われ…)、私が「WordPressアドレス」(←絶対に変えちゃダメなやつ)をボケて「サイトアドレス」と同じにしてしまったために何もかも真っ白になってしまったのですね……。
「WordPressアドレス」の書き換え、本当に気をつけましょう。






![[GA4] 最新版開設設定方法](https://muryoblog.cinemarev.net/wp-content/uploads/2024/02/GA4-400x225.jpg)



試験問題受けてみた](https://muryoblog.cinemarev.net/wp-content/uploads/2023/03/Certification-400x225.jpg)
コメント